https://codepen.io/deadzq-the-decoder/pen/qBqQYXg
标签:label pre val cti submit pac new book this
<div id="spirit">
<div id="example-1">
<input v-model="message" placeholder="edit me">
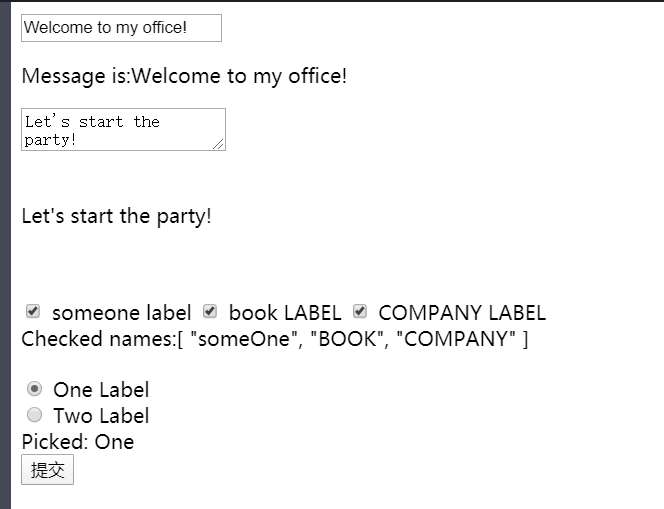
<p>Message is:{{message}}</p>
<textarea v-model="message2" placeholder="add multiple lines"></textarea>
<p style="white-space:pre-line;">
{{message2}}
</p>
<br />
<div style="margin-top:20px;">
<input type="checkbox" id="someone" value="someOne" v-model="checkedNames">
<label for="someone">someone label</label>
<input type="checkbox" id="book" value="BOOK" v-model="checkedNames"> <label for="book">book LABEL</label>
<input type="checkbox" id="company" value="COMPANY" v-model="checkedNames">
<label for="company">COMPANY LABEL</label>
<br>
<span>Checked names:{{checkedNames}}</span>
</div>
<!-- 公司金融学 -->
<div style="margin-top:20px;">
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One Label</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two Label</label>
<br>
<span>Picked: {{picked}}</span>
</div>
<button type="button" @click="submit">提交</button>
</div>
</div>js:
var vm = new Vue({
el:"#spirit",
data:{
message:"test",
message2:"hi",
checkedNames:[‘someOne‘],
picked:"Two"
},
methods:{
submit:function(){
console.log(this.message);
}
}
});
https://codepen.io/deadzq-the-decoder/pen/qBqQYXg
标签:label pre val cti submit pac new book this
原文地址:https://www.cnblogs.com/ukzq/p/14512220.html

