jquery移除css样式属性(jquery制作淘宝常见问题模块)
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>21-jquery-css样式操作的方法</title>
<!– <script src=”../static/js/jquery-3.6.0.js”></script>
<script>
$(function(){
})
</script> –>
<script src=”../static/js/jquery-3.6.0.js”></script>
<script>
$(function(){
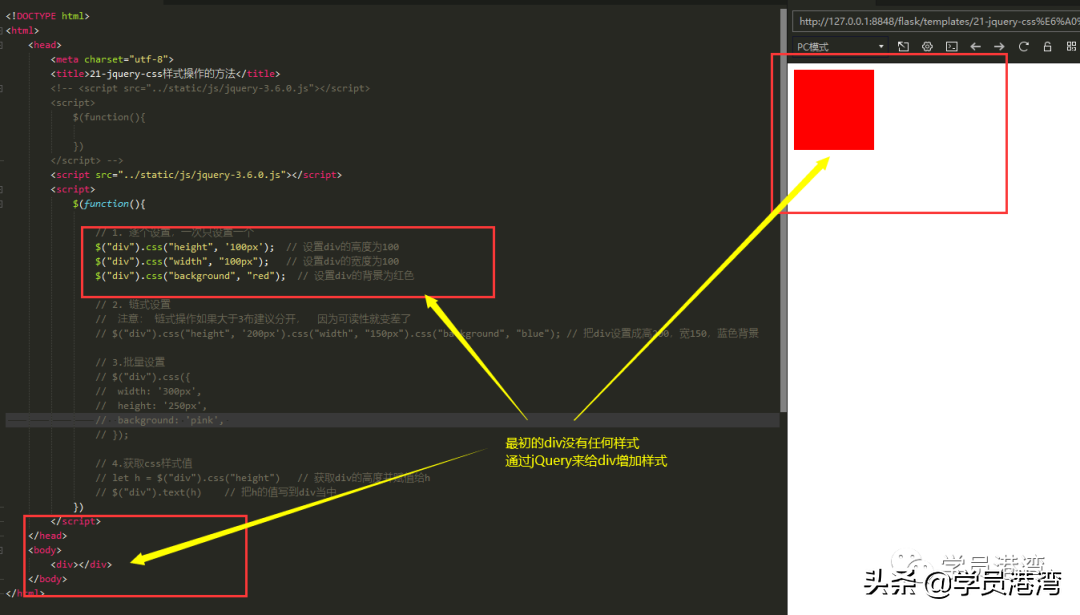
// 1. 逐个设置,一次只设置一个
// $(“div”).css(“height”, ‘100px’); // 设置div的高度为100
// $(“div”).css(“width”, “100px”); // 设置div的宽度为100
// $(“div”).css(“background”, “red”); // 设置div的背景为红色

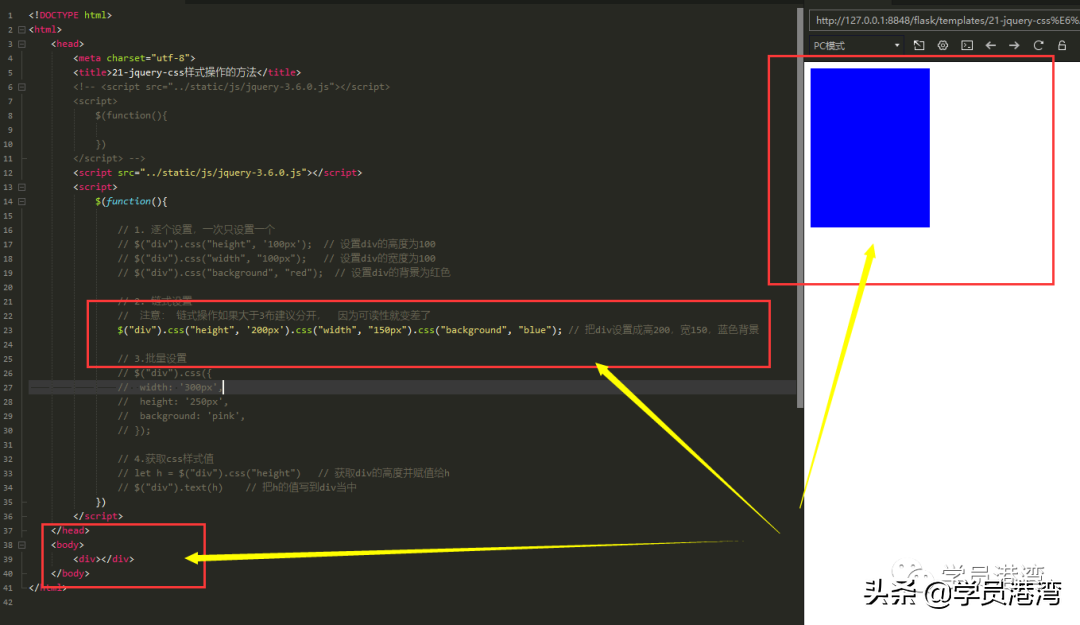
// 2. 链式设置
// 注意:链式操作如果大于3布建议分开, 因为可读性就变差了
// $(“div”).css(“height”, ‘200px’).css(“width”, “150px”).css(“background”, “blue”); // 把div设置成高200,宽150,蓝色背景

