爬虫逆向抖音新版signature分析案例
这篇文章主要为大家介绍了爬虫逆向抖音新版signature分析的案例,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
目录
断点调试
流程分析
流程总结
因为老策略一直能用,一直没有看新版signature。本文做一下分析记录。
断点调试
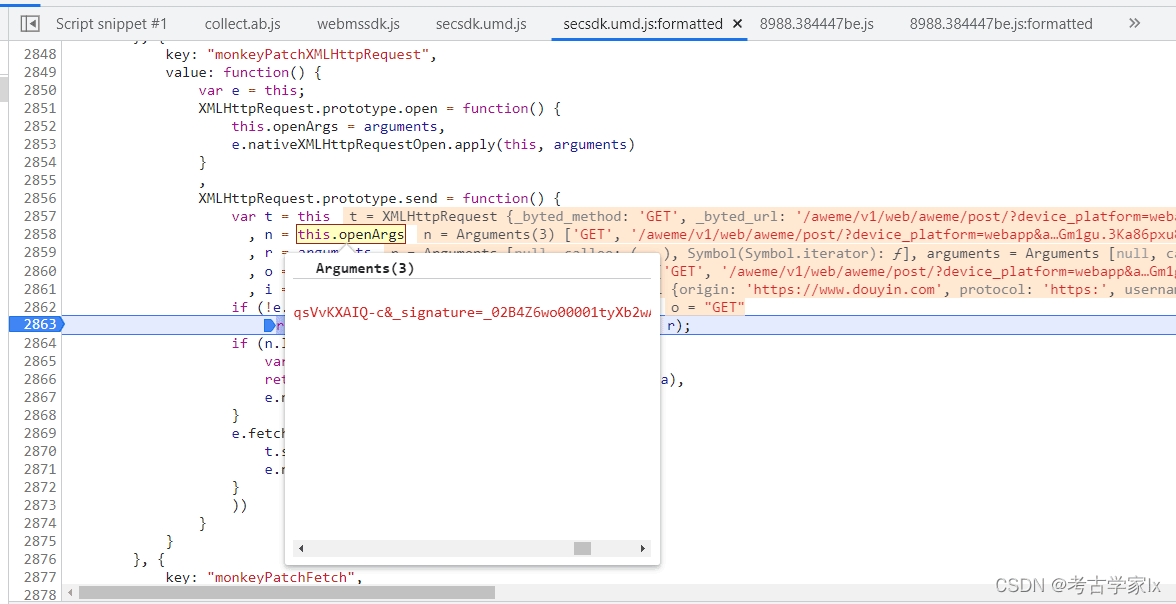
