GitHub+JSDelivr+PicGo+Typora免费白嫖高速稳定图床
0. 初衷1. 创建 GitHub 仓库2. 使用 jsDelivr 进行 CDN 加速3. 使用PicGo上传图片4. Typora 配置 PicGo 上传
0. 初衷
平时写文章,经常需要插入图片,免不了需要使用图床工具把本地图片转换成链接。市面上的图床工具非常多,但很多都需要收费,有些免费的也存在着不稳定的风险。而 GitHub 作为全球最大的“同性交友网站”,不仅稳定性高,而且简单易用,关键还可以免费白嫖!下面教大家如何更好地利用 GitHub 搭建图床。

1. 创建 GitHub 仓库
注册/登录自己的 GitHub,创建一个新的名字任意的公开仓库。然后上传图片到仓库中,这里我直接使用浏览器端上传的,也可以使用 Git 进行上传。
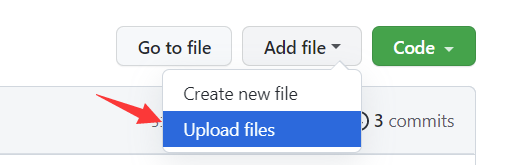
在创建的仓库中点击
Upload files。

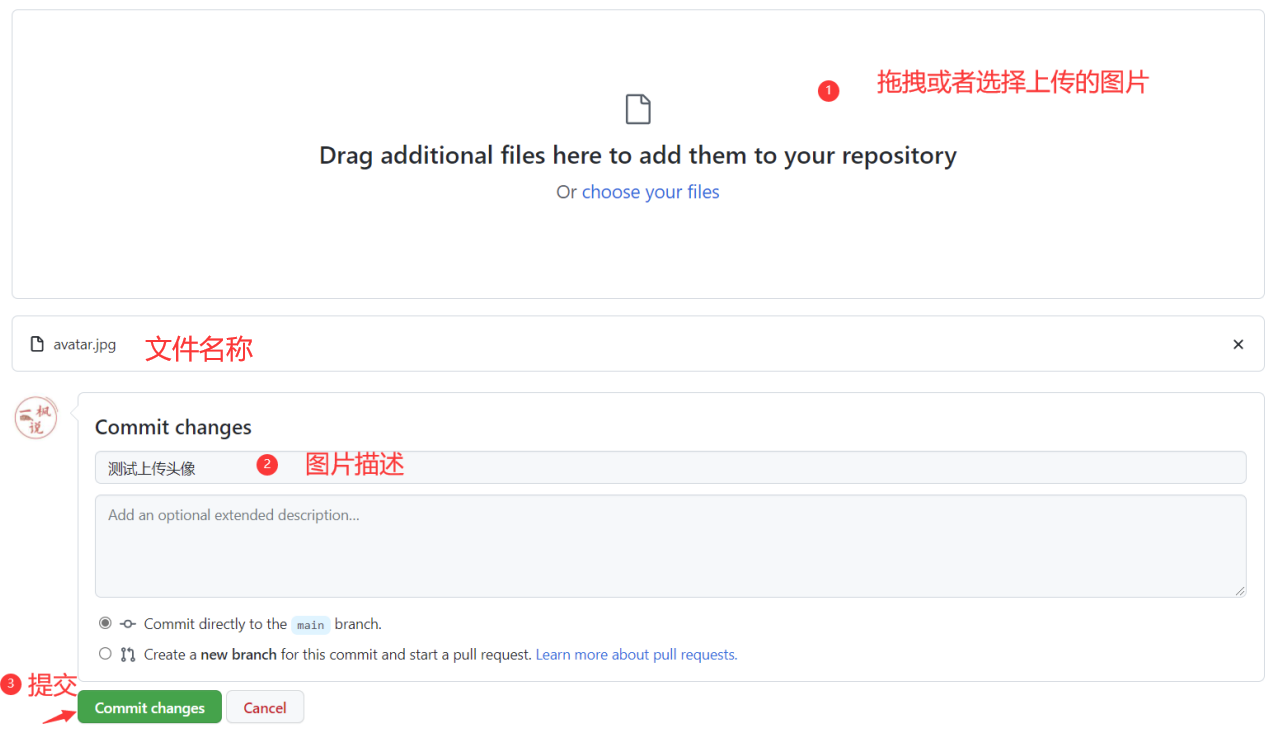
