石昊林《网络对抗技术》 Exp8 Web综合
石昊林《网络对抗技术》 Exp8 Web综合
Web综合
回到顶部
实践内容
(1)Web前端HTML:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascript:理解JavaScript的基本功能,理解DOM。
(3)Web后端,MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表。
(4)Web后端:编写PHP网页,连接数据库,进行用户认证。
(5)最简单的SQL注入,XSS攻击测试。
(6)选做:Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例。
回到顶部
实验过程
1.Web前端HTML
(1)kali虚拟机中自带Apache服务器,需要手动搭建和启停。
使用命令:
sudo netstat -tupln |grep 80,查看80端口是否被占用。如果有,使用kill+进程杀死该进程。使用命令:
sudo vi /etc/apache2/ports.conf,修改Apache的端口配置文件,将端口改为http对应的80号端口。使用命令:
systemctl start apache2开启Apache服务。使用命令:
systemctl stop apache2关闭Apache服务。
(2)HTML概念
HTML的全称为超文本标记语言,是一种标记语言。
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。
这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。
(3)GET与POST方法
GET 和 POST 其实都是 HTTP 的请求方法。
GET请求:请求指定的页面信息,并返回实体主体。
POST请求:向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。
对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据)。而对于POST请求,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。
(4)一个含有表单的HTML
代码如下:
<!DOCTYPE html> <head> <meta charset="UTF-8"> <title>登录</title> </head> <body> <h1 align="center">您好!欢迎登录</h1> <center> <form name="form1" method="post" action="login"> <table border = "0"> <tr> <td>用户名:</td> <td><input type="text" name="username" placeholder="用户名" value="" /></td> </tr> <tr> <td>密    码:</td> <td><input type="password" name="userpwd" placeholder="密码" value="" /></td> </tr> <tr> <td></td> <td><input type="submit" value="提交" /> </td> </tr> </table> </form> </center> </body> </html>
它长这个样子:

2.Web前端javascript
(1)javascript基本功能
javascipt是动态的面向对象的编程语言。能够丰富Web界面和网页功能、实现本地或远程存储、实现分布式网络应用的前端组件,并且在后台进行数据存储管理。
(2)DOMDOM全称为文档对象类型,可以简单理解为代表网页文档的一棵树,该树的节点类型有多种。根据HTML标签在刻画网页特征时的语义功能,将DOM树结点分为6种类别:标题类(TITLE)、正文类(CONTENT)、视觉类(VISION)、分块类(BLOCK)、超链类(LINK)和其他类(OTHER),不同类的结点对Web信息提取的重要度不同。
(3)编写javascript验证用户名、密码编写好javascript代码后,应该在点击提交后进行验证,所以源代码需要进行微小改动。编写的script代码如下:
<script type="text/javascript"> function checked() { var user= document.form1.username.value; var pd=document.form1.userpwd.value; if(user == "" || user==NULL) { alert("用户名不能为空!"); return false; } if(pd == "" || pd==NULL) { alert("密码不能为空!"); return false; } return true; }将上面javascript代码插入原来HTML代码中,修改此处:
<form name="form1" method="post" action="login" onsubmit="return checked();">
效果图如下:

3.Web后端,MySQL基础
(1)启动mysql
使用命令
systemctl start mysql,启动kali虚拟机中自带的mysql。
(2)建库
输入
sudo mysql -u root -p指令使用mysql,默认密码时password。
新建数据库:
CREATE DATABASE TEST;
(3)在新建的数据库中建表
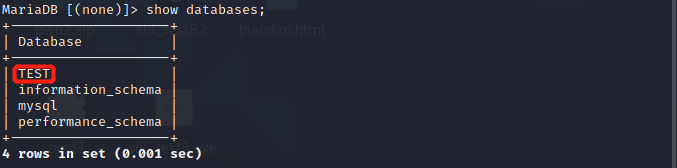
输入
show databases;,查看存在的数据库。
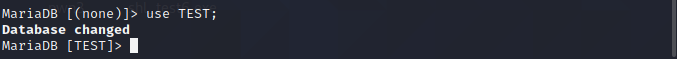
输入
use TEST;,进入TEST数据库。
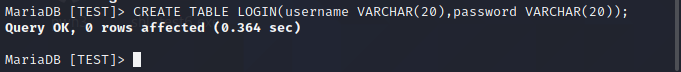
建表:
CREATE TABLE LOGIN ( username VARCHAR(20), password VARCHAR(20) );

