Web前端技术开发桌面应用---Electron剪贴板事件的使用和拼写检查器
剪贴板事件的使用
在开发中我们经常会遇到给用户一个激活码,然后让用户复制粘贴的情况,这时候就需要用到clipboard模块,也就是我们的剪贴板模块。
复制激活码功能实现
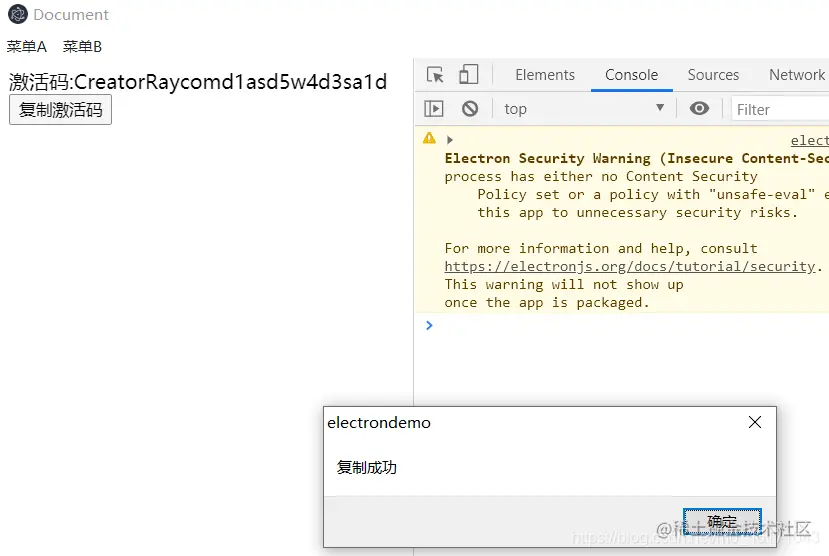
现在要作一个激活码,然后旁边放一个按钮,点击按钮就可以复制这个激活码,你可以把激活码复制到任何地方。
先新建一个页面index8.html,然后在里边先写相关的html代码。再里边放入一个文字的激活码,然后放入一个按钮。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div> 激活码:<span id="code">CreatorRaycomd1asd5w4d3sa1d</span> <button id="myBtn">复制激活码</button> </div> </body> </html> 复制代码
然后编写<script>标签,首先分本获取<span>标签的DOM,然后再获取<button>的DOM,然后点击button时,触发事件,把内容复制到剪贴板中。代码如下:
<script> const {clipboard} = require('electron'); const code = document.querySelector('#code'); const myBtn = document.querySelector('#myBtn'); myBtn.onclick = () => { clipboard.writeText(code.innerHTML); alert('复制成功'); } </script> 复制代码这时候就可以进行预览了,如果提示你的require没找到,记得在main.js中加入这句话。
mainWindow = new BrowserWindow({ width:800, height:600, webPreferences:{ nodeIntegration:true} }) 复制代码这个在前面讲过,这个就是允许你在Electron中使用node,现在就应该可以了。 
拼写检查器
自 Electron 8 以来已内置支持 Chromium 拼写检查器。在Windows和Linux上,它由拼写词典提供支持,在macOS上,它使用本机拼写检查器API。
如何启用拼写检查器
对于Electron 9及以上, 默认启用拼写检查器. 对于Electron 8,您需要在webPreferences中启用它。
const myWindow = new BrowserWindow({ webPreferences: { spellcheck: true } }) 复制代码如何设置拼写检查器使用的语言
在macOS上,当我们使用本机API时,无法设置拼写检查器使用的语言. 默认情况下,macOS 本机拼写检查器会自动检测您使用的语言。
对于 Windows 和 Linux,你应该使用一些 Electron API 来设置拼写检查器的语言。
// 将拼写检查器设置为检查英语、美国和法语 myWindow.session.setSpellCheckerLanguages(['en-US', 'fr']) // 所有可用语言代码的数组 const possibleLanguages = myWindow.session.availableSpellCheckerLanguages 复制代码
默认情况下,拼写检查器将启用与当前操作系统区域设置匹配的语言。
如何将拼写检查结果放入上下文菜单
生成上下文菜单所需的所有信息都在每个WebContents实例的context-menu提供。下面提供了一个小的示例,如何用此信息制作上下文菜单。
const { Menu, MenuItem } = require('electron') myWindow.webContents.on('context-menu', (event, params) => { const menu = new Menu() // Add each spelling suggestion for (const suggestion of params.dictionarySuggestions) { menu.append(new MenuItem({ label: suggestion, click: () => mainWindow.webContents.replaceMisspelling(suggestion) })) } // Allow users to add the misspelled word to the dictionary if (params.misspelledWord) { menu.append( new MenuItem({ label: 'Add to dictionary', click: () => mainWindow.webContents.session.addWordToSpellCheckerDictionary(params.misspelledWord) }) ) } menu.popup() }) 复制代码拼写检查器是否使用任何谷歌服务
虽然拼写检查器本身没有发送任何输入, 单词或用户输入到谷歌服务中,hunspell 字典文件默认从谷歌 CDN 下载。 如果你想要避免这种情况,你可以提供一个替代 URL 来下载字典。
myWindow.session.setSpellCheckerDictionaryDownloadURL('https://example.com/dictionaries/')
作者:CreatorRay123
链接:https://juejin.cn/post/7035497514044227597
伪原创工具 SEO网站优化 https://www.237it.com/