选择上传的图片,然后提交。

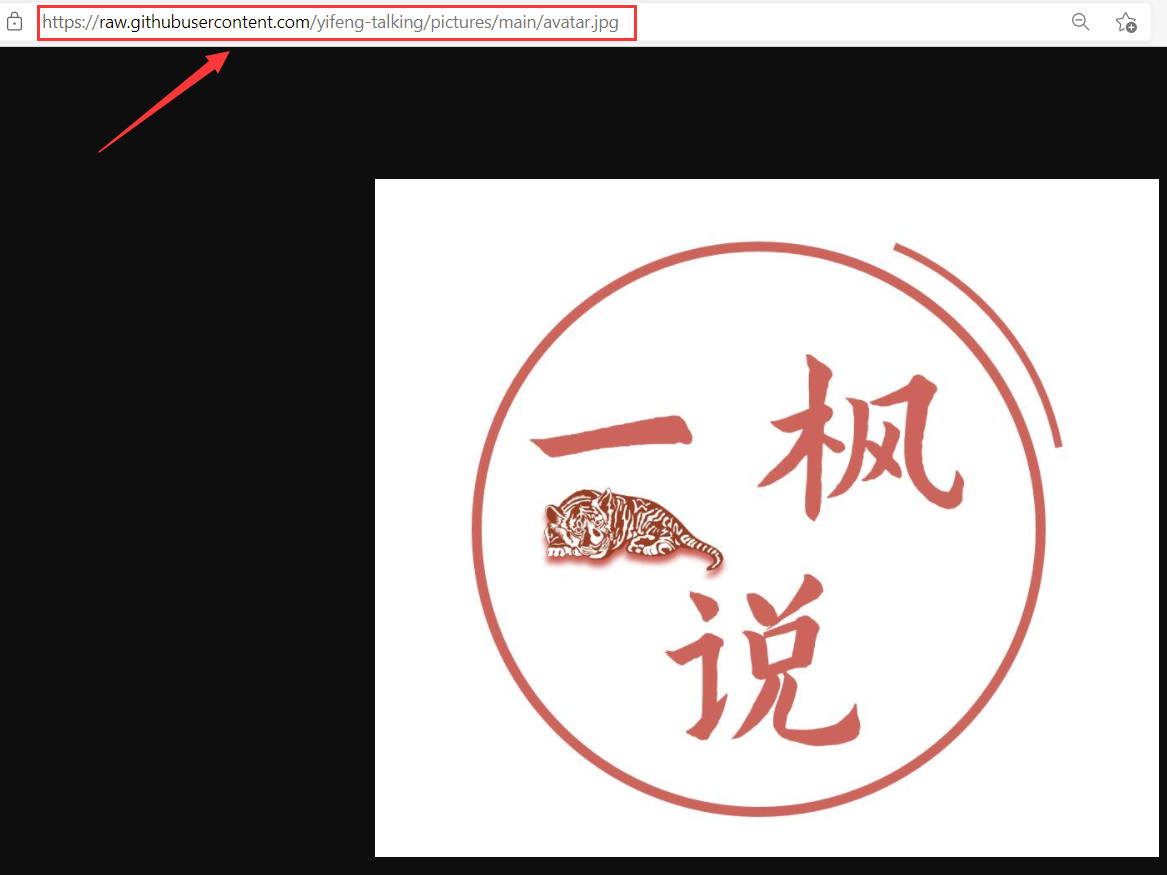
提交之后,就可以在浏览器通过地址
https://raw.githubusercontent.com/你的用户名/你的仓库名/main/文件路径来访问所上传的图片。比如:https://raw.githubusercontent.com/yifeng-talking/pictures/main/avatar.jpg

之后在博客中插入图片的时候,使用此链接即可。
2. 使用 jsDelivr 进行 CDN 加速
前面已经利用 GitHub 仓库实现了图床功能,但是大家都知道,GitHub 在国内访问很慢,甚至经常打不开,那么我们的图片就存在加载速度慢的问题,怎么办呢?jsDelivr 可以解决此问题,显著提高图片访问的响应速度,并且开源免费!其官网为:jsDelivr - A free, fast, and reliable CDN for open source。
