Smobiler 仿知乎APP个人主页
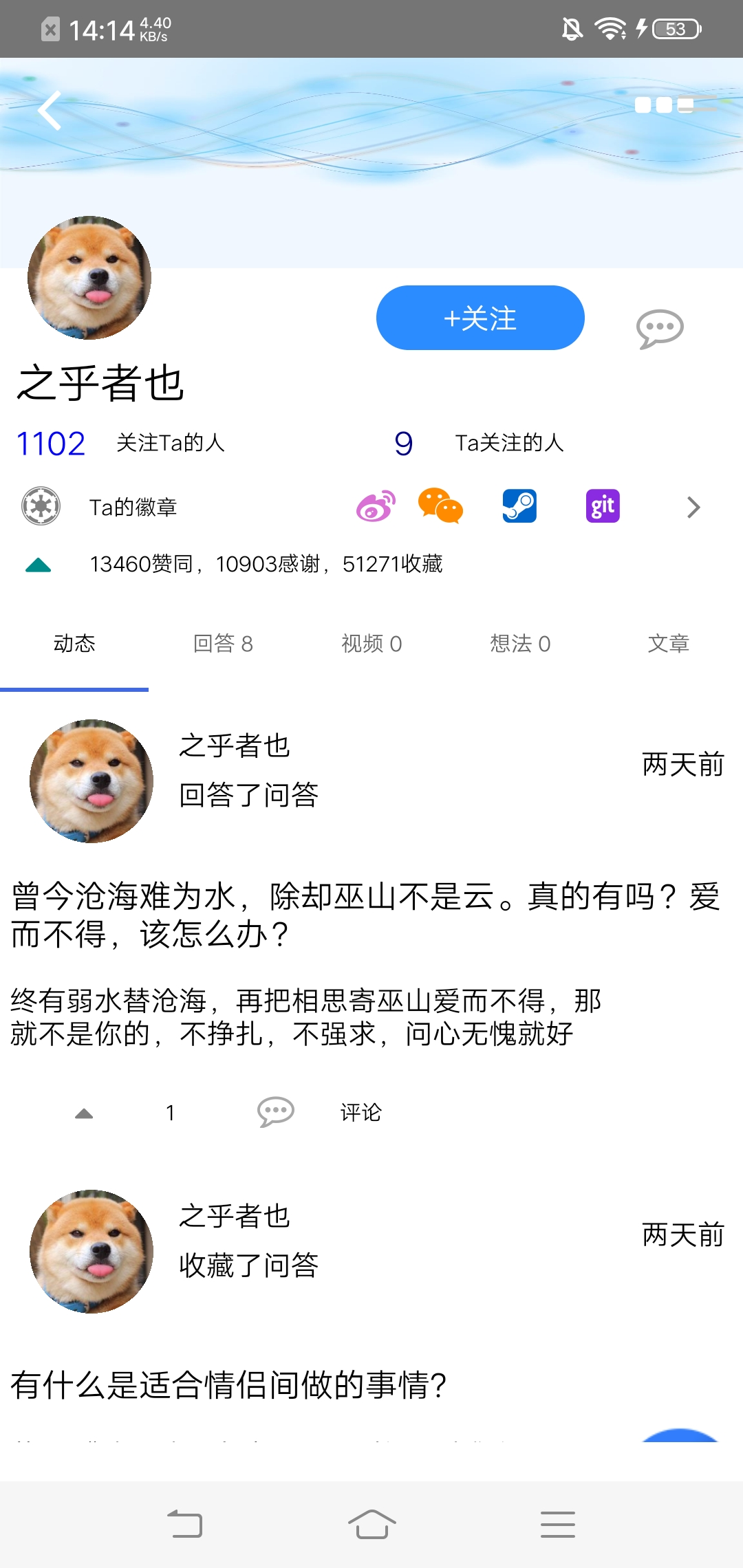
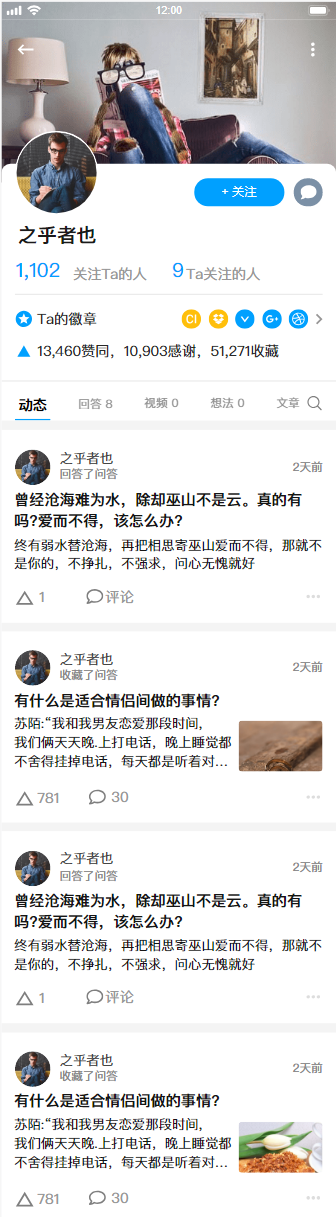
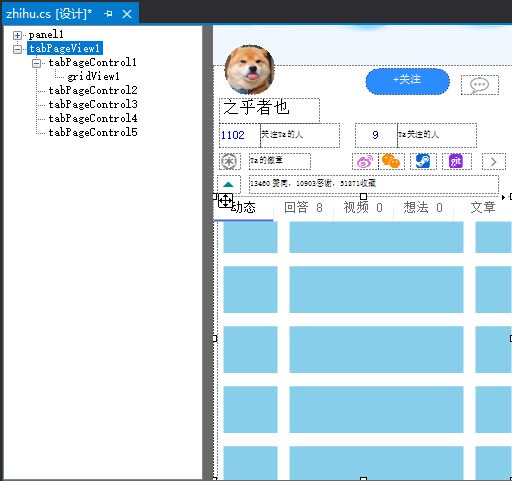
原型如下:

