css3实现闪亮进度条效果
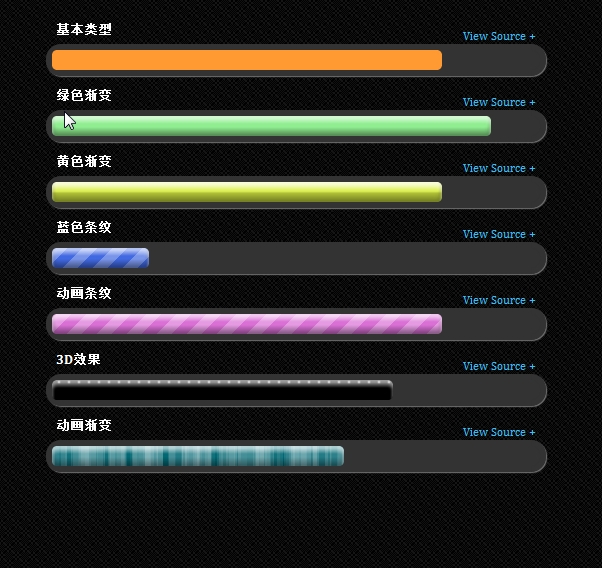
效果图如下:

html源码:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>New Pure CSS3 Progress Bars Demonstration</title> <meta name="description" content="Pure CSS3 progress bars demonstration by inWebson.com"/> <meta name="keywords" content="demonstration,demo,css3,progress,bar,loading,preloader,inwebson"/> <link rel="stylesheet" media="all" href="vendor.css"> <link rel="stylesheet" media="all" href="style.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script> $(document).ready( function() { var delay = 0; $('.bar').children('span').each( function() { var num = Math.floor(Math.random()*8)+2; $(this) .width(0) .delay(delay) .animate({ 'width': (num*10)+'%' }, 3000); delay += 1500; }); $('.source span').on('click', function() { $(this) .toggleClass('active') .next().slideToggle(700); }); $('.source pre').slideUp(0); }); </script> </head>
