ElementUI学习(2) basic组件规范+Icon 图标+Link 文字链接+按钮
ElementUI学习(2) basic组件规范+Icon 图标+Link 文字链接+按钮
目录
色彩
字体
边框
icon图标
link文字
基础用法
禁用状态
下划线
按钮
回到顶部
色彩
ele-ui定义了一系列颜色来推荐使用


回到顶部
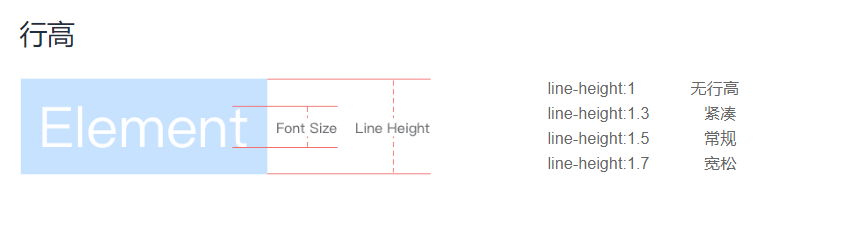
字体
使用代码:
font-family: "Helvetica Neue",Helvetica,"PingFang SC","Hiragino Sans GB","Microsoft YaHei","微软雅黑",Arial,sans-serif;


回到顶部
边框



回到顶部
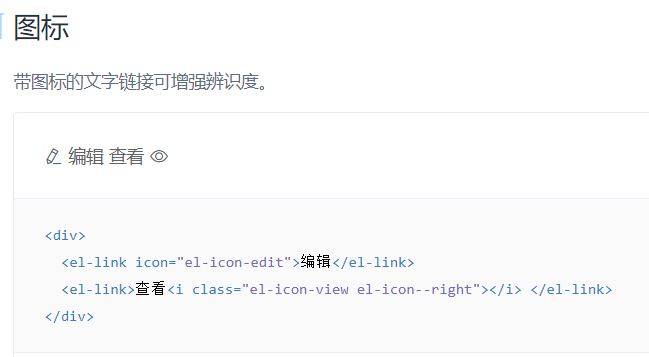
icon图标

图标可以当成文字 使用css修改颜色大小
回到顶部
link文字
基础用法

禁用状态

下划线


回到顶部
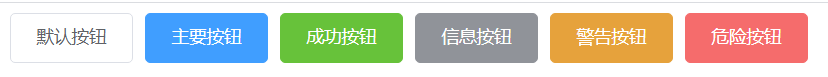
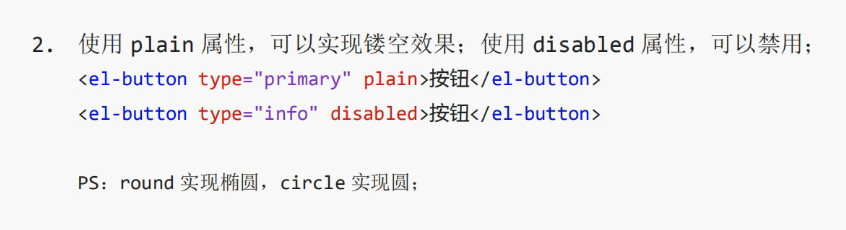
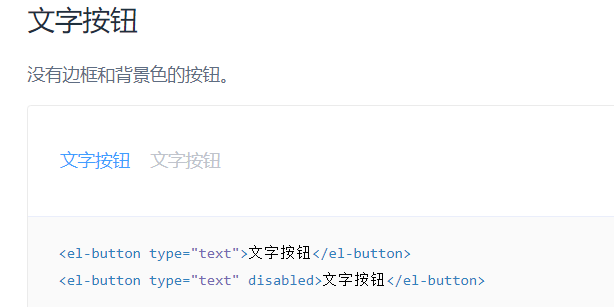
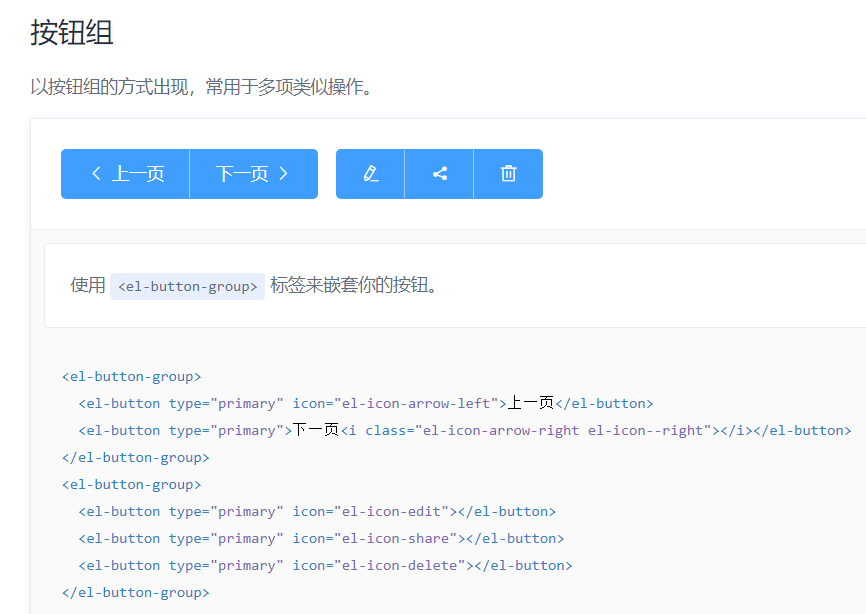
按钮
基本用法
<el-row> <el-button>默认按钮</el-button> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </el-row>