MarkDown笔记二
MarkDown笔记二
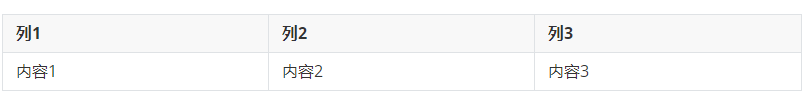
表格
列1|列2|列3 --|--|-- 内容1|内容2|内容3

下例冒号在左为左对齐(默认),在右为右对齐,在俩侧为居中对齐
| 左对齐 | 右对齐 | 居中对