dw使用基础教程(dw编写完代码运行方法)
滚动字幕会让很多人感到兴奋,特别是第一次使用滚动字幕时,会爱不释手。现在做一个详细的方案,让你更全面地了解一下。
滚动字幕在FrontPage的组件里有,但是FrontPage这个软件只能支持单行文字,一出现多行文字它就无能为力了,而且它只能支持一行滚动!(如果出现只能滚动一行的情况,解决办法是把这段代码嵌入到JavaScript的document.write里面,请看下面例的详细说明)Dreamweaver也只能用编写HTML代码的方法。所以强烈建议用记事本打开网页源代码来编辑。
1.建立第一个滚动字幕。代码:
以下是引用片段:
<marquee scrollAmount=2 width=300>滚动字幕</marquee>
2.各参数详解:
a)scrollAmount。它表示速度,值越大速度越快。如果没有它,默认为6,建议设为1~3比较好。
b)width和height,表示滚动区域的大小,width是宽度,height是高度。特别是在做垂直滚动的时候,一定要设height的值。
c)direction。表示滚动的方向,默认为从右向左:←←←。可选的值有right、down、up。滚动方向分别为:right表示→→→,up表示↑,down表示↓。
d)scrollDelay,这也是用来控制速度的,默认为90,值越大,速度越慢。通常scrollDelay是不需要设置的。
e)behavior。用它来控制属性,默认为循环滚动,可选的值有alternate(交替滚动)、slide(幻灯片效果,指的是滚动一次,然后停止滚动)
3.实例:
a)如何给滚动字幕加超链接?这跟平时的超链接是完全一样的。只要在文字外面加上
以下是引用片段:
<marquee scrollAmount=2 width=300><a href=http://www.cctv.com>中央电视台</a></marquee>
点击中央电视台就可以进入了:
中央电视台
b)如何制作当鼠标停留在文字上,文字停止滚动?
代码如:
以下是引用片段:<marquee scrollAmount=2 width=300 onmouseover=stop() onmouseout=start()>文字内容</marquee>
c)交替效果。代码如:
以下是引用片段:
<marquee scrollAmount=2 width=99 behavior=alternate>文字内容</marquee>
d)多行文本向上滚动。代码如:
以下是引用片段:
<marquee scrollAmount=2 width=300 height=160 direction=up>·早晨好啊!<br>·空气好清新啊<br>·今朝食乜好呢?<p>·<a href=http://www.cctv.com>中央电视台</a></marquee>
·注意:如果你的网页经过了FrontPage编辑,保存之后,只能滚动一行,这时候你发现你原来的代码顺序已经变了,My god!解决的办法是,找出原来的代码,把它嵌入到JavaScript的document.write中即可,上述代码写为:
以下是引用片段:
<marquee scrollAmount=2 width=300 height=160 direction=up>·早晨好啊!<br>·空气好清新啊<br>·今朝食乜好呢?<p>·<a href=http://www.cctv.com>中央电视台</a></marquee>
由上可以看出,HTML代码是可以随意组合的,功能强大!

在Dreamweaver为网页添加背景音乐播放器,是丰富页面活动的重要内容。本篇教程将就Dreamweaver网页背景音乐播放器的添加进行详细讲解。
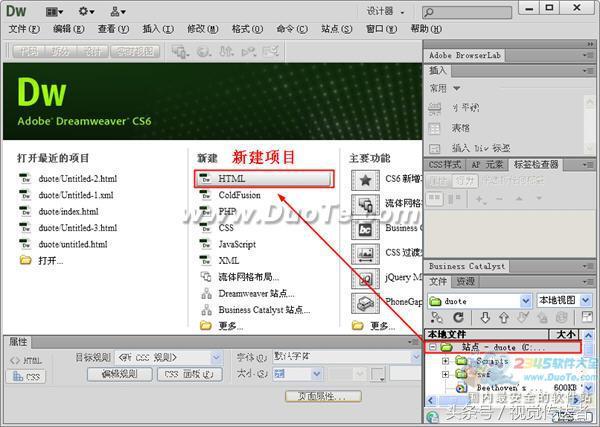
1、首先在在站点中新建HTML项目(如图1所示)。

