Qt5.14 与 OpenCV4.5 教程之图片增强效果
这篇文章主要介绍了Qt5.14 与 OpenCV4.5 教程之图片增强效果的实现,本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
文章参考《Qt5开发及实例(第4版)》陆文周 主编
一、建立Qt工程
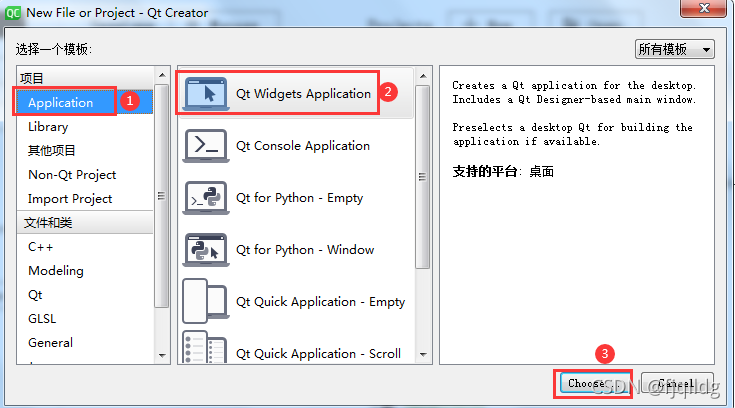
1、选择类别

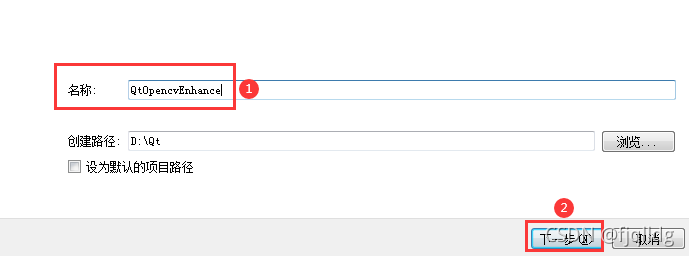
2、建立项目名称

3、选择Qt基类及修改名称

4、选择编译器(这边两个都选择,生成两个Debug文件)

5、选择运行环境,生成文件夹


生成的项目文件夹

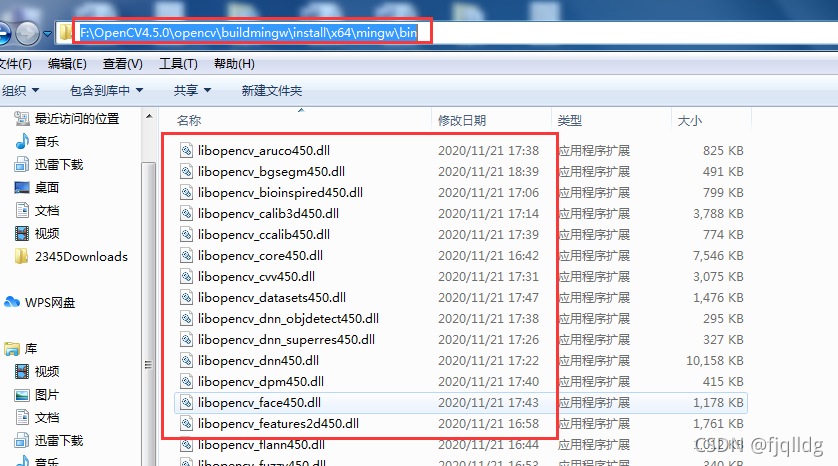
6、将预先编译好的OpenCV4.5下路径F:\OpenCV4.5.0\opencv\buildmingw\install\x64\mingw\bin下所有文件复制到Qt 上面两个文件夹内