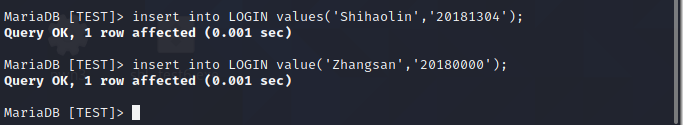
插入数据:
insert into LOGIN values('Shihaolin','20181304'); insert into LOGIN value('Zhangsan','20180000');
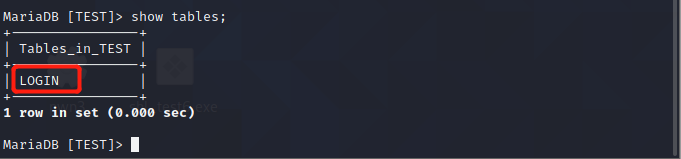
输入
show tables;,查看表信息:
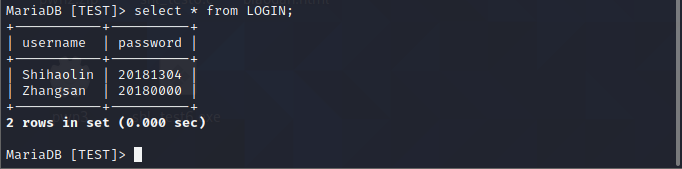
输入
select * from LOGIN,查询表中的数据。
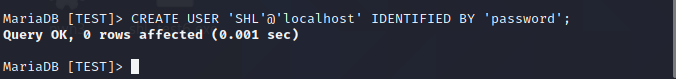
(4)创建用户
使用命令
CREATE USER 'SHL'@'localhost' IDENTIFIED BY 'password';CREATE USER 'username'@'host' IDENTIFIED BY 'password'; username:创建的用户名 host:指定用户在哪个主机上登录。本地用户使用localhost password:用户的登陆密码

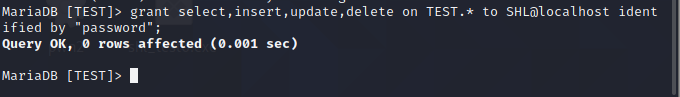
给用户赋权
使用命令grant select,insert,update,delete on TEST.* to SHL@localhost identified by "password";这里表示给用户SHL关于数据库TEST中所有表的查询、插入、更新、删除权限。
(5)修改密码
使用命令:
set password for SHL@localhost = password('20181304');,将用户SHL的登录密码改为20181304。
退出mysql使用用户SHL登录,经过验证密码修改成功。

4.Web后端:编写PHP网页,连接数据库,进行用户认证
PHP是html网页和数据库连接的桥梁。
编写login.php,代码如下:
<?php $uname=$_POST["username"]; $pwd=$_POST["password"]; echo $uname; $query_str="SELECT * FROM login where username='$uname' and password='$pwd';"; $mysqli = new mysqli("127.0.0.1", "SHL", "password", "TEST"); $query_str1="use TEST;"; /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit(); } echo "connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str1)) echo"<br>Success into database!"; echo$uname; if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "<br> {$uname}:Welcome!!! <br> "; } else { echo "<br> login failed!!!! <br> " ; } /* free result set */ $result->close(); } $mysqli->close(); ?>登录界面。输入正确的用户名和密码,结果如下:


