程序员用vscode听网易云的实现
大家好,本篇文章主要讲的是Android之小球自由碰撞动画示例,感兴趣的同学赶快来看一看吧,对你有帮助的话记得收藏一下,方便下次浏览
目录
前言
1. add balls List
2.ball parameter
3. 判断是否有发生碰撞的小球
4.application display
前言
本文将基于Android对一个小球自由碰撞动画项目做一个简单介绍,并展示部分关键代码以及实际效果动态图
1. add balls List
添加颜色为绿,黄,红,黑,蓝,灰的小球,并设置其大小
1 2 3 4 5 6 | ballList.add(new Ball(80, Color.GREEN, 700, width / 2, height / 2));ballList.add(new Ball(100, Color.YELLOW, 600, width / 4 * 3, height / 4 * 3));ballList.add(new Ball(120, Color.RED, 800, width / 3 * 3, height / 3 * 3));ballList.add(new Ball(100, Color.BLACK, 800, width / 3 * 4, height / 3 * 4));ballList.add(new Ball(120, Color.BLUE, 800, width / 5 * 3, height / 5 * 3));ballList.add(new Ball(100, Color.DKGRAY, 800, width / 4 * 5, height / 5 * 4)); |
2.ball parameter
1 2 3 4 5 6 | int radius; //半径大小 long speed =-1; //碰撞速度int color; //颜色long degree =-1; //初始方向值int bgAlpha; //透明度 long lifeSpan =-1; |
3. 判断是否有发生碰撞的小球
