WPF教程三:布局之WrapPanel面板
WPF教程三:布局之WrapPanel面板
WrapPanel:环绕面板
WrapPanel布局面板将各个控件从左至右按照行或列的顺序罗列,当长度或高度不够时就会自动调整进行换行,后续排序按照从上至下或从右至左的顺序进行。
Orientation——根据内容自动换行。当Orientation属性的值设置为 Horizontal:元素是从左向右排列的,然后自上至下自动换行。当Orientation属性的值设置为Vertical:元素是从上向下排列的,然后从左至右自动换行。
ItemHeight——所有子元素都一致的高度。每个子元素填充高度的方式取决于它的VerticalAlignment属性、Height属性等。任何比ItemHeight高的元素都将被截断。
ItemWidth——所有子元素都一致的宽度。每个子元素填充高度的方式取决于它的VerticalAlignment属性、Width属性等。任何比ItemWidth高的元素都将被截断。
1、Orientation属性的值设置为 Horizontal
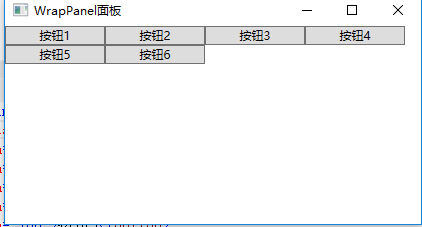
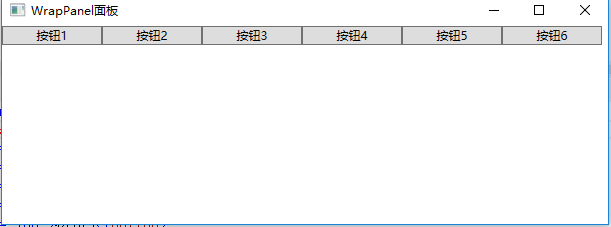
示例效果图如下2图所示,图1是窗体宽度较小时候的效果,图2是窗体宽度拉大以后的效果

图1

图2
使用XAML代码实现:

1 <Window x:Class="WpfDemo.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="WrapPanel面板" Height="237" Width="525" WindowStartupLocation="CenterScreen"> 5 <WrapPanel Orientation="Horizontal"> 6 <Button Width="100">按钮1</Button> 7 <Button Width="100">按钮2</Button> 8 <Button Width="100">按钮3</Button> 9 <Button Width="100">按钮4</Button>10 <Button Width="100">按钮5</Button>11 <Button Width="100">按钮6</Button>12 </WrapPanel> 13 </Window>

2、Orientation属性的值设置为Vertical
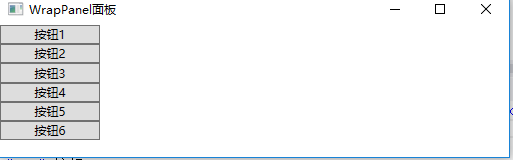
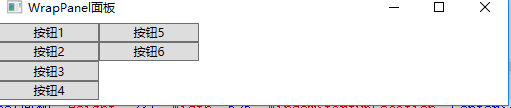
示例效果图如下2图所示,图1是窗体高度较大时候的效果,图2是窗体高度较小时的效果

图1

图2
使用XAML代码实现:

1 <Window x:Class="WpfDemo.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="WrapPanel面板" Height="237" Width="525" WindowStartupLocation="CenterScreen"> 5 <WrapPanel Orientation="Vertical"> 6 <Button Width="100">按钮1</Button> 7 <Button Width="100">按钮2</Button> 8 <Button Width="100">按钮3</Button> 9 <Button Width="100">按钮4</Button>10 <Button Width="100">按钮5</Button>11 <Button Width="100">按钮6</Button>12 </WrapPanel> 13 </Window>