堆栈进来之后,url中signature已经有了

shift+f11 往前找,找到了还没signature的位置,然后断点

重新触发请求

这里目前是没有signature的

F9 F11都行,单步往下走

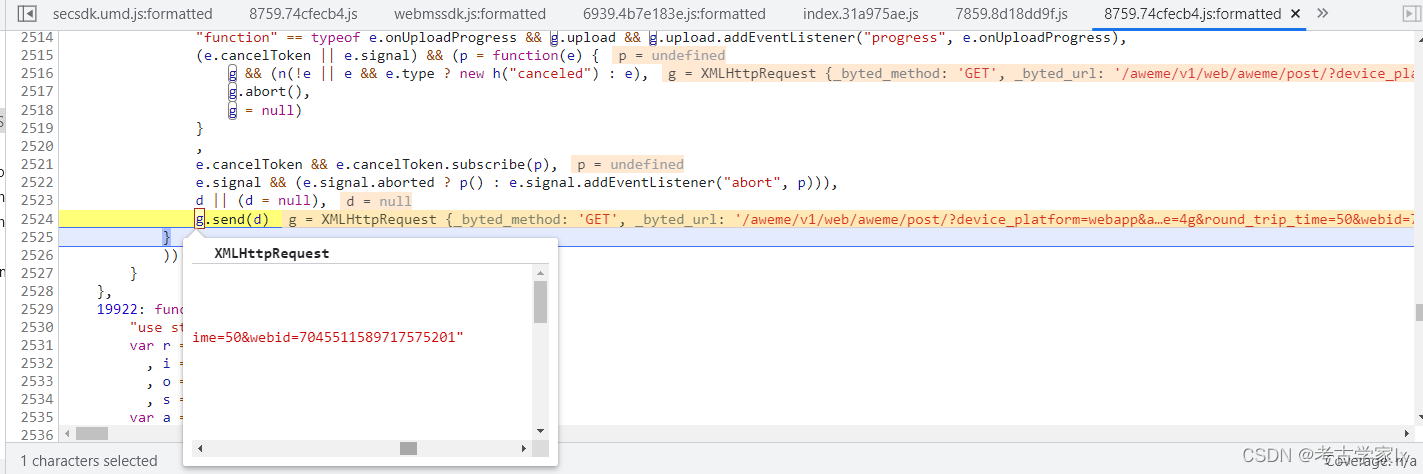
过了一会儿能看到g.send(d)

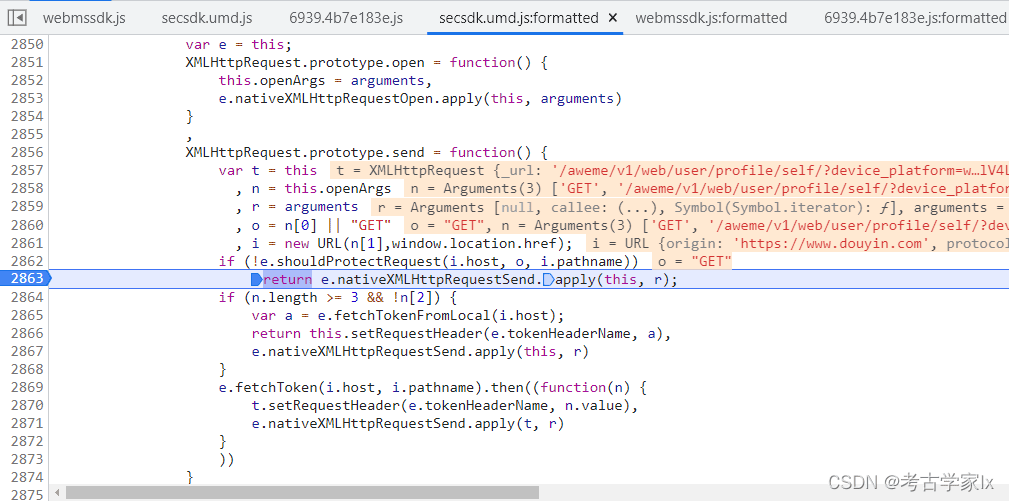