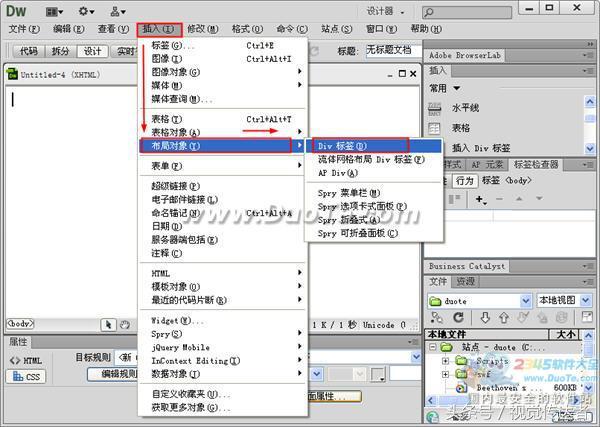
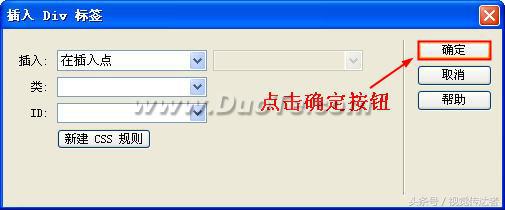
2、选择Dreamweaver的“设计”窗口,插入—布局对象—Div标签。在随后跳出的“插入div标签”对话框中直接点击“确定”按钮(如图3所示)。


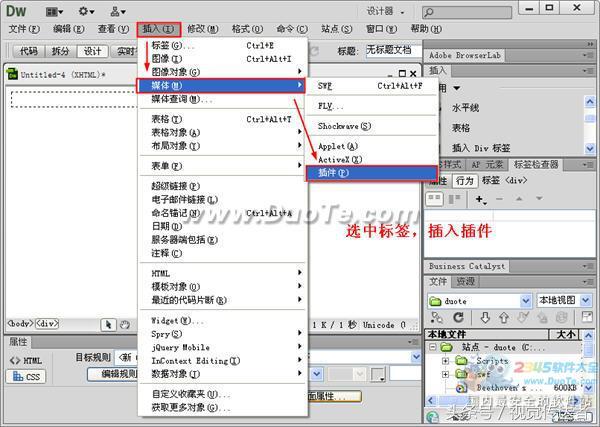
3、删除div标签中的文字内容,再次进行:插入—媒体—插件操作。

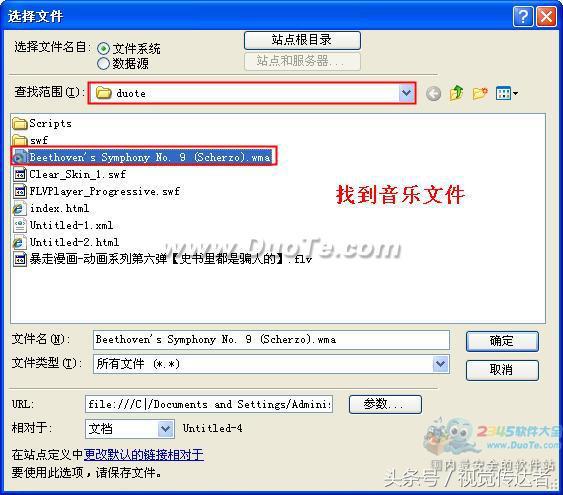
4、你可以将音乐文件放如你已经创建好的站点中,选择你要插入的音乐文件,点击“确定”(如图5所示)。弹出提示窗口后同样选择“确定”(如图6所示)。


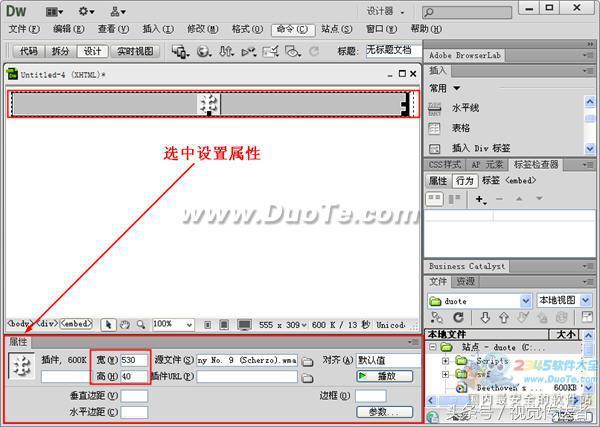
5、成功插入后,选中音乐插件,在页面下方的属性栏中进行设置,如宽度和高度等(如图7所示)。

