Centos7 安装Nginx整合Lua的示例代码
这篇文章主要介绍了Centos7 安装Nginx整合Lua的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
前言
本人的使用的电脑是Mac,操作系统是macOS Mojave。电脑上装有虚拟机。
虚拟机上安装Centos7操作系统,在其之上安装Nginx及Luau类库,整个过程是在系统安装完成之后开始记录。
建议安装前先拍快照,出现问题可以恢复
准备工作
如果安装的Linux能够联网,并且外部也能正常使用Linux的端口,那么可以忽略下面两部
1.设置自动获取ip
(1)在Linux上输入命令
1 2 | [root@localhost ~]ip addr #查看ip[root@localhost ~]nmcli connection show |
可以查看当前网卡信息

我的是 ens33
(2)修改信息
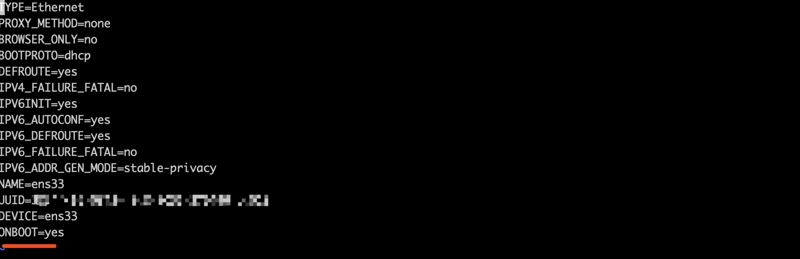
1 | [root@localhost ~]vi /etc/sysconfig/network-scripts/ifcfg-ens33 |
将最后一行ONBOOT=no 修改为 ONBOOT=yes
(3)重启网络服务
1 | [root@localhost ~]# systemctl restart network |

2.关闭防火墙
1 2 | systemctl stop firewalld.service #停止firewallsystemctl disable firewalld.service #禁止firewall开机启动 |
3.准备安装是发现没有wget命令,可以先按照线面安装如果下面提示没有wget命令时,可以执行这一步
1 | [root@localhost ~]#yum -y install wget |
安装
1.安装依赖环境
1 | [root@localhost ~]#yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel |
2.安装LuaJIT
我是在/usr/local路径下创建了 LuaJIT 文件夹
1 2 3 4 | [root@localhost LuaJIT]#wget http://luajit.org/download/LuaJIT-2.0.2.tar.gz[root@localhost LuaJIT]#tar –xvf LuaJIT-2.0.2.tar.gz[root@localhost LuaJIT]#cd LuaJIT-2.0.2[root@localhost LuaJIT-2.0.2]#make install |
3.安装nginx
(1)下载ngx_devel_kit、lua-nginx-module、nginx
我是在/usr/local路径下创建了 nginx 文件夹
1 2 3 4 5 6 7 | [root@localhost nginx]#wget https://github.com/simpl/ngx_devel_kit/archive/v0.3.0.tar.gz[root@localhost nginx]#wget https://github.com/openresty/lua-nginx-module/archive/v0.10.9rc7.tar.gz[root@localhost nginx]#wget http://nginx.org/download/nginx-1.12.1.tar.gz #注意下载后的压缩包没有文件名称,但是根据版本号能区分是哪个文件[root@localhost nginx]#tar -xvf v0.3.0.tar.gz[root@localhost nginx]#tar -xvf v0.10.9rc7.tar.gz[root@localhost nginx]#tar -xvf nginx-1.12.1.tar.gz |
(2)编译Nginx
1 2 | [root@localhost nginx]# cd nginx-1.12.1[root@localhost nginx-1.12.1]#./configure --prefix=/usr/local/nginx --add-module=../ngx_devel_kit-0.3.0 --add-module=../lua-nginx-module-0.10.9rc7 |
(3)安装
1 2 | [root@localhost nginx-1.12.1]#make[root@localhost nginx-1.12.1]#make install |
(4)启动nginx
启动时会nginx可能会报错
./nginx: error while loading shared libraries: libluajit-5.1.so.2: cannot open shared object file: N
找不到libluajit-5.1.so.2这个文件
解决办法
1.找到 libluajit-5.1.so.2,libluajit-5.1.so.2.0.2这两个文件复制到 对应的lib下
64位是 /usr/lib64
32位是 /usr/lib
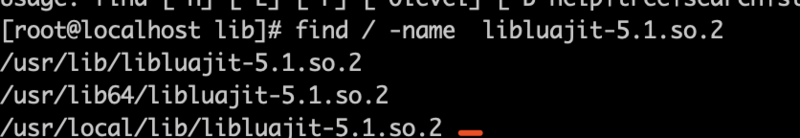
1 | [root@localhost nginx-1.12.1]#find / -name libluajit-5.1.so.2 |
发现

文件默认是安装在 /usr/local/lib/libluajit-5.1.so.2下
1 2 | [root@localhost nginx-1.12.1]#cp /usr/local/lib/libluajit-5.1.so.2 /usr/lib64/[root@localhost nginx-1.12.1]#cp /usr/local/lib/libluajit-5.1.so.2.0.2 /usr/lib64 |
在nginx安装目录下,修改nginx.conf文件
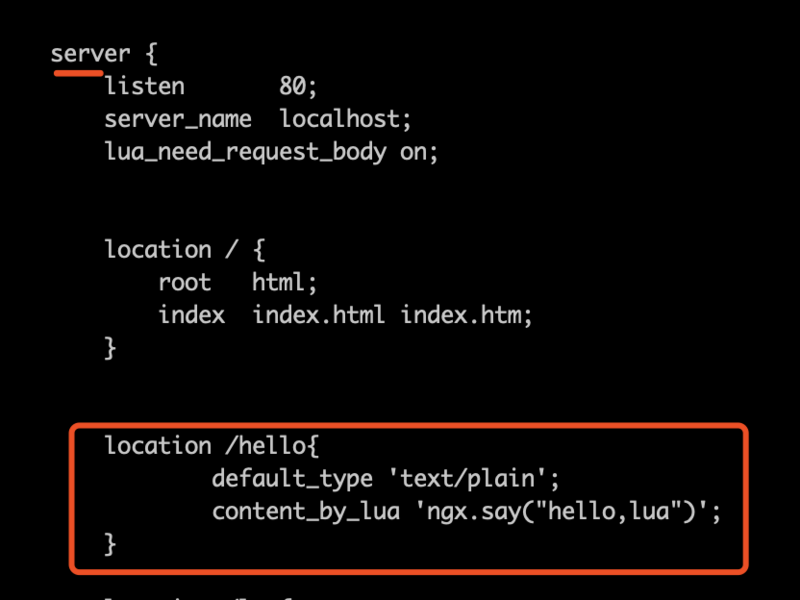
在Server代码块下添加如下代码
1 2 3 4 | location /hello{ default_type 'text/plain'; content_by_lua 'ngx.say("hello,lua")'; } |

启动nginx
1 | [root@localhost nginx-1.12.1]#./configure |
在浏览器访问 虚拟对应的地址 http://xxx.xxx.xxx/hello
显示如下

到此就成功了
以上就是本文的全部内容,希望对大家的学习有所帮助