关键代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | private void checkoutBall() { for (int i = 0; i < ballList.size(); i++) { Ball ball1 = ballList.get(i); Ball ball2 = (Ball) distanceMap.get(ball1); if (ball2.getX() == -1 && ball2.getY() == -1) { continue; } int distance2 = Math.abs(ball1.getX() - ball2.getX()) * Math.abs(ball1.getX() - ball2.getX()) + Math.abs(ball1.getY() - ball2.getY()) * Math.abs(ball1.getY() - ball2.getY()); //最小距离小于阈值,发生碰撞 计算碰撞角度 if (distance2 <= (ball1.getRadius() + ball2.getRadius()) * (ball1.getRadius() + ball2.getRadius())) { int x1 = ball1.getX(); int y1 = ball1.getY(); int x2 = ball2.getX(); int y2 = ball2.getY(); //两球的角度差为180 即两球正碰 交换运动方向 if (Math.abs(ball1.getDegree() - ball2.getDegree()) == 180) { int temp = ball1.getDegree(); ball1.setDegree(ball2.getDegree()); ball2.setDegree(temp); } else if (y1 == y2) { //正弦值不存在 角度为90 if (x1 > x2) { ball1.setDegree(90); ball2.setDegree(270); } else { ball1.setDegree(270); ball2.setDegree(90); } } else { //斜碰 两球圆心连接线的角度做反向运动 float tan = (x1 - x2) / (y1 - y2); //正弦对应的角度在[-90,90] 在这取绝对值让角度值为正值 int angle = (int) Math.abs(Math.atan(tan)); if (x1 > x2 && y1 > y2) { //正弦值为正数 角度为[0,90] ball1在右下 ball2在左上 ball1.setDegree(angle + 90); ball2.setDegree(angle + 270); } else if (x1 > x2 && y1 < y2) { //正弦值为负数 角度为[-90,0] ball1在右上 ball2在左下 ball1.setDegree(90 - angle); ball2.setDegree(270 - angle); } else if (x1 < x2 && y1 > y2) { //正弦值为负数 角度为[-90,0] ball1在右下 ball2在左上 ball1.setDegree(270 - angle); ball2.setDegree(90 - angle); } else if (x1 < x2 && y1 < y2) { //正弦值为正数 角度为[0,90] ball1在左上 ball2在右下 ball1.setDegree(angle + 270); ball2.setDegree(angle + 90); } else if (x1 == x1) { //正弦值为0 angle为0 if (y1 > y2) { ball1.setDegree(180); ball2.setDegree(angle); } else { ball1.setDegree(angle); ball2.setDegree(180); } } } //发生碰撞 重新初始化数据 distanceMap.put(ball2, new Ball()); distanceMap.put(ball1, new Ball()); } }} |
1.collision detection