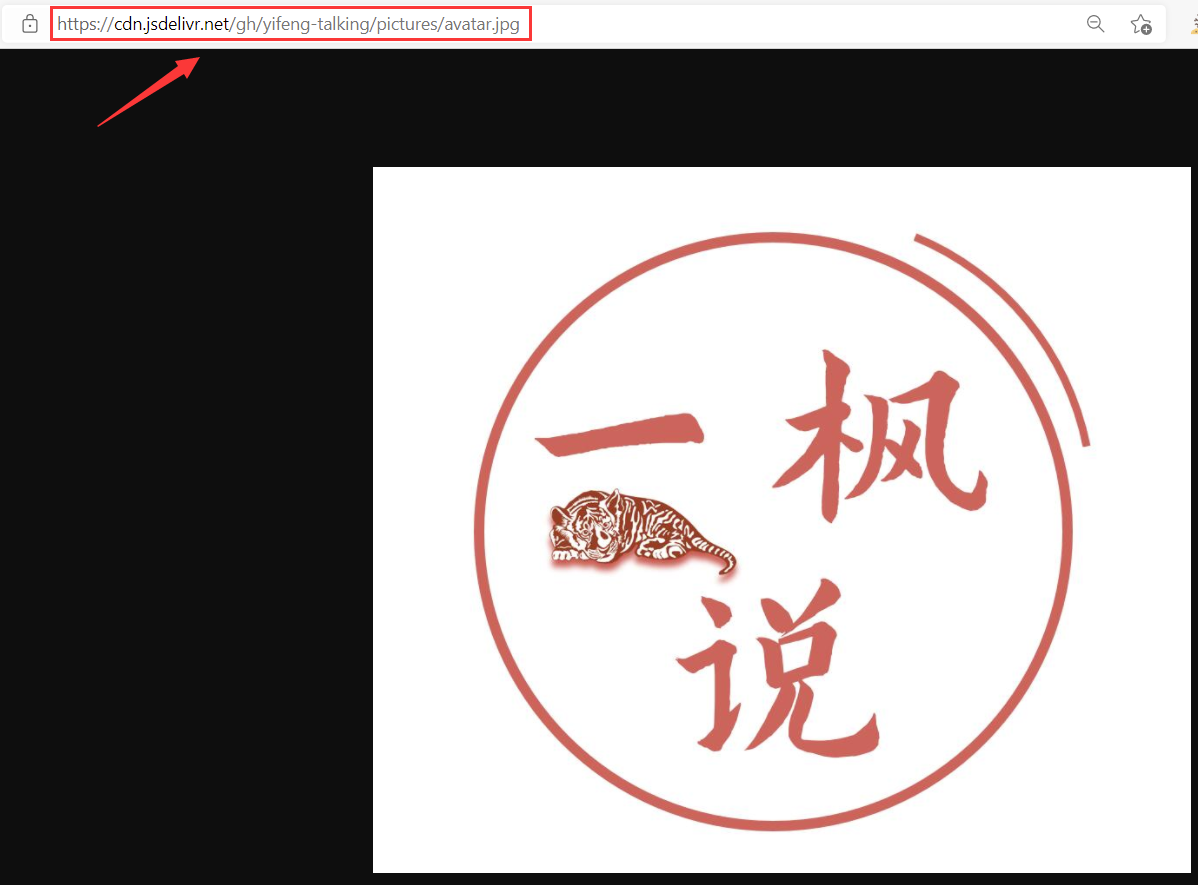
使用方法也非常的简单,直接在浏览器通过地址https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件路径就可以访问 GitHub 上的图片,并且响应速度非常快!其中@发布的版本号可以直接省略,默认加载最新版本,即直接可以简写为https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名/文件路径
比如:https://cdn.jsdelivr.net/gh/yifeng-talking/pictures/avatar.jpg

3. 使用PicGo上传图片
前面实现了 GitHub 仓库作为图床,jsDelivr 对图片进行加速。但是每次我们都需要使用 Git 工具或者在 GitHub 仓库中进行上传图片,并且要自己拼接图片地址,非常麻烦,有没有更快速更简洁的方式呢?此时神器 PicGo 就派上了用场,同样开源免费!