这里是XMLHttpRequest 的 send 请求。

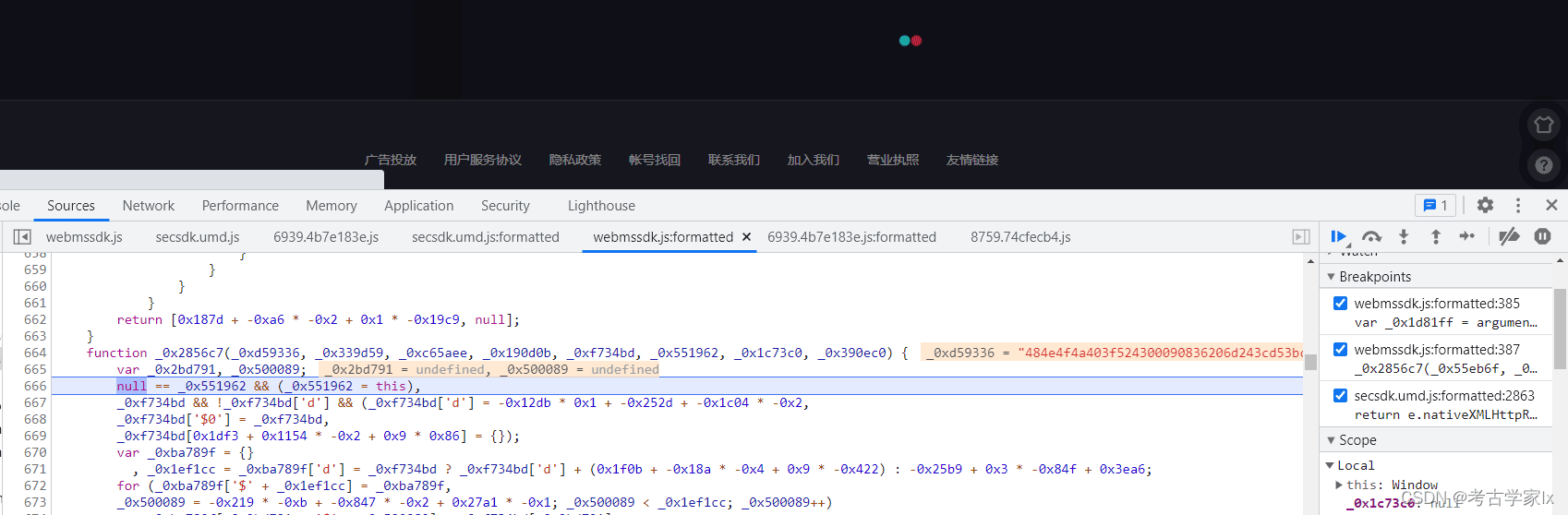
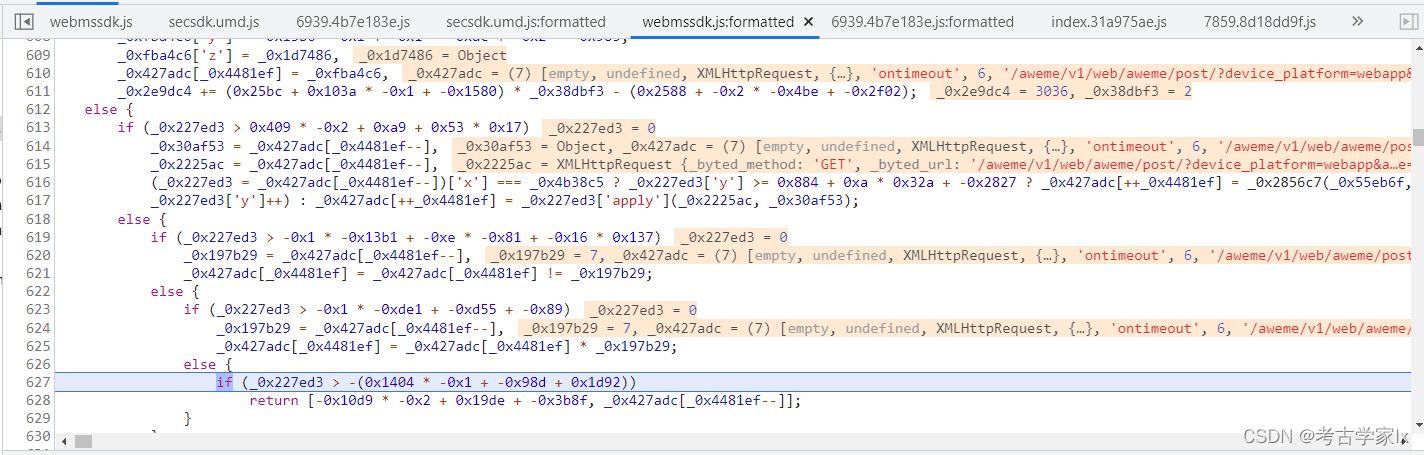
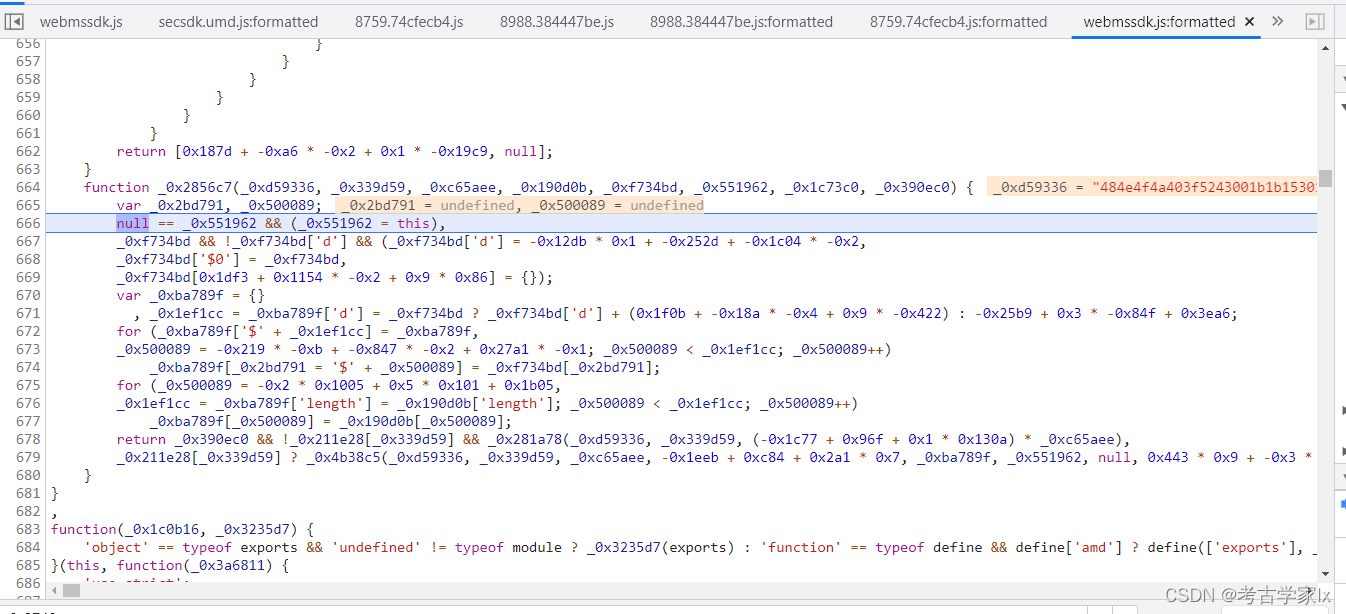
send下一步到_0x2856c7方法
