网站前端_EasyUI.基础入门.0005.使用EasyUI Accordion组件的最佳姿势?
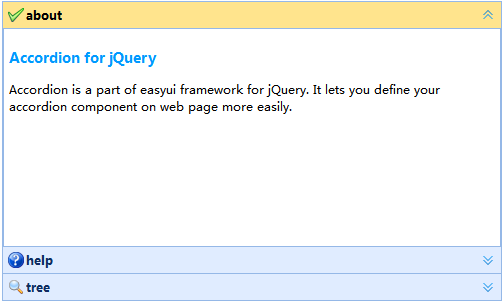
1. 基础的手风琴
<div id="a" class="easyui-accordion" data-options="width:500,height:300"> <div data-options="iconCls:'icon-ok',title:'about',bodyCls:'accordion_padding'"> <h3 style="color:#0099FF;">Accordion for jQuery</h3> <p>Accordion is a part of easyui framework for jQuery. It lets you define your accordion component on web page more easily.</p> </div> <div data-options="iconCls:'icon-help',title:'help',bodyCls:'accordion_padding'"> <p>The accordion allows you to provide multiple panels and display one or more at a time. Each panel has built-in support for expanding and collapsing. Clicking on a panel header to expand or collapse that panel body. The panel content can be loaded via ajax by specifying a 'href' property. Users can define a panel to be selected. If it is not specified, then the first panel is taken by default.</p> </div> <div data-options="iconCls:'icon-search',title:'tree',bodyCls:'accordion_padding'"> <ul class="easyui-tree"> <li> <span>第一层</span> <ul> <li>第1层</li> <li>第2层</li> <li>第3层</li> </ul> </li> <li>第二层</li> <li>第三层</li> </ul> </div></div>
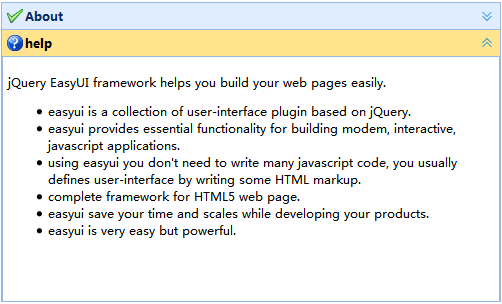
2. 流式的手风琴
<div style="width:500px;height:300px;"> <div id="a" class="easyui-accordion" data-options="fit:true"> <div data-options="iconCls:'icon-ok',title:'About',bodyCls:'accordion_padding'"> <p>width: 100%</p> </div> <div data-options="iconCls:'icon-help',title:'help',bodyCls:'accordion_padding',href:'_contents.html'"></div> </div></div>
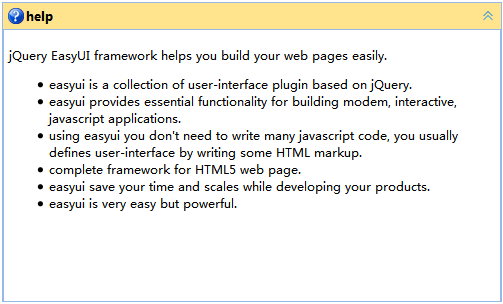
3. 异步加载数据
<div style="width:500px;height:300px;"> <div id="a" class="easyui-accordion" data-options="fit:true"> <div data-options="iconCls:'icon-help',title:'help',bodyCls:'accordion_padding',href:'_contents.html',cache:false"></div> </div></div>
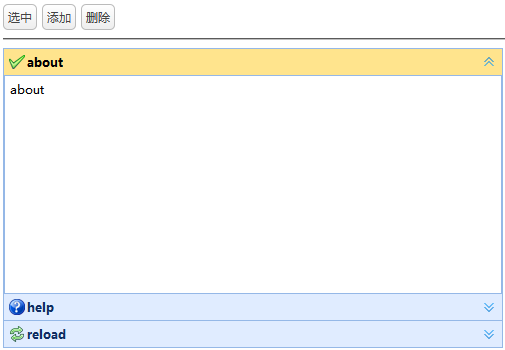
4. 手风琴的控制
<div>
<a href="javascript:void(0);" class="easyui-linkbutton" onclick="javascript:select();">选中</a>
<a href="javascript:void(0);" class="easyui-linkbutton" onclick="javascript:add();">添加</a>
<a href="javascript:void(0);" class="easyui-linkbutton" onclick="javascript:remove();">删除</a></div><hr><div id="a" class="easyui-accordion" data-options="width:500,height:300">
<div data-options="iconCls:'icon-ok',title:'about',bodyCls:'accordion_padding'">about</div>
<div data-options="iconCls:'icon-help',title:'help',bodyCls:'accordion_padding'">help</div></div><!-- 说明: 加载jquery-easyui脚本文件 --><script src="js/jquery-easyui/jquery.min.js"></script><script src="js/jquery-easyui/jquery.easyui.min.js"></script><script src="js/jquery-easyui/locale/easyui-lang-zh_CN.js"></script><script type="text/javascript">
function select(){
$.messager.prompt('信息', '请输入你要选中的面板标题或面板索引?', function(data){
var n = parseInt(data);
console.log(data, typeof(data));
if(!isNaN(n)){
$('#a').accordion('select', n);
}else{
$('#a').accordion('select', data);
};
});
};
function add(){
var options = {
iconCls: 'icon-reload',
title: 'reload',
content: 'reload',
bodyCls: 'accordion_padding',
};
$('#a').accordion('add', options);
};
function remove(){
var selectedItem = $('#a').accordion('getSelected');
var selectedIndex = $('#a').accordion('getPanelIndex', selectedItem);
$('#a').accordion('remove', selectedIndex);
};</script>5. 手风琴工具组
<div id="a" class="easyui-accordion" data-options="width:500,height:200">
<div data-options="iconCls:'icon-ok',title:'datagrid',tools:[{
iconCls: 'icon-reload',
handler: function(){
$('#tb').datagrid('reload');
}
}]">
<table id="tb" class="easyui-datagrid" data-options="url:'/easyui/data.json',method:'get',fit:true,fitcolumns:true,singleSelect:true">
<thead>
<tr>
<th data-options="field:'name',width:'20%'">姓名</th>
<th data-options="field:'age',width:'60%'">年龄</th>
<th data-options="field:'sex',width:'20%',align:'right'">性别</th>
</tr>
</thead>
</table>
</div></div>6. 打开的手风琴
<div id="a" class="easyui-accordion" data-options="width:500,height:200"> <div style="padding: 5px;" data-options="iconCls:'icon-search',title:'搜索',collapsed:false,collapsible:false"> <input class="easyui-searchbox" data-options="fit:true,prompt:'search something'" type="search"> </div> <div style="padding: 5px;" data-options="iconCls:'icon-about',title:'about',selected:true"> <h3 style="color:#0099FF;">Accordion for jQuery</h3> <p>Accordion is a part of easyui framework for jQuery. It lets you define your accordion component on web page more easily.</p> </div></div>
7. 开多个手风琴
<div id="a" class="easyui-accordion" data-options="width:500,multiple:true"> <div data-options="iconCls:'icon-ok',title:'PYTHON',bodyCls:'accordion_padding'">PYTHON</div> <div data-options="iconCls:'icon-ok',title:'HTML',bodyCls:'accordion_padding'">HTML</div></div>
注意: 配合容器multiple属性可支持同时展开多个,但是此模式下千万别设置容器的高度,不然由于上一个面板已经展开,下一个面板由于空间被占且高度被限制会导致显示不出来.
©著作权归作者所有:来自51CTO博客作者运维开发的原创作品,如需转载,请与作者联系,否则将追究法律责任