PicGo 是一个用于快速上传图片并获取图片 URL 链接的工具,支持多个图床进行使用,其中当然包括我们现在使用的 GitHub 图床了,它同时支持 Windows、macOS、Linux平台,详情可见:Molunerfinn/PicGo: A simple & beautiful tool for pictures uploading built by vue-cli-electron-builder (github.com)
这里以 Windows 为例,说明 PicGo 的使用方法。
下载并安装 PicGo,https://github.com/Molunerfinn/PicGo/releases/download/v2.2.2/PicGo-Setup-2.2.2.exe

打开 PicGo 软件,找到
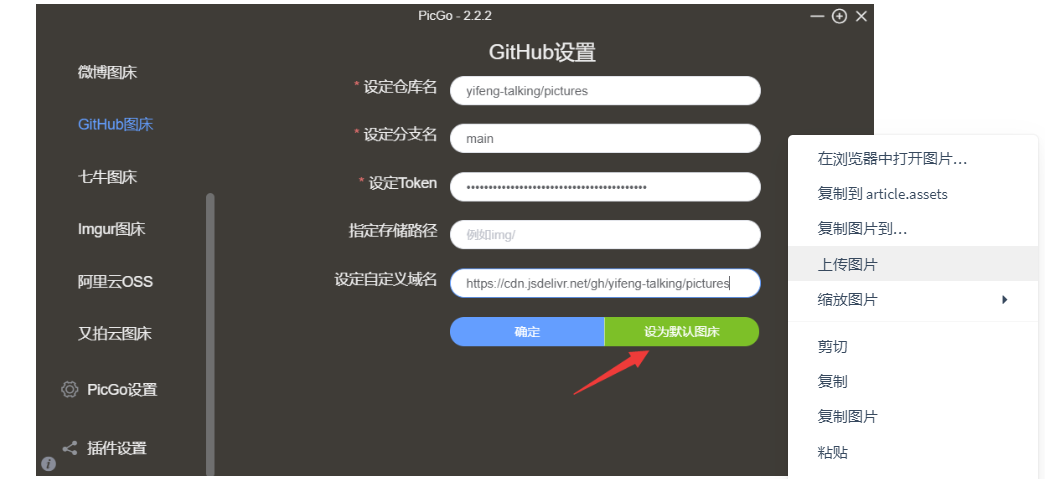
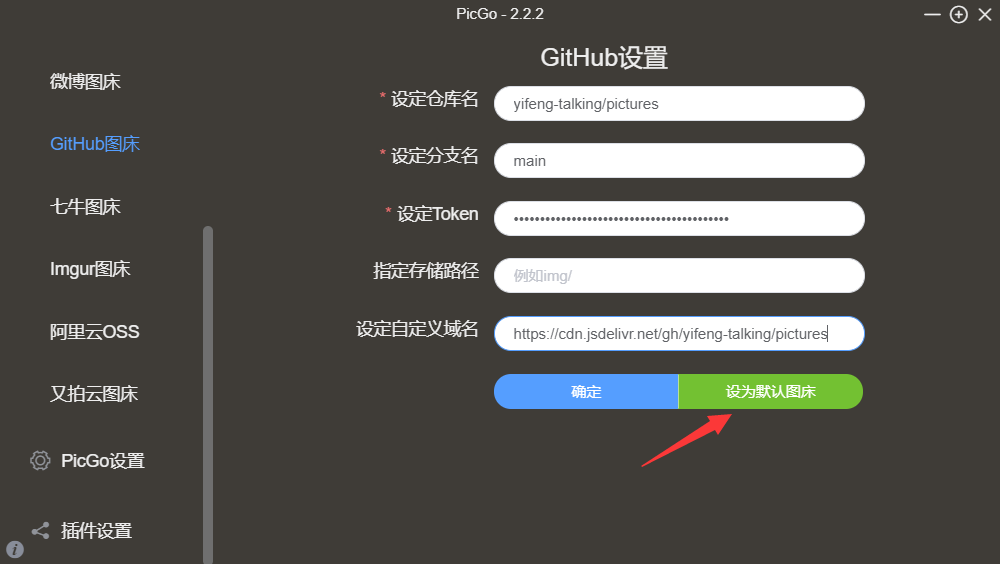
图床设置中的GitHub图床,填写相关信息。
设定仓库名【必填】:填写
你的用户名/你的仓库名,比如我的 yifeng-talking/pictures设定分支名【必填】:填写
main设定Token【必填】:在Github主页点击自己头像后,依次选择【Settings】->【Developer settings】->【Personal access tokens】->【Generate new token】,填写Note描述(随便),设置过期时间Expiration为永不过期No expiration,设定勾选【repo】,然后点击下方的【Generate token】生成一个Token,这个Token只会显示一次,自行保存,然后复制到 PicGo 中。
指定存储路径【选填】:填写图片要存储的路径,比如填【images/】,这样就会在仓库下创建一个名为 images 的文件夹,图片将会储存在此文件夹中,这里不填。
