ASP.NET Core自定义本地化教程之从文本文件读取本地化字符串
使用 ASP.NET Core 创建多语言网站,可让网站拥有更多受众。下面这篇文章主要给大家介绍了关于ASP.NET Core自定义本地化教程之从文本文件读取本地化字符串的相关资料,文中通过示例代码介绍的非常详细,需要的朋友可以参考下
前言
本文先简要介绍在ASP.NET Core 2.0里实施全球化和本地化,默认的本地化从资源文件(resx)里读取本地化字符串。本文然后提供一个简单示例,说明如何自定义本地化,以便从文本文件读取本地化字符串。
实施全球化和本地化
国际化涉及全球化和本地化。 全球化是设计支持不同区域性的应用程序的过程。 全球化添加了对一组有关特定地理区域的已定义语言脚本的输入、显示和输出支持。
本地化是将已经针对可本地化性进行处理的全球化应用调整为特定的区域性/区域设置的过程。 有关详细信息,请参阅本文档邻近末尾的全球化和本地化术语。
应用本地化涉及以下内容:
使应用内容可本地化
为支持的语言和区域性提供本地化资源
实施策略,为每个请求选择语言/区域性
全球化和本地化主要在两个位置实施,一是控制器,二是视图。在视图里实施全球化和本地化,要在Startup.ConfigureServices()里添加
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | services.AddMvc().AddViewLocalization(Microsoft.AspNetCore.Mvc.Razor.LanguageViewLocationExpanderFormat.Suffix, opt => { opt.ResourcesPath = "Resources"; })services.Configure( opts => { var supportedCultures = new HashSet<CultureInfo> { CultureInfo.CurrentCulture, CultureInfo.CurrentUICulture, new CultureInfo("zh"), new CultureInfo("en"), }; // Formatting numbers, dates, etc. opts.SupportedCultures = supportedCultures.ToList(); //// UI strings that we have localized. opts.SupportedUICultures = supportedCultures.ToList(); }); |
其中AddViewLocalization()定义在Microsoft.AspNetCore.Localization命名空间。opt.ResourcesPath = "Resources"表示在Resources文件夹寻找本地化资源文件。第二段代码设置本应用程序支持的语言,似乎没有简单办法说支持任何语言。
还需要在Startup.Configure()启动请求本地化中间件。默认设置会从URL、Cookie、HTTP Accept-Language标头读取目标语言。
1 2 3 4 5 6 7 | public void Configure(IApplicationBuilder app, IHostingEnvironment env){ var options = app.ApplicationServices.GetService>(); app.UseRequestLocalization(options.Value); app.UseMvc();} |
接着,在视图cshtml文件里添加
1 2 3 4 5 | @inject Microsoft.AspNetCore.Mvc.Localization.IViewLocalizer Lo<fieldset> <legend>@Lo["Show following columns"]</legend> <div id="visibleColumnsForTable" class="loading-prompt" data-time="10"></div></fieldset> |
现在先不添加资源文件,直接运行程序测试一下,程序会输出Show following columns。这表明,如果ASP.NET Core找不到资源文件,会输出键名。因此,微软建议在ASP.NET Core,直接用自然语言作为键名。
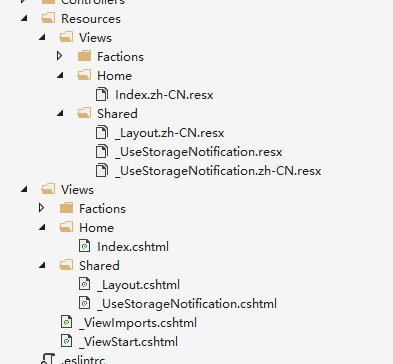
然后添加资源文件。ASP.NET Core支持两种资源文件组织方案。因为我们在AddViewLocalization时选择了LanguageViewLocationExpanderFormat.Suffix,假设要对View\Home\Index.cshtml提供大陆简体文本,要么创建Resources\View\Home\Index.zh-CN.resx,要么创建Resources\View.Home.Index.zh-CN.resx。同理,对Shared\_Layout.cshtml的本地化文件要放在Resources\View\Shared\_Layout.zh-CN.resx或Resources\View.Shared._Layout.zh-CN.resx,如下图所示。

自定义本地化文件
从上文可以知道,IViewLocalizer 接口负责从resx资源文件寻找本地化文本。如果要从其他位置寻找本地化文本,则需要自定义一个实现的IHtmlLocalizer或IStringLocalizer的类。IHtmlLocalizer会对文本参数进行HTML编码,因此推荐实现它。事实上,本地化控制器所需的类实现的则是IStringLocalizer。
假设我们想要从D:\Documents\Paradox Interactive\Stellaris\mod\cn\localisation\l.Chinese (Simplified).yml读取文本,其内容为
NO_LEADER "无领袖"
admiral "舰队司令"
nomad_admiral "$admiral$"
ADMIRALS "舰队司令"
general "将军"
scientist "科学家"
governor "总督"
ruler "统治者"
一行的开头是键名,空格后是本地化字符串。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | public class YamlStringLocalizer : IHtmlLocalizer{ private readonly Dictionary languageDictionary = new Dictionary(); public LocalizedString GetString(string name) { throw new NotImplementedException(); } public LocalizedString GetString(string name, params object[] arguments) { throw new NotImplementedException(); } public IEnumerable GetAllStrings(bool includeParentCultures) { throw new NotImplementedException(); } public IHtmlLocalizer WithCulture(CultureInfo culture) { throw new NotImplementedException(); } public LocalizedHtmlString this[string name] { get { var ci = CultureInfo.CurrentCulture; var languageName = ci.IsNeutralCulture ? ci.EnglishName : ci.Parent.EnglishName; var path = @"D:\Documents\Paradox Interactive\Stellaris\mod\cn\localisation\l.${languageName}.yml"; if (languageDictionary.TryGetValue(languageName, out var content) == false) { if (File.Exists(path) == false) return new LocalizedHtmlString(name, name, true, path); content = File.ReadAllText(path); languageDictionary.Add(languageName, content); } var regex = new Regex(@"^\s*" + name + @":\s+""(.*?)""\s*$", RegexOptions.Multiline); var match = regex.Match(content); if (match.Success) { var value = match.Groups[1].Value; return new LocalizedHtmlString(name, value); } else { return new LocalizedHtmlString(name, name, true, path); } } } public LocalizedHtmlString this[string name, params object[] arguments] => throw new NotImplementedException();} |
代码很简单,读取l.yml的所有文字,保存在缓存中,然后用正则表达式匹配键。
在视图里,我们需要改用YamlStringLocalizer。
1 2 | @inject Microsoft.AspNetCore.Mvc.Localization.IViewLocalizer Lo@inject YamlStringLocalizer YLo |
但是YamlStringLocalizer还没有向依赖注入注册,所以还要把Startup.ConfigureServices()改成
1 2 3 4 5 6 7 8 9 10 | public void ConfigureServices(IServiceCollection services){ services.AddSingleton(); services.AddMvc() .AddViewLocalization(Microsoft.AspNetCore.Mvc.Razor.LanguageViewLocationExpanderFormat.Suffix, opt => { opt.ResourcesPath = "Resources"; }) ......} |
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值