7、在项目的.pro文件中添加语句
1 2 3 4 5 6 7 8 9 10 11 12 | INCLUDEPATH += F:\OpenCV4.5.0\opencv\buildmingw\install\includeCONFIG(debug, debug|release): {LIBS += F:\OpenCV4.5.0\opencv\buildmingw\install\x64\mingw\bin\libopencv_*d.dll} else:CONFIG(release, debug|release): {LIBS += -LF:\OpenCV4.5.0\opencv\buildmingw\install\x64\mingw\bin\ -llibopencv_core450 \ -llibopencv_highgui450 \ -llibopencv_imgcodecs450 \ -llibopencv_imgproc450 \ -llibopencv_features2d450 \-llibopencv_calib3d450} |
完成项目配置
二、界面设计
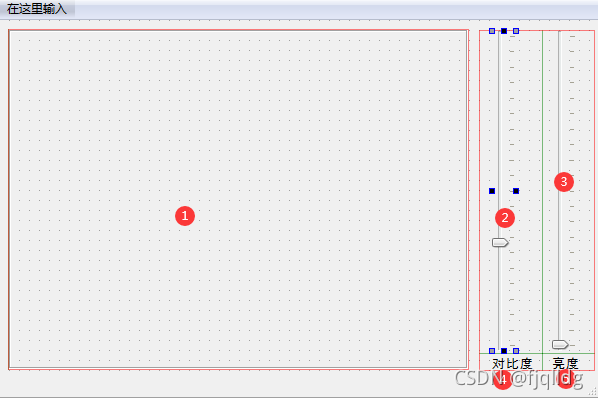
1、界面及属性设置

属性设置
序号
名称
类型
属性设置
①
viewLabel
QLabel
frameShape:Box
frameShadow:Sunken
②
contrastVerticalSlider
QSlider
maximum:100
value:33
tickPostion:TicksBelow
③
brightnessVerticalSlider
QSlider
maximum:100
④
contrastLabel
QLabel
text:对比度
⑤
brightLabel
QLabel
text:亮度
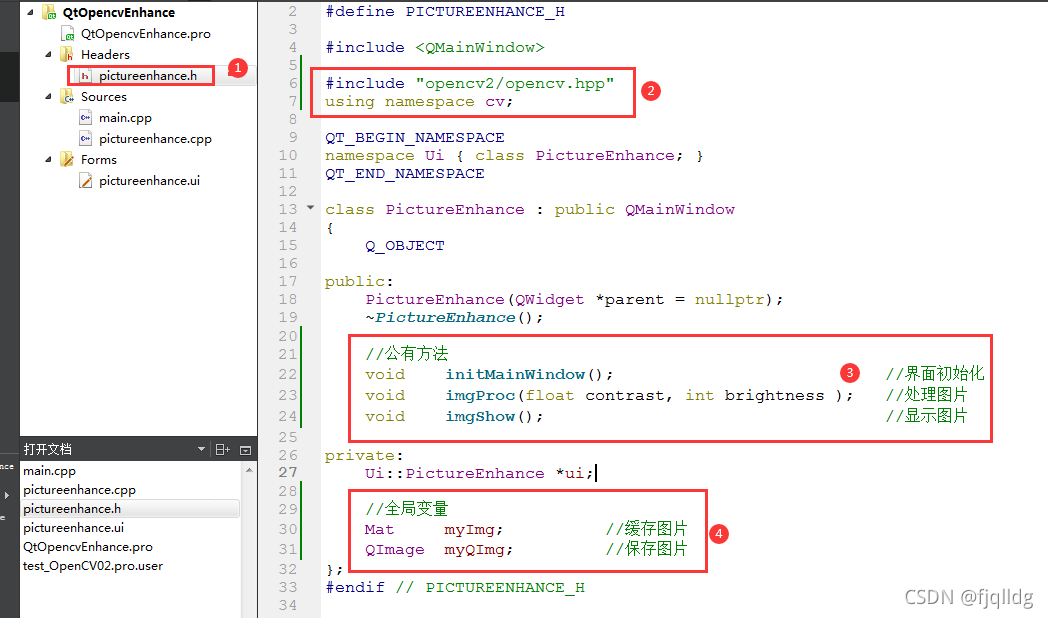
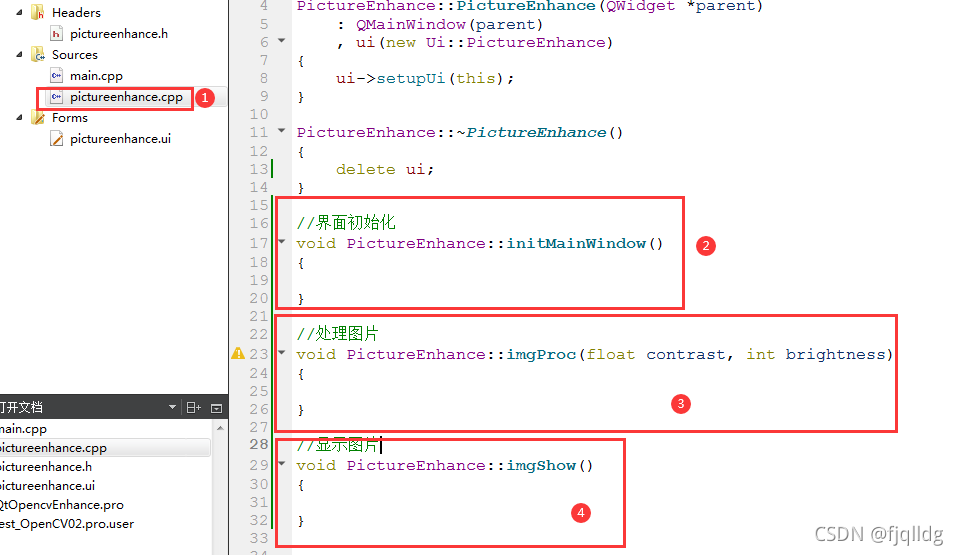
2、在头文件中声明变量及设置公有函数,并生成对应定义函数


