核心Swing组件(二)
4.2 JToolTip类
Swing组件支持当光标停留在其上时显示简短的弹出信息的功能。用来显示弹出信息的类就是JToolTip。
4.2.1 创建JToolTip
调用JComponent的public void setToolTipText(String text)方法可以使得当鼠标停留在一个安装了弹出信息的组件上时自动创建JToolTip实例。我们通常并不直接调用JToolTip构造函数。只有一个构造器,而他是无参数的变体。
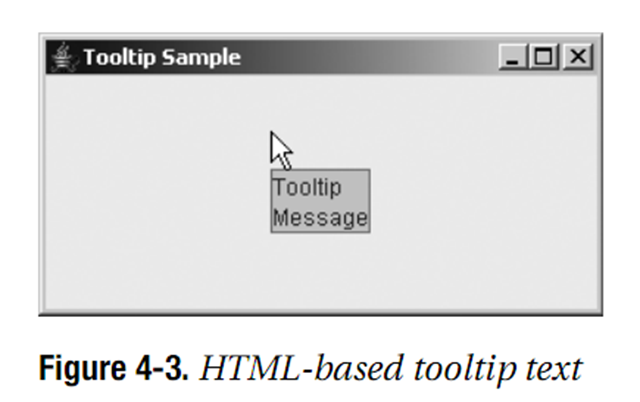
工具提示的文本通常只是一行的长度。然而,如果文本字符串以开头(在许多情况下如此),那么文本的内容可以任意的HTML 3.2格式化文本。例如,下面的代码使得弹出信息如图4-3所示:
component.setToolTipText("");
4.2.2 创建自定义的JToolTip对象
正如在本章稍后的“自定义JToolTip观感”一节中所讨论的,我们可以通过为JToolTip设置UIResource元素很容易的自定义所有的弹出信息的显示特点。
JComponent类定义了一种简单的方法可以使得我们自定义当光标停留在某一个特定的组件上时工具提示的显示特点。我们只需要简单的继承我们要自定义的组件类并重写继承的public JToolTip createToolTip()方法。当ToolTipManager决定需要显示弹出信息的时候会调用createToolTip()方法。
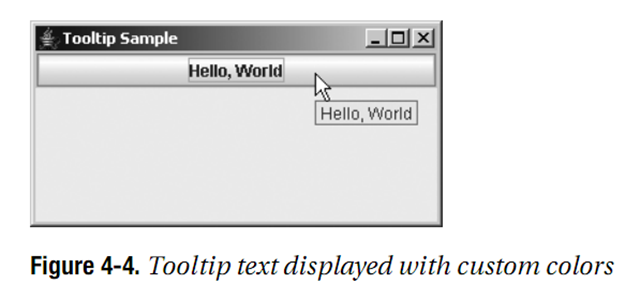
要自定义弹出工具提示的外观,只需要重写这个方法并自定义由继承的方法所返回的JToolTip。例如,下面的代码显示了JButton工具提示的颜色的自定义,如图4-4所示。
JButton b = new JButton("Hello, World") { public JToolTip createToolTip() {
JToolTip tip = super.createToolTip();
tip.setBackground(Color.YELLOW);
tip.setForeground(Color.RED); return tip;
}
};
在创建了JToolTip之后,我们可以配置继承的JComponent属性或是任何特定的JToolTip属性,如表4-5所示。
JToolTip属性
| 属性名 | 数据类型 | 访问性 |
| accessibleContext | AccessibleContext | 只读 |
| component | JComponent | 读写 |
| tipText | String | 读写 |
| UI | ToolTipUI | 只读 |
| UIClassID | String | 只读 |
4.2.3 显示位置工具提示文本
Swing组件甚至支持基于鼠标位置的不同工具提示文本的显示。这需要重写public boolean contains(int x, int y)方法,这是由Component类继承的。
例如,在实现了前一节自定义的JButton的创建之后,工具提示文本可以依据鼠标点是否位距离组件左边50像素之内而显示不同的文本。
JButton button = new JButton("Hello, World") { public JToolTip createToolTip() {
JToolTip tip = super.createToolTip();
tip.setBackground(Color.YELLOW);
tip.setForeground(Color.RED); return tip;
} public boolean contains(int x, int y) { if (x < 50) {
setToolTipText("Got Green Eggs?");
} else {
setToolTipText("Got Ham?");
} return super.contains(x, y);
}
};4.2.4 自定义义JToolTip观感
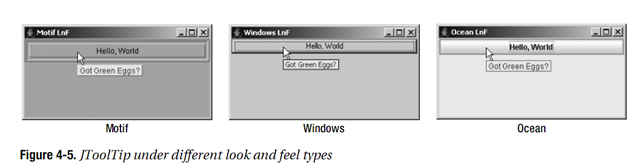
每一个已安装的Swing观感都会提供一个不同的JToolTip外观以及一个默认的UIResource值设置集合。图4-5显示了预安装的观感类型的JToolTip组件:Motif, Widnows与Ocean。

用于JToolTip的UIResource相关的属性显示在表4-6中。对于JToolTip组件,有9个不同的属性。
JToolTip UIResource元素
| 属性字符串 | 对象类型 |
| ToolTip.background | Color |
| ToolTip.backgroundInactive | Color |