这里进行处理之后再返回到 XMLHttpRequest.prototype.send ,此时有了signature

流程分析
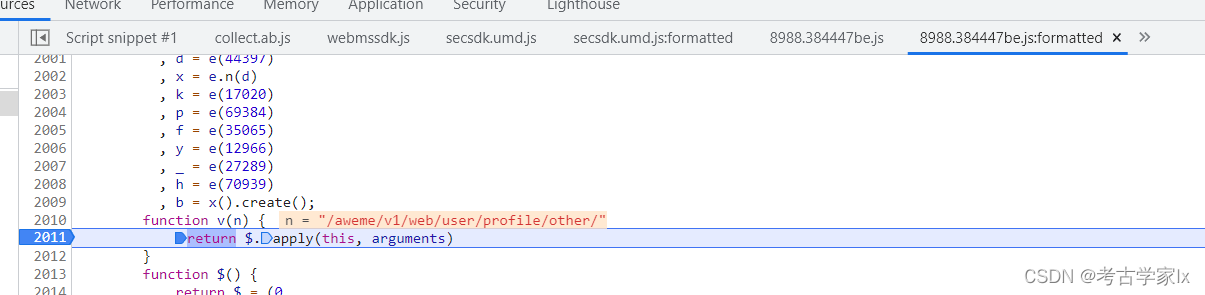
经过仔细调试,定位点可在 8988.384447be.js 中的v(n)方法处,更方便协助分析。

从这F11能看到具体逻辑


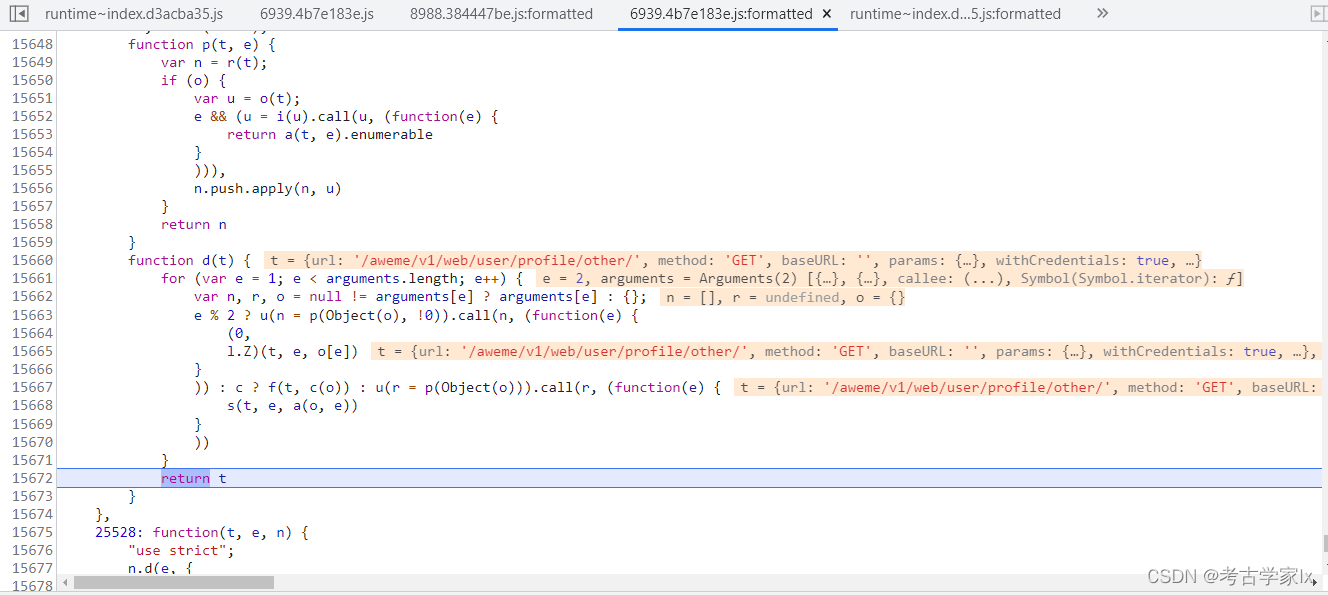