2.碰撞后重新调用onDraw(绘制小球)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | private class MyThread extends Thread { @Override public void run() { while (true) { actionBall(); postInvalidate(); // 更新界面,重新调用onDraw() try {// sleep(1000 / 36); sleep(10); } catch (Exception e) { e.printStackTrace(); } } } } |
onDraw
1 2 3 4 5 6 7 8 9 10 11 12 | protected void onDraw(Canvas canvas) { super.onDraw(canvas); for (int i = 0; i < ballList.size(); i++) { Ball ball = ballList.get(i); Paint paint = new Paint(); paint.setColor(ball.getColor()); paint.setAlpha(ball.getAlpha()); paint.setStyle(Paint.Style.FILL); paint.setStrokeWidth(1); canvas.drawCircle(ball.getX(), ball.getY(), ball.getRadius(), paint); } } |
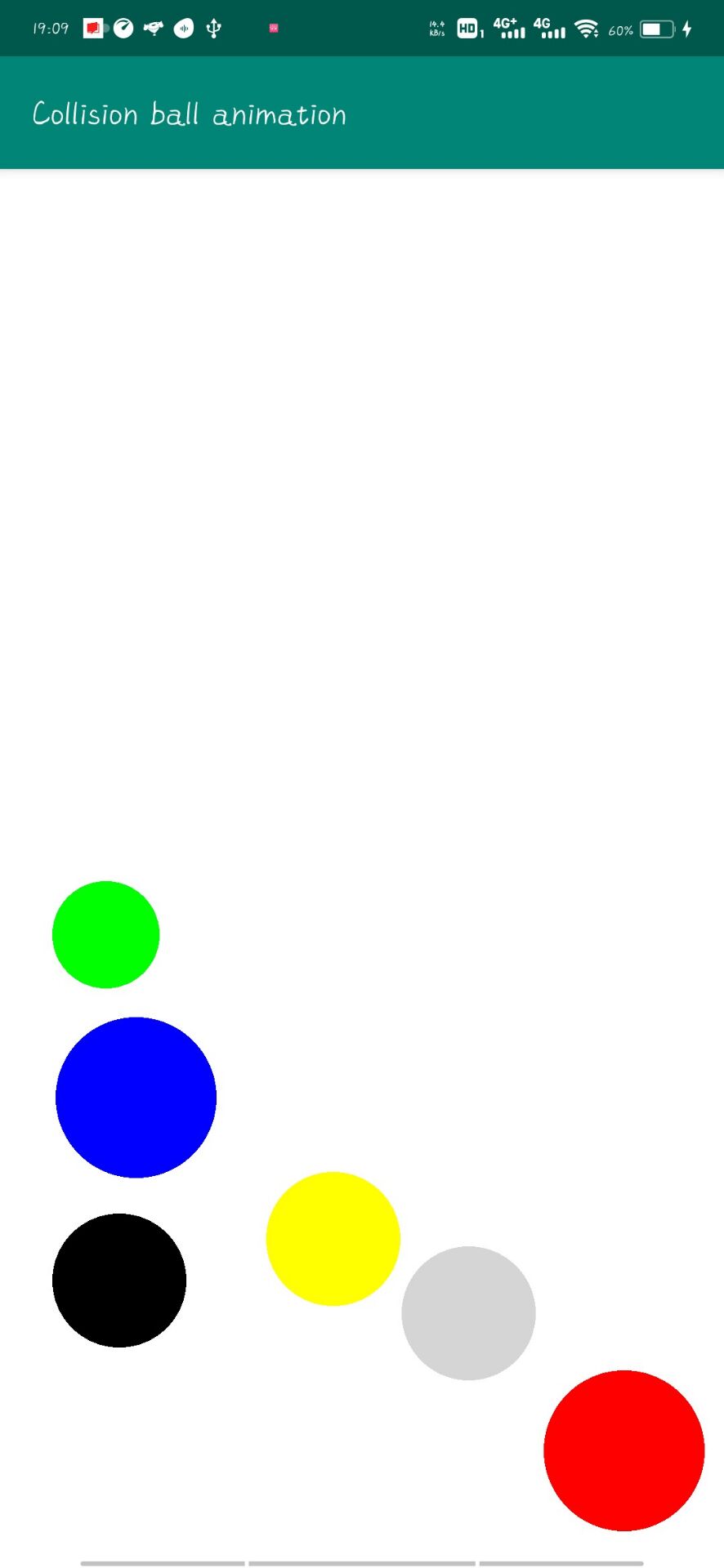
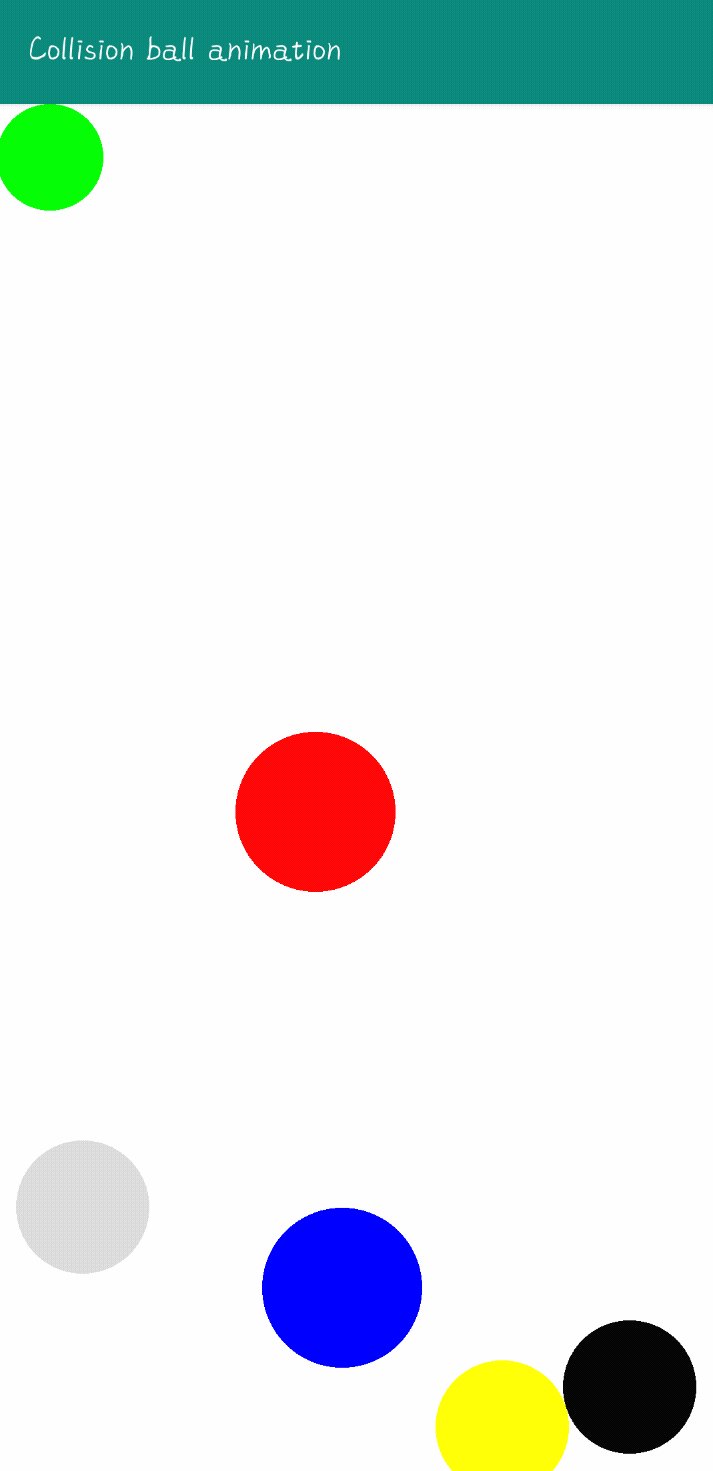
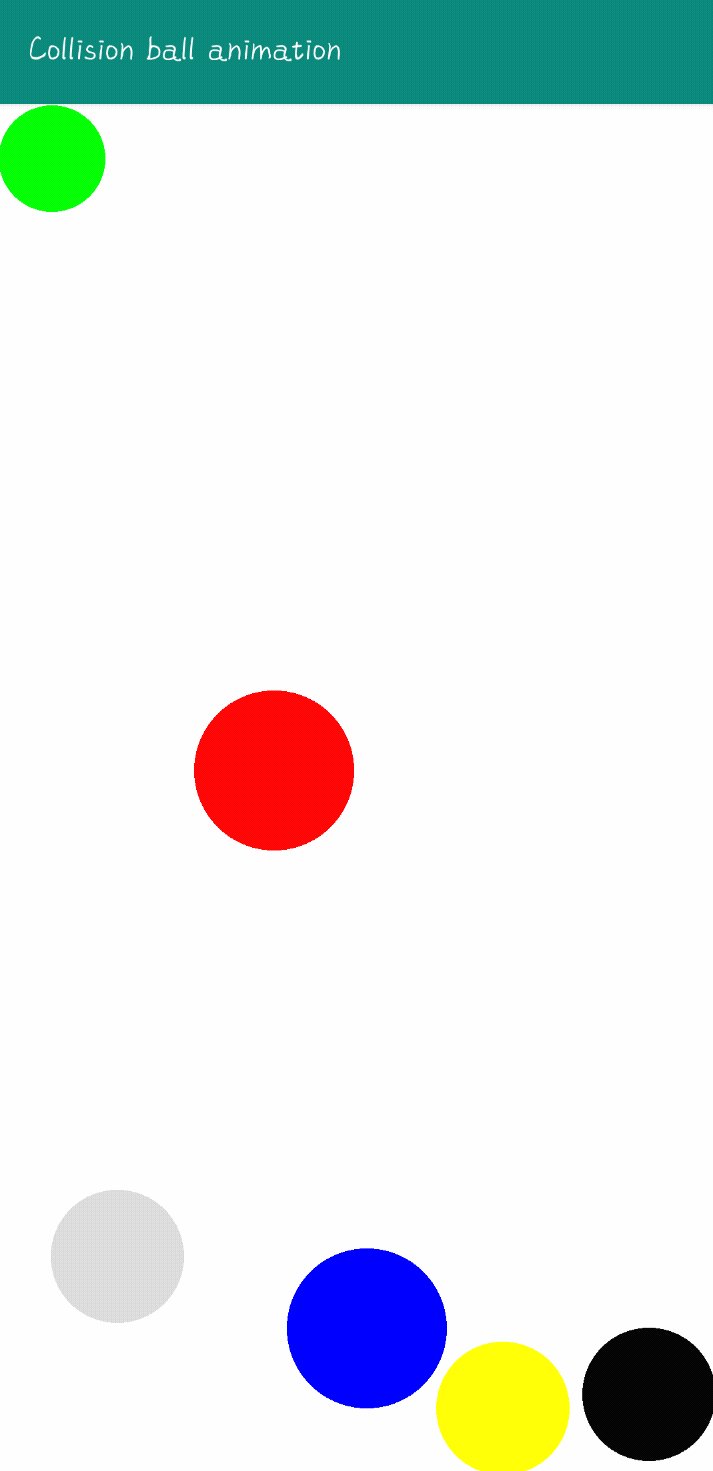
4.application display
1.静态界面

2.动态效果图

到此这篇关于Android之小球自由碰撞动画示例的文章就介绍到这了
原文链接:https://blog.csdn.net/jyb_007/article/details/121888916