完整代码参考
https://github.com/comsmobiler/BlogsCode/blob/master/Source/BlogsCode_SmobilerForm/MyForm/zhihu.cs
思路

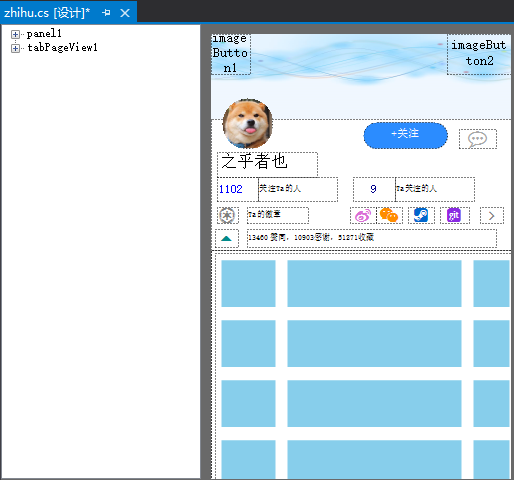
可以将原型按照上图分成2个部分,部分A可以使用label、 image、button、imagebutton、fontIcon控件来实现;部分B可以使用Tabpageview和Gridview(或者Listview)实现。
实现
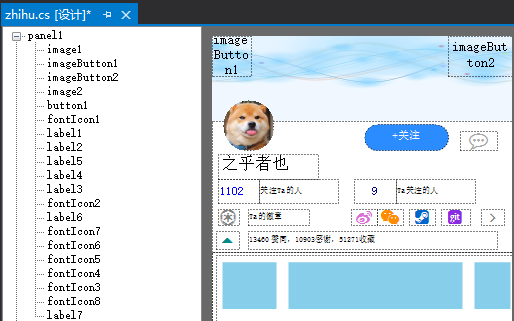
首先添加SmobilerFrom,类名为zhihu,将窗体的Layout属性设置Relative,依次拖入Panel、Tabpageview控件。