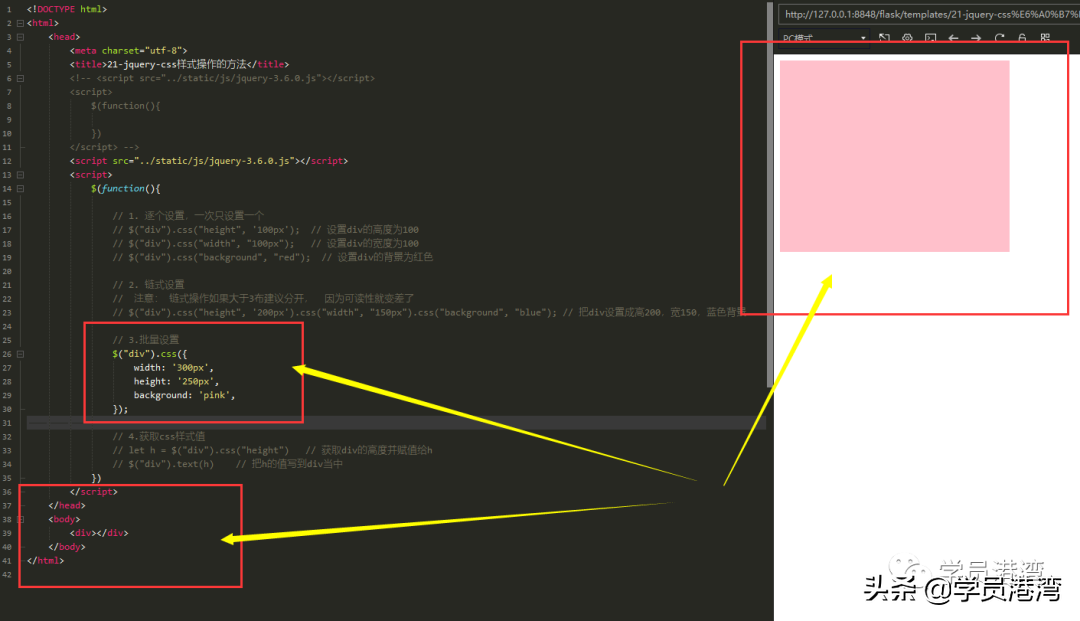
// 3.批量设置
$(“div”).css({
width: ‘300px’,
height: ‘250px’,
background: ‘pink’,
});

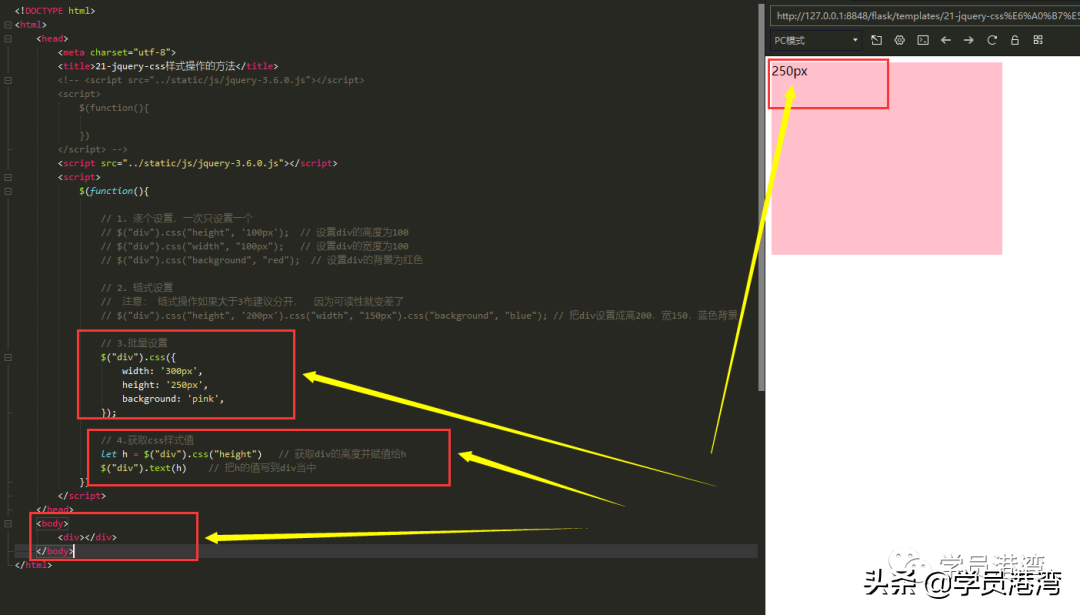
// 4.获取css样式值
let h = $(“div”).css(“height”) // 获取div的高度并赋值给h
$(“div”).text(h) // 把h的值写到div当中
})

</script>
</head>
<body>
<div></div>
</body>
</html>
伪原创工具 SEO网站优化 https://www.237it.com/