5.SQL注入,XSS攻击测试
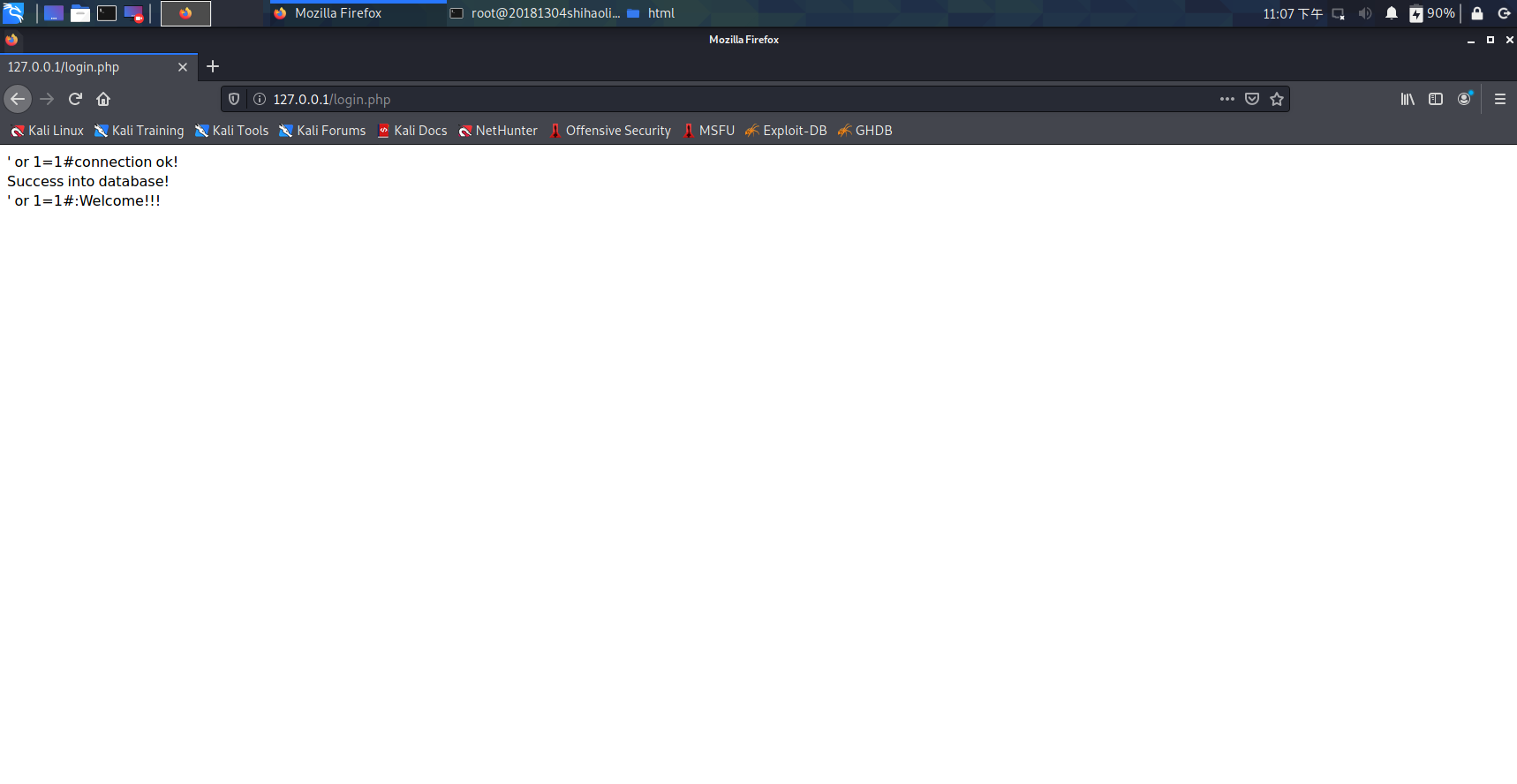
(1)SQL注入
用户名输入
' or 1=1#,这样构造了一个永真条件,一定能够执行成功。