设定自定义域名【选填】:图片上传后,PicGo 会按照【自定义域名+上传的图片名】的方式生成访问链接,放到剪贴板上,因为我们要使用 jsDeliver 进行加速,因而这里设置为
https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名,比如我设置为https://cdn.jsdelivr.net/gh/yifeng-talking/pictures接着就可以在
上传区,将自己的图片上传,甚至可以直接将剪切板的截图上传,上传成功后会直接将相应链接复制到剪切板中,我们就可以直接复制到博客(MarkDown 编辑器)中。在
PicGo设置中,可以自定义一些设置,比如上传前重命名、时间戳重命名等,自行设置。
4. Typora 配置 PicGo 上传
前面使用了 PicGo 工具快速上传图片并获取图片 URL 链接,方便了很多,但是每次都要先在 PicGo 中进行上传,然后将剪切板中链接复制到 MarkDown 编辑器中,有没有更优雅简便的方式,可以将两步合二为一呢?答案是Typera+PicGo。
Typera 是一款轻便简洁的 Markdown 编辑器,可以即时渲染,并且完全免费,推荐大家用此软件进行写作,其官网为:Typora — a markdown editor, markdown reader.
下面介绍 Typora 结合 PicGo 实现上传功能。
下载 Typora,网址Typora — a markdown editor, markdown reader.
打开 PicGo,在
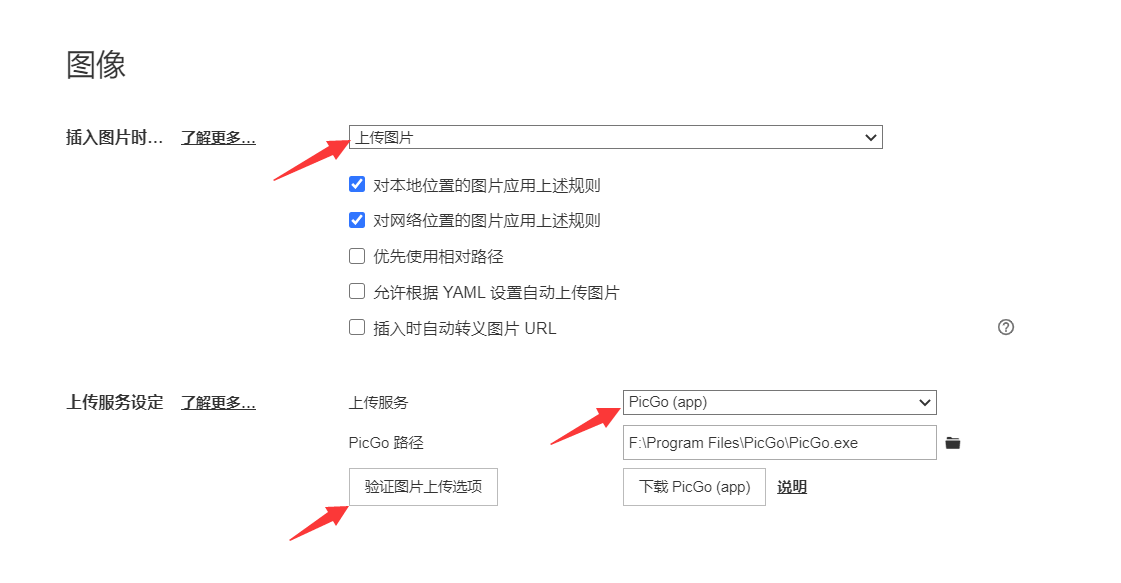
PicGo设置中,点击【设置 Server 】,将监听端口修改为:36677打开 Typera,点击【文件】 -> 【偏好设置】-> 【图像】,然后进行如下配置,其中 PicGo 路径是你的 PicGo 的安装路径。

在 Typera 中书写文章,插入图片(也可以直接将截图复制)时会自动将图片进行上传,并显示在文章中,非常的方便。当然插入图片时也可以不选择上传图片,也就是不自动上传图片,可以手动在图片上右击上传图片。