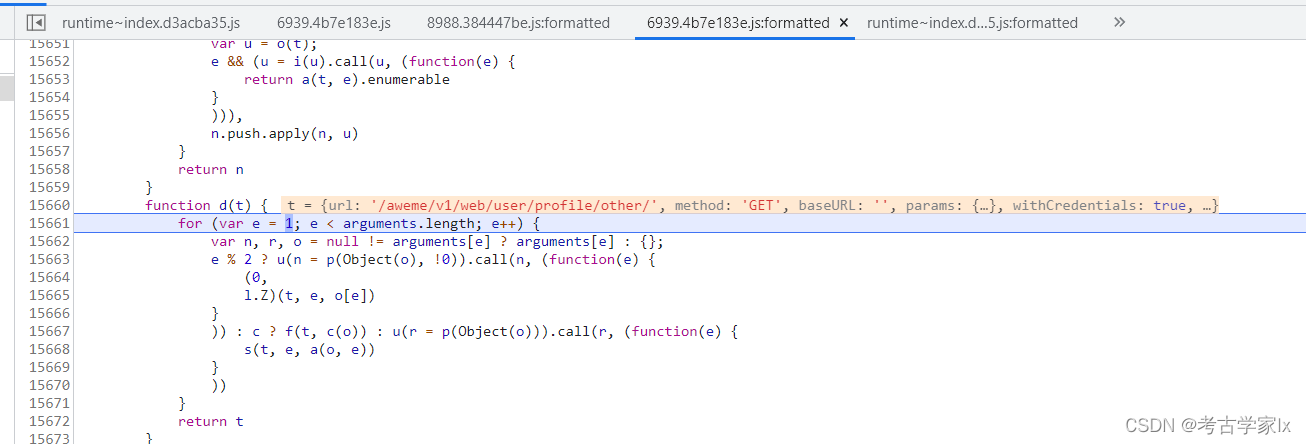
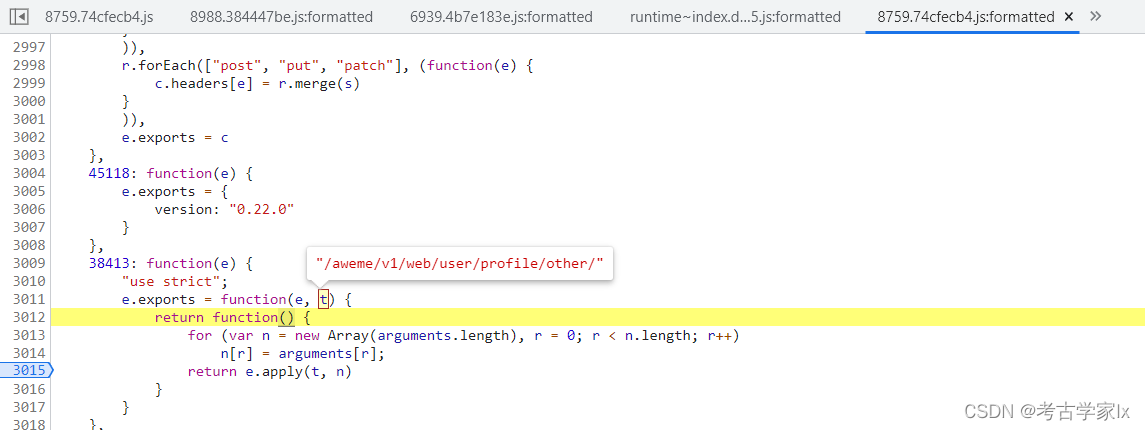
d(t)处理完之后到 38413: function(e) 这里

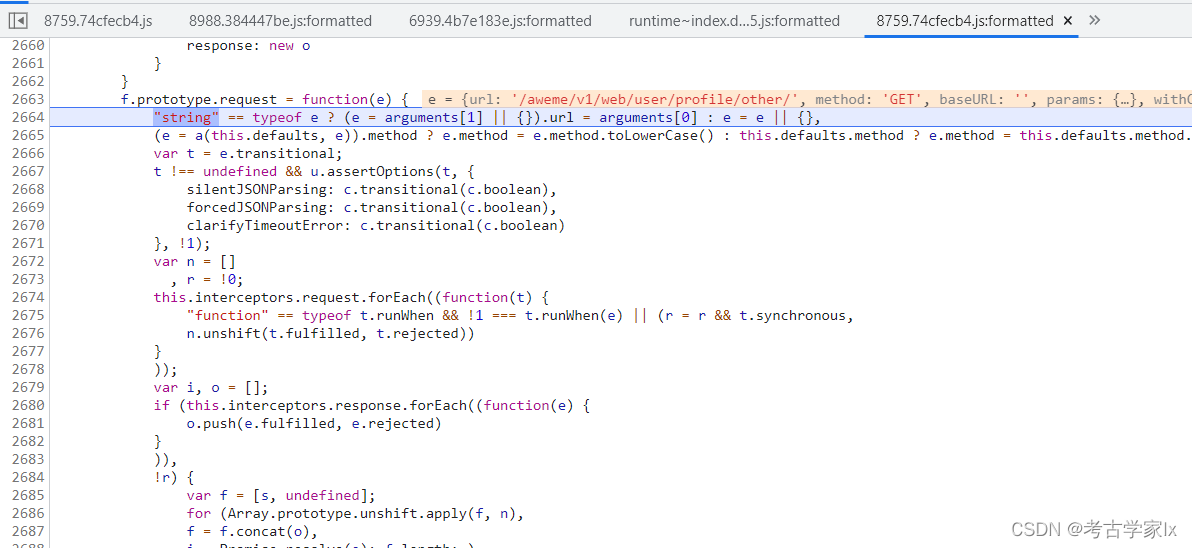
然后继续走,到request