(2)XSS攻击
在var/www/html文件夹下放一张图片
test.jpg。登录端输入<img src='test.jpg'/>,密码任意输入。点击1登录后会显示这张图片(这里我不知道为上面会失败……)
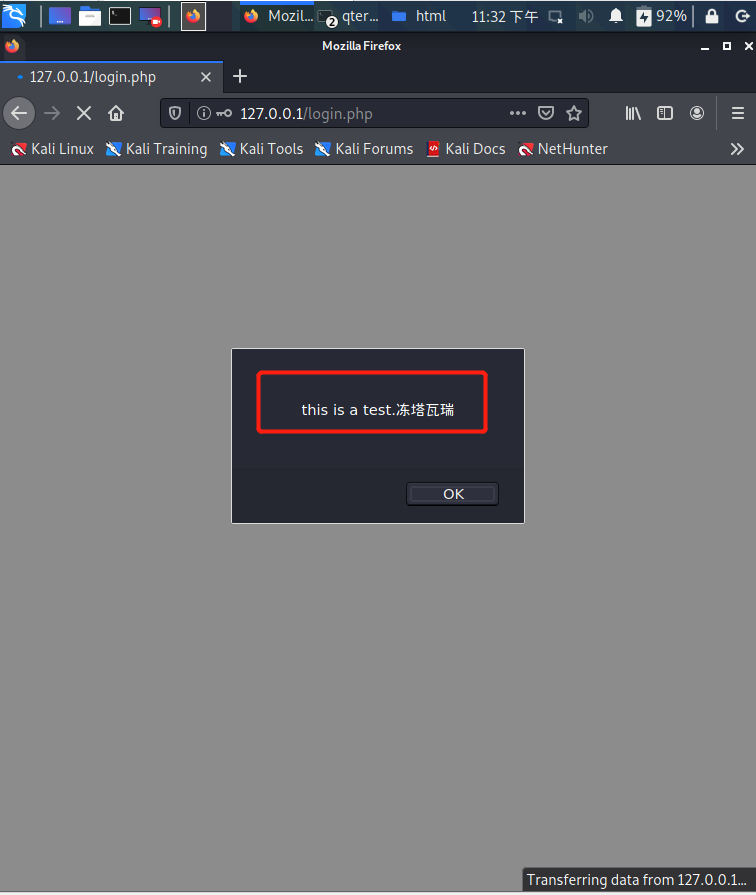
另一种方法:在登录端输入
<script>alert("this is a test.冻塔瓦瑞")</script>然后点击登录,它会弹出一个对话框。
回到顶部
基础问题回答
(1)什么是表单
表单在Web网页中负责数据采集功能,由表单标签、表单域、表单按钮组成。
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言
浏览器可以支持HTML(超文本标记语言)、XML(可扩展标记语言)、Python、php、JavaScript、ASP等众多脚本语言。
(3)WebServer支持哪些动态语言
JavaScript、ASP、php、Ruby等脚本语言。
(4)防范注入攻击的方法有哪些
1.普通用户与系统管理员用户的权限做严格区分。在权限管理中,对于普通用户,只赋予对应的查询权限,而管理员才拥有对数据库表的修改、删除等操作。这样一来,即使在他们使用SQL语句中带有嵌入式的恶意代码,由于其用户权限的限制,这些代码也将无法被执行。
2.加强对用户输入的验证。终通过测试类型、长度、格式和范围来验证用户输入,过滤用户输入的内容。这是防止SQL注入式攻击的常见并且行之有效的措施。拒绝包含二进制数据、转义序列和注释字符的输入内容。这有助于防止脚本注入,防止某些缓冲区溢出攻击。测试用户输入内容的大小和数据类型,强制执行适当的限制与转换。这即有助于防止有意造成的缓冲区溢出,对于防治注入式攻击有比较明显的效果。
3.使用专业的漏洞扫描工具来寻找可能被攻击的点。这一点也可能被攻击者利用。
4.使用正则表达式过滤传入的参数。
回到顶部
实践问题、总结和体会
1.在编写html和php页面前,花费了比较久的时间重新学习了前端代码以及数据库相关知识;编写出来的网页也是错误百出,真的改了好久……
2.做SQL注入攻击时,我没有通过网页得到我部署好的图片。这个问题重启几次kali后偶尔等解决,可能是虚拟机的问题。
3.做完本次实验,做一个好的网站(至少要保证足够的安全性)的难度是相当大的,需要考虑各种各样的攻击方式然后提出应对方法。通过这次实验,我也了解到几种常用的攻击方式,以后编写网页代码时我也会尽力完善安全性设计,让攻击者无处下手。
来源https://www.cnblogs.com/shl1304/p/14803087.html

