input默认边框怎么去掉(html用户注册表单制作)
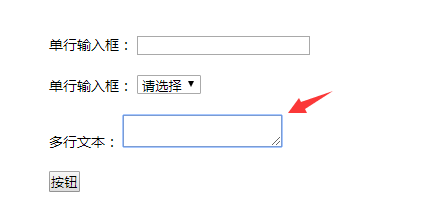
我们在做前端开发的时候经常要用到表单输入框,有强迫症的网友会发现这样一个问题,当我们选中了输入框之后,会发现输入框有一个蓝色的边框,超级low的,像这样:

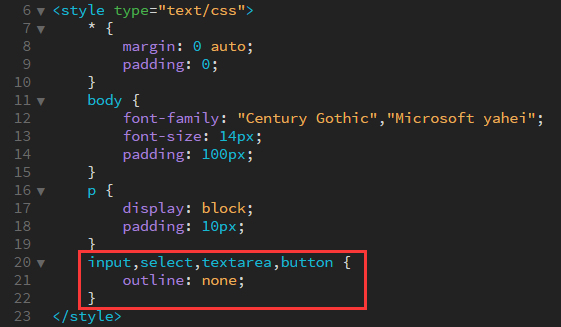
其实像这种蓝色框不单单输入框有,好像几乎所有的表单元素都有,像下拉菜单、按钮、单选框、复选框等通通有这个问题,那有什么可以去掉这个这么low的蓝边框呢?其实只要一个属性就好了,就是 outline 属性,那么我们在用表单的时候可以这样写:

就是把你要去掉蓝色边框的表单元素的 outline 属性设置为 none 或 0 就可以了,这样蓝色边框就没有了,有需要的可以试试哦。