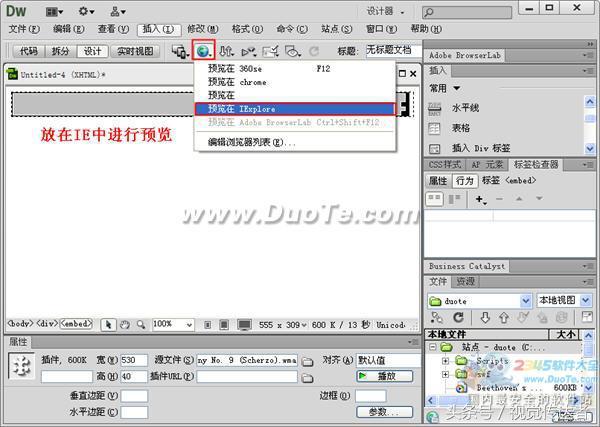
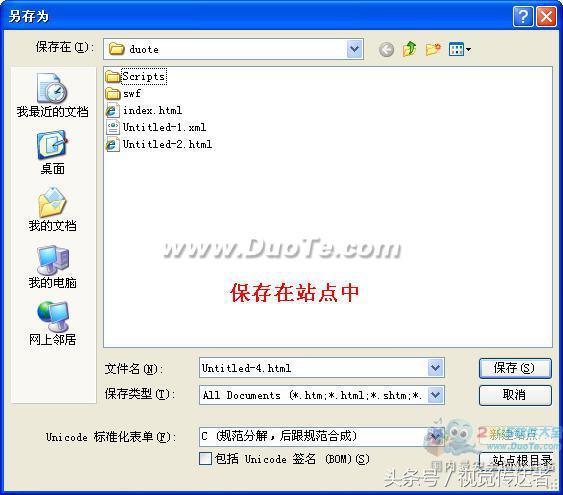
6、设置属性完成后可以对网页进行预览了,点击页面上方球形按钮,选择在IE中进行预览,并根据提示将网页保存到站点中(如图9、10所示)。



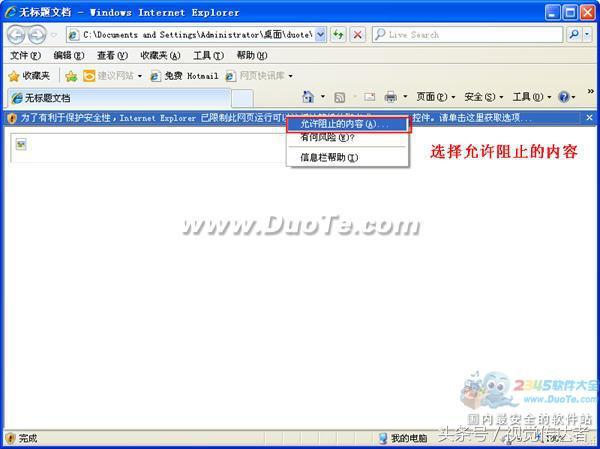
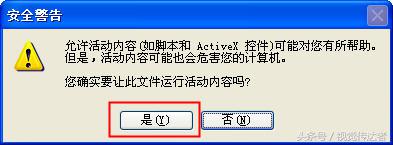
7、在IE中选择“允许阻止的内容”,并选择运行活动内容(如图11、12所示)。


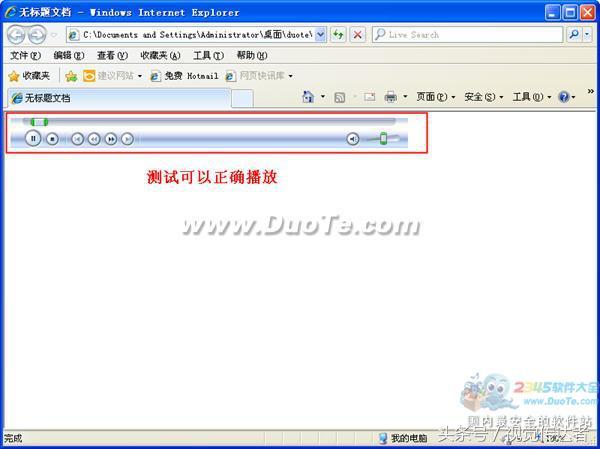
8、可以看到IE中显示的播放器,经过测试,可以正常播放(如图13所示)。


在制作个人网站时,很多人喜欢在网页中插入自己喜欢的背景音乐,今天小编就为大家介绍一下如何使用Dreamweaver插入背景音乐。
其实很简单,打开你需要插入背景音乐的网页,并且将此页面显示在代码窗口。
在中插入如下代码:

其中songs/newalert.wav是存放音乐文件的路径,loop=“-1”说明循环播放该音乐,如果你只需要播放一次就可以改成loop=“1”,以此类推。