经过调试,可以看出在request中对请求的method、url的params、headers的user-agent和cookie进行了处理。
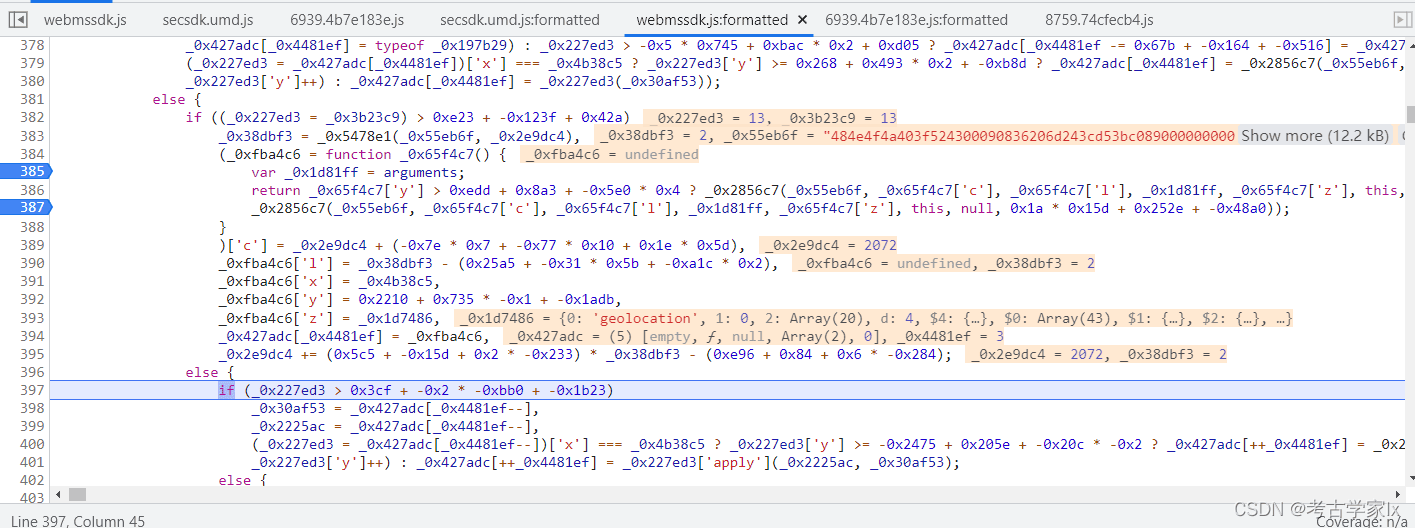
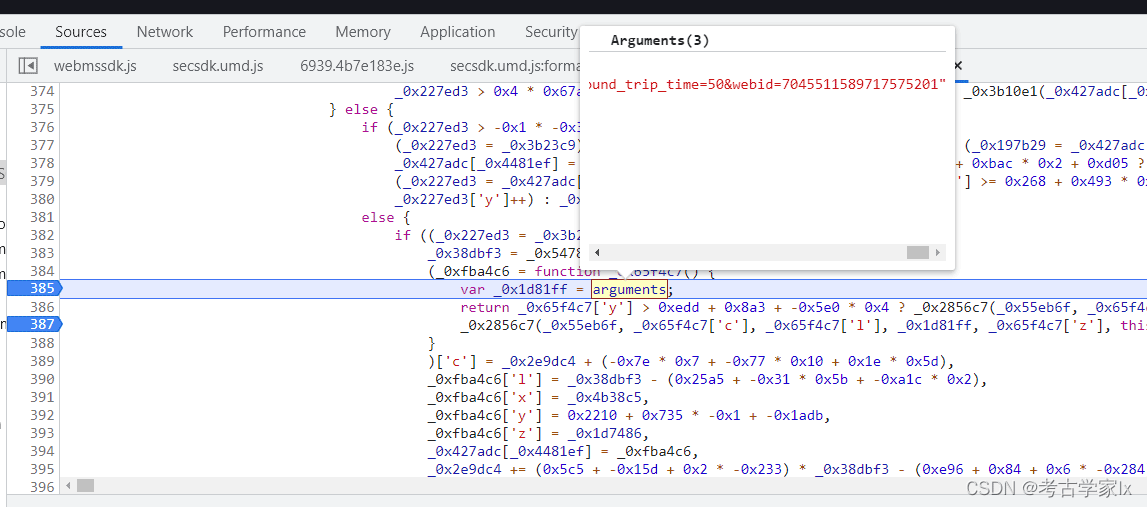
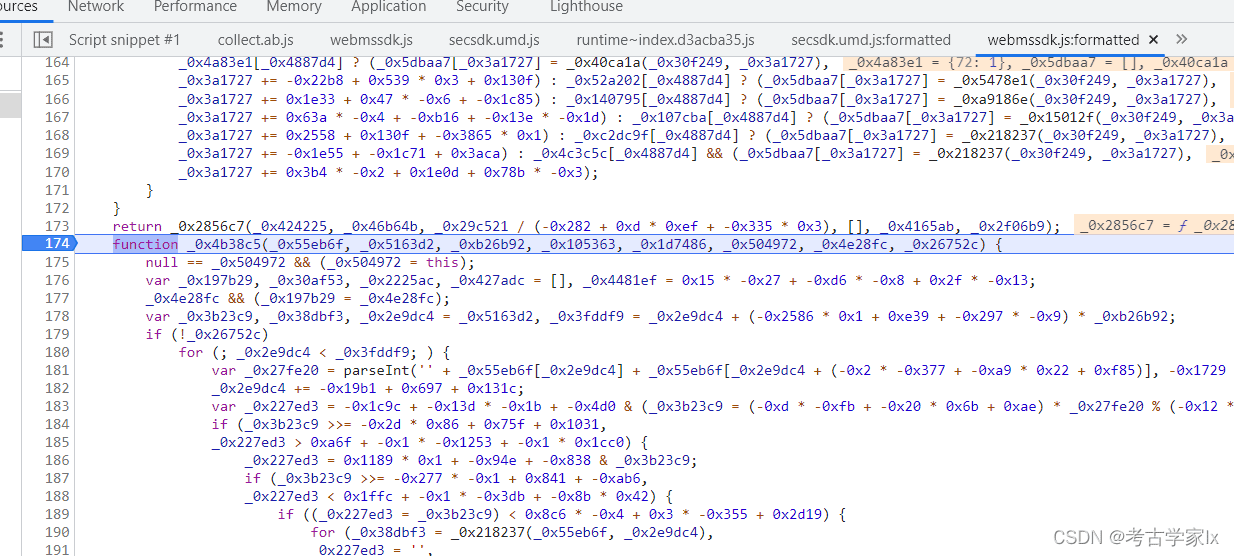
然后到ob混淆的webmssdk中进行计算

Bogus的位置和signature的位置 如下:
Bogus = _0x5342a6;
signature = _0x3564d7;
各种处理后,再返回到 XMLHttpRequest.prototype.send中的 nativeXMLHttpRequestSend,此时已经有了signature。
流程总结
所以最终的流程是XMLHttpRequest触发请求,此时走了自定义的send,到f.request中先处理下参数,然后到webmssdk计算,最后返回到XMLHttpRequestSend完成正常Http请求。
还原的话,大家可以按照流程进行分析,webmssdk可以解混淆一下放到控制台调试,自行补全参数调用。
以上就是爬虫逆向抖音新版signature分析案例的详细内容
原文链接:https://blog.csdn.net/weixin_43582101/article/details/122142592