实现部分A

拖入Panel1,设置BackColor为White;
在Panel1中拖入image1,设置Dock为Top,SizeMode设置为Stretch,Size设置(0,85);
在image1上拖入imageButton1和imageButton2;
imageButton1.IconColor设置为White,ImageType设置为FontIcon,imageButton1.ResourceID设置为angle-left;
imagButton2.IconColor设置为White,ImageType设置为FontIcon, imageButton2.Resource.ID设置为ellipsis-h;
在image1的边界处拖入image2,设置Size属性Width和Height为50,BorderRadius设置为25;
拖入button1,设置ForeColor为White,Size设置为(85,25),Text设置为“+关注”,BorderRadius设置为13;
拖入fontIcon1,,ForeColor设置为DarkGray,ResourceID设置为commenting-o;
拖入label1,label2,label3,label4,label5;
label1.Text设置为“之乎者也”,label1.FontSize设置为20;
label2.Text设置为“1102”,label2.FontSize设置为15;
label3.Text设置为“关注Ta的人”,label3.FontSize设置为10;
label4.Text设置为“9”,label4.FontSize设置为15;
label5.Text设置为“Ta关注的人”,label5.FontSize设置为10;
拖入fontIcon2,fontIcon3,fontIcon4,fontIcon5,fontIcon6,fontIcon7,fontIcon8;
fontIcon2设置ForeColor为Gray,ResourceID设置为empire;
fontIcon3设置ForeColor为Orchid,ResourceID设置为weibo;
fontIcon4设置ForeColor为DarkOrange,ResourceID设置为weixin;
fontIcon5设置ForeColor为HotTrack,ResourceID设置为steam-square;
fontIcon6设置ForeColor为BlueViolet,ResourceID设置为git-square;
fontIcon7设置ForeColor为Gray,ResourceID设置为angle-right;
fontIcon8设置ForeColor为DarkCyan,ResourceID设置为caret-up;
拖入label6和label7,设置label6.Text为“Ta的徽章”,label6.FontSize设置为10,label7.Text为“13460赞同,10903感谢,51271收藏”,label7.FontSize设置为10;
实现部分B

拖入tabPageView1,设置Flex为1,PageIndicator设置为Title,Titles设置为“动态,回答8,视频0,想法0,文章”,TitleStyle BackColor属性设置为White,ForeColor设置为DimGray,SelectedForeColor设置为Black,BorderColor设置为RoyalBlue;
在tabPageControl1中拖入一个gridView1,设置Flex为1,TemplateControlName设置为zhihu1;
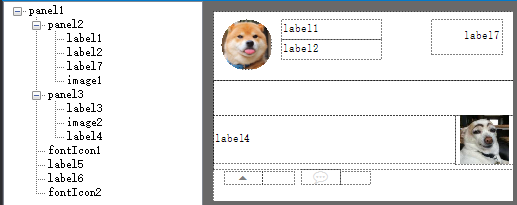
创建一个SmobilerUserControl,Name设置zhuhu1,BackColor设置White,Size设置(0,190);

拖入Panel1,设置Dock为Fill;
拖入Panel2,Size设置为(300,70);
在Panel2中拖入label1,label2,label7,image1;
image1的Size属性Width和Height设置为50,BorderRadius设置为25;
拖入Panel3,Size设置为(300,90);
在Panel3中拖入label3,label4,image2;
iamge2的DisplayMember设置为imageName,设置image2的Size为(60,50);
label3的DisplayMember设置为Name4;
label4的DisplayMember设置为Name5;
拖入fontIcont1,fontIcon2,label5,label6;
fontIcon1的ForeColor设置为Gray,ResourceID设置为caret-up;
label5的DisplayMember设置为Name6,HorizontalAlignment设置为Center;
fontIcon2的ForeColor设置为DarkGray,ResourceID设置为commenting-o;
label6的DisplayMember设置为Name7,HorizontalAlignment设置为Center。
实现效果图