3、完成各公有函数功能代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | /**********************界面初始化**************************/void PictureEnhance::initMainWindow(){ QString imgPath = "D:\\Qt\\QtOpencvEnhance\\lena.jpg"; //本地路径(图片直接放在项目目录下) Mat imgData = imread(imgPath.toLatin1().data()); //读取图片数据 cvtColor(imgData,imgData, COLOR_BGR2RGB); //图片格式转换 myImg = imgData; myQImg = QImage((const unsigned char*)(imgData.data), imgData.cols, imgData.rows, QImage::Format_RGB888); imgShow();} /**********************处理图片*****************************/void PictureEnhance::imgProc(float con, int bri){ Mat imgSrc = myImg; Mat imgDst = Mat::zeros(imgSrc.size(),imgSrc.type()); //初始生成空的零像素阵列 imgSrc.convertTo(imgDst,-1,con,bri); myQImg = QImage((const unsigned char*)(imgDst.data), imgDst.cols,imgDst.rows, QImage::Format_RGB888); imgShow();} /**********************显示图片******************************/void PictureEnhance::imgShow(){ ui->ViewLabel->setPixmap(QPixmap::fromImage(myQImg.scaled(ui->ViewLabel->size(),Qt::KeepAspectRatio))); ui->ViewLabel->setScaledContents(true);} |
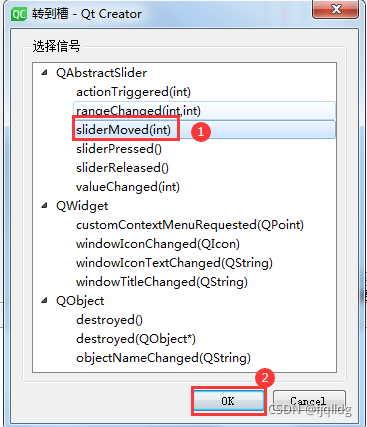
4、滑动条实现功能
转到uil设置界面,右键对比度滑动条,转到槽

