谷歌TensorFlow团队和MediaPipe联合推出两款软件包,可对面部和手部特征进行跟踪
Facemesh
Facemesh 包从一个图像或视频流中推断出近似的 3D 面部表面几何形状,只需要一个摄像头输入,而不需要深度传感器。这种几何结构定位诸如眼睛、鼻子和嘴唇这样的脸部特征,包括细节,如嘴唇轮廓和面部轮廓。这些信息可用于下游任务,如表情分类(但不用于识别)。请参考我们的 模型卡,了解模型在不同数据集上的执行情况。这个包也可以通过 MediaPipe 获得。
性能特征
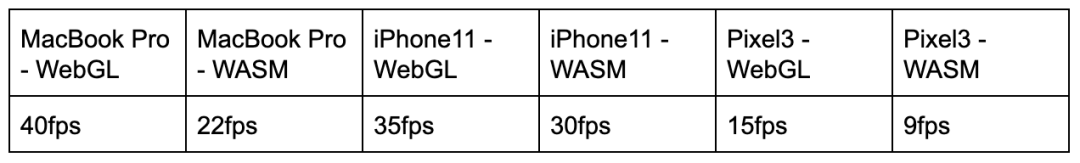
Facemesh 是一个轻量级包,只有大约 3MB 的权重值,因此非常适合在各种移动设备上进行实时推断。在测试时,请注意,TensorFlow.js 也提供了几个不同的后端可供选择,包括 WebGL 和带有 XNNPACK 的 WebAssembly(WASM),后者用于使用低端 GPU 的设备。下表显示了这个包在几种不同的设备和 TensorFlow.js 后端上的执行情况:

安装
安装 facemesh 软件包有以下两种方式:
通过 NPM:
import * as facemesh from '@tensorflow-models/facemesh;
通过 script 标签:
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs-core"></script>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs-converter"></script>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/facemesh"></script>
使用
包安装完成以后,你只需要加载模型权重值,并传入一个图像来开始检测面部特征点:
// 加载 MediaPipe facemesh 模型资产。
const model = await facemesh.load();
// 向模型传入视频流,从 MediaPipe 图中获取检测到的一组人脸。
const video = document.querySelector("video");
const faces = await model.estimateFaces(video);
// 每个 face 对象包含一个`scaledMesh`属性,
// 这是一个包含 468 个特征点的数组。
faces.forEach(face => console.log(face.scaledMesh));
estimateFaces 的输入可以是视频、静态图像,甚至是在 node.js 管道中使用的 ImageData 接口。然后,facemesh 返回输入中人脸的预测对象数组,其中包括关于每个人脸的信息(例如,一个置信度评分,以及人脸内 468 个特征点的位置)。下面是一个预测对象样本:
{
faceInViewConfidence: 1,
boundingBox: {
topLeft: [232.28, 145.26], // [x, y]
bottomRight: [449.75, 308.36],
},
mesh: [
[92.07, 119.49, -17.54], // [x, y, z]
[91.97, 102.52, -30.54],
...
],
scaledMesh: [
[322.32, 297.58, -17.54],
[322.18, 263.95, -30.54]
],
annotations: {
silhouette: [
[326.19, 124.72, -3.82],
[351.06, 126.30, -3.00],
...
],
...
}
}
Handpose
Handpose 包检测输入图像或视频流中的手,并返回 21 个三维特征点来定位每只手的特征。这些特征点包括每个手指关节和手掌的位置。2019 年 8 月,我们通过 MediaPipe 发布了该模型——你可以在当时发布的博文中找到更多关于模型架构的信息。请参阅我们的模型卡,了解关于如何在不同的数据集上进行手部姿势识别的详细信息。这个包也可以通过 MediaPipe 获得。
性能特征
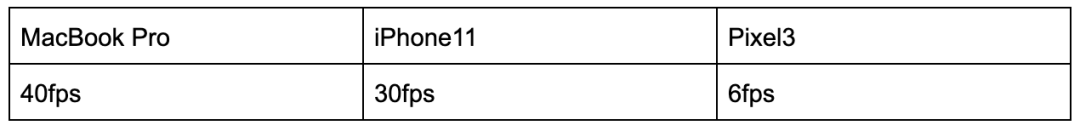
Handpose 是一个相对轻量级的包,包含大约 12MB 的权重值,适合于实时推断。下表显示了该包在不同设备上的执行情况:

安装
安装 handpose 软件包有以下两种方式:
通过 NPM:
import * as handtrack from '@tensorflow-models/handpose;
通过 script 标签:
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs-core"></script>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs-converter"></script>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/handpose"></script>
使用
包安装完成以后,你只需要加载模型权重值,并传入一副图像开始跟踪手部特征点:
// 加载 MediaPipe handpose 模型资产。
const model = await handpose.load();
// 向模型传入视频流,从 MediaPipe 图中获取预测。
const video = document.querySelector("video");
const hands = await model.estimateHands(video);
// 每个 face 对象包含一个`landmarks`属性,
// 这是一个包含 21 个 3-D 特征点的数组。
hands.forEach(hand => console.log(hand.landmarks));
与 facemesh 一样,estimateHands 的输入可以是视频、静态图像或 ImageData 接口。然后,该包返回一个对象数组,该数组描述输入中的手部信息。下面是一个预测对象样本:
{
handInViewConfidence: 1,
boundingBox: {
topLeft: [162.91, -17.42], // [x, y]
bottomRight: [548.56, 368.23],
},
landmarks: [
[472.52, 298.59, 0.00], // [x, y, z]
[412.80, 315.64, -6.18],
...
],
annotations: {
indexFinger: [
[412.80, 315.64, -6.18],
[350.02, 298.38, -7.14],
...
],
...
}
}
未来展望
MediaPipe 团队正在开发更精简的模型架构,而 TensorFlow.js 团队一直在研究加速推理的方法,比如操作符融合。更快的推理将反过来解锁更大、更精确的模型,以便在实时管道中使用。
©著作权归作者所有:来自51CTO博客作者mb5fdb0a1b25659的原创作品,如需转载,请注明出处,否则将追究法律责任