| ToolTip.border | Border |
| ToolTip.borderInactive | Color |
| ToolTip.font | Font |
| ToolTip.foreground | Color |
| ToolTip.foregroundInactive | Color |
| ToolTip.hideAccelerator | Boolean |
| ToolTipUI | String |
正如在本章的前面所注意到的,JToolTip类支持HTML内容的显示。这可以实现多列与多行输入的显示。
4.2.5 ToolTipManager类
尽管由于JComponent创建并创建并显示其自己的JToolTip,JToolTip在某种程度上是一个被动对象,其使用也有许多可以配置的方面。然而,这些配置是由管理工具提示的类来负责的,而不是由JToolTip本身负责。管理工具提示使用的类被称之为ToolTipManager类。由于使用了单例设计模式,ToolTipManager类并不存在构造函数。相反,我们可以通过ToolTipManager的静态sharedInstance()方法获得当前的管理器。
4.2.6 ToolTipManager属性
一旦我们获得了ToolTipManager的共享实例,我们就可以定制工具提示文本何时以及是否显示。如表4-7所示,有五个可配置的属性。
ToolTipManager属性
| 属性名 | 数据类型 | 访问性 |
| dimissDelay | int | 读写 |
| enabled | boolean | 读写 |
| initialDelay | int | 读写 |
| lightWeightPopupEnabled | boolean | 读写 |
| reshowDelay | int | 只读 |
初始时,工具提示是允许的,我们可通过ToolTipManager.shareInstance().setEnabled(false)方法来禁止。这使得我们可以将工具提示与组件相关联,并允许终端在需要允许或禁止工具提示。
有三个面向时间的属性:initialDelay, dimissDelay与reshowDelay。他们均以毫秒计数。initialDelay属性是合适的工具提示出现之前用户必须将鼠标停留在组件内部的毫秒数。dismissDelay指定当鼠标停止运动时文本显示的时间长度;如果用户移动鼠标,也会使得文本消失。reshowDelay决定用户重新进入组件并且使得弹出文本显示时在组件外部必须停留的时间。
lightWeightPopupEnabled属性用来决定存储工具提示文本的弹出窗口类型。如果这个属性为true,则弹出文本适应顶级窗口的边界之内,文本出现在一个Swing JPanel内部。如果这个属性为false,则弹出文本适应顶级窗口的边界之内,文本出现在一个AWT Panel之内。如果文本的部分内容不能出现在顶级窗口之内,无论属性设置为何值,弹出文本将会出现在Window内。
尽管不是ToolTipManager的属性,ToolTipManager的两个方法值得一提:
public void registerComponent(JComponent component)public void unregisterComponent(JComponent component)
当我们调用JComponent的setToolTipText()方法时,这会使得组件将其自身注册到ToolTipManager。然而,有时我们需要直接注册一个组件。当组件部分的显示是由其他渲染器完成时必须如此。例如,对于JTree而言,TreeCellRenderer显示树的所有节点。当渲染器显示工具提示时,我们注册JTree并通知渲染器显示什么文本。
JTree tree = new JTree(...);
ToolTipManager.sharedInstance().registerComponent(tree);
TreeCellRenderer renderer = new ATreeCellRenderer(...);
tree.setCellRenderer(renderer);
...public class ATreeCellRenderer implements TreeCellRenderer {
... public Component getTreeCellRendererComponent(JTree tree, Object value, boolean selected, boolean expanded, boolean leaf, int row, boolean hasFocus) {
...
renderer.setToolTipText("Some Tip"); return renderer;
}
}
