bootstrap+flask写登录页面
flask是一个很小巧很方便的webframe,之前一直用django现在用尝试用flask感觉不错,准备用这个框架开发新的平台,首先就要有用户登录页面,用flask可以这样实现:
run.py
static
templates
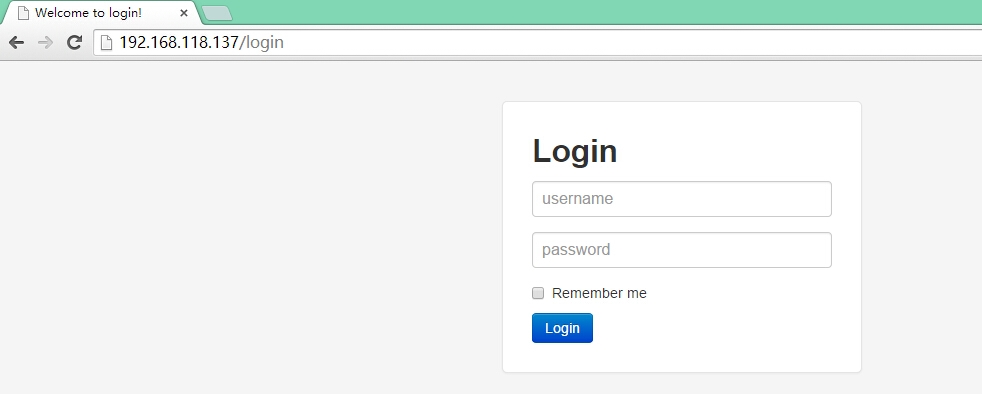
前端就用bootstrap展示,login.html
<!DOCTYPE html><html lang="en">
<head>
<meta charset="utf-8">
<title>Welcome to login!</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<!-- Le styles -->
<link href="{{ url_for('static', filename='css/bootstrap.css') }}" rel="stylesheet">
<style type="text/css">
body {
padding-top: 40px;
padding-bottom: 40px;
background-color: #f5f5f5;
}
.form-signin {
max-width: 300px;
padding: 19px 29px 29px;
margin: 0 auto 20px;
background-color: #fff;
border: 1px solid #e5e5e5;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.05);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.05);
box-shadow: 0 1px 2px rgba(0,0,0,.05);
}
.form-signin .form-signin-heading,
.form-signin .checkbox {
margin-bottom: 10px;
}
.form-signin input[type="text"],
.form-signin input[type="password"] {
font-size: 16px;
height: auto;
margin-bottom: 15px;
padding: 7px 9px;
}
</style>
<link href="{{ url_for('static', filename='css/bootstrap-responsive.css') }}" rel="stylesheet">
<!-- HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="../assets/js/html5shiv.js"></script>
<![endif]-->
<!-- Fav and touch icons -->
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="{{ url_for('static', filename='ico/apple-touch-icon-144-precomposed.png') }}">
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="{{ url_for('static', filename='ico/apple-touch-icon-114-precomposed.png') }}">
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="{{ url_for('static', filename='ico/apple-touch-icon-72-precomposed.png') }}">
<link rel="apple-touch-icon-precomposed" href="{{ url_for('static', filename='ico/apple-touch-icon-57-precomposed.png') }}">
<link rel="shortcut icon" href="{{ url_for('static', filename='ico/favicon.png') }}">
</head>
<body>
<div class="container">
<form action="" method="post" class="form-signin">
<h2 class="form-signin-heading">Login</h2>
<input type="text" name="username" value="`request`.`form`.`username`" class="input-block-level" placeholder="username">
<input type="password" name="password" class="input-block-level" placeholder="password">
<label class="checkbox">
<input type="checkbox" value="remember-me"> Remember me </label>
<button class="btn btn-primary" type="submit" value="Login" >Login</button>
</form>
</div> <!-- /container -->
<!-- Le javascript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="{{ url_for('static', filename='js/bootstrap-transition.js') }}"></script>
<script src="{{ url_for('static', filename='js/bootstrap-alert.js') }}"></script>
<script src="{{ url_for('static', filename='js/bootstrap-modal.js') }}"></script>
<script src="{{ url_for('static', filename='js/bootstrap-dropdown.js') }}"></script>
<script src="{{ url_for('static', filename='js/bootstrap-scrollspy.js') }}"></script>
<script src="{{ url_for('static', filename='js/bootstrap-tab.js') }}"></script>
<script src="{{ url_for('static', filename='js/bootstrap-tooltip.js') }}"></script>
<script src="{{ url_for('static', filename='js/bootstrap-popover.js') }}"></script>
<script src="{{ url_for('static', filename='js/bootstrap-button.js') }}"></script>
<script src="{{ url_for('static', filename='js/bootstrap-collapse.js') }}"></script>
<script src="{{ url_for('static', filename='js/bootstrap-carousel.js') }}"></script>
<script src="{{ url_for('static', filename='js/bootstrap-typeahead.js') }}"></script>
</body></html>run.py
from flask import * app = Flask(__name__)@app.route("/login",methods=['POST','GET'])def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or request.form['password'] != 'admin123':
error= "sorry"
else:
return redirect(url_for('index'))
return render_template('login.html',error=error)@app.route("/index")def index():
return render_template('index.html')if __name__ == "__main__":
app.run(
host="0.0.0.0",
port=80,
debug=True)启动 python run.py,访问http://192.168.118.137/login
成功登录测试主页
©著作权归作者所有:来自51CTO博客作者老徐_kevin的原创作品,谢绝转载,否则将追究法律责任