完成槽函数
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | /***********************对比度滑动条拖动槽*********************************/void PictureEnhance::on_contrastVerticalSlider_sliderMoved(int position){ imgProc(position / 33.3,0);} /***********************对比度滑动条值改变槽***************************/void PictureEnhance::on_contrastVerticalSlider_valueChanged(int value){ imgProc(value / 33.3,0);} /****************************亮度滑动条拖动槽*****************************/void PictureEnhance::on_brightnessVerticalSlider_sliderMoved(int position){ imgProc(1.0,position);} /**************************亮度滑动条值改变槽************************/void PictureEnhance::on_brightnessVerticalSlider_valueChanged(int value){ imgProc(1.0,value);} |
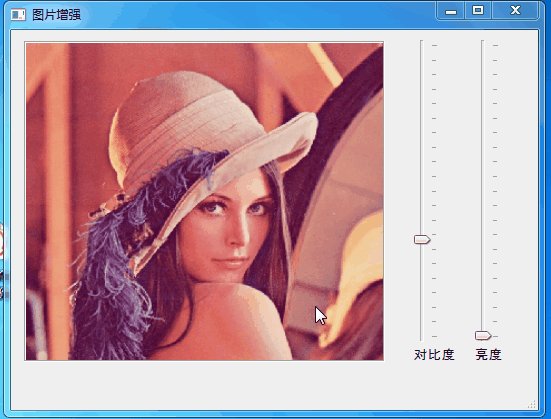
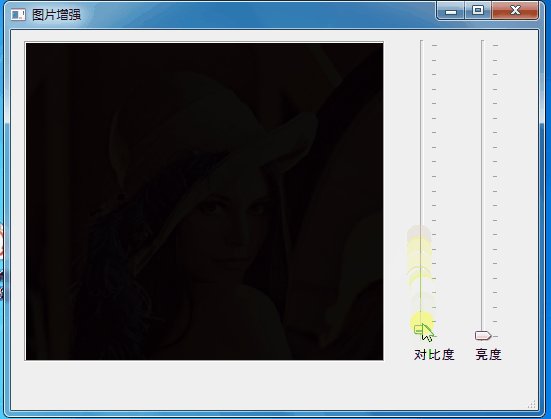
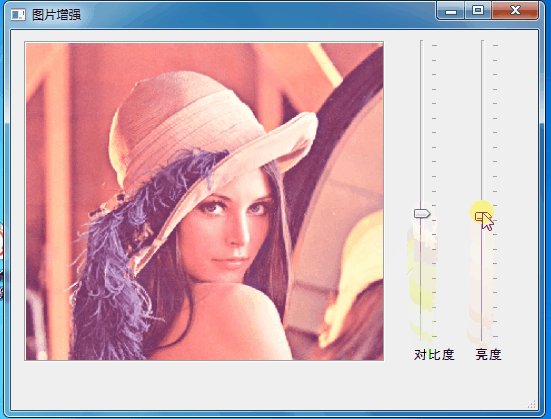
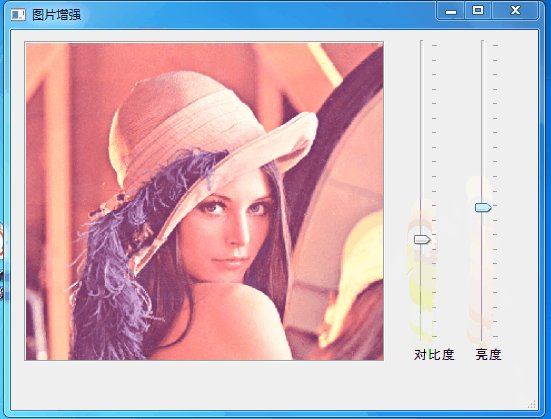
运行效果:

到此这篇关于Qt5.14 与 OpenCV4.5 教程之图片增强的文章就介绍到这了
原文链接:https://blog.csdn.net/fjqlldg/article/details/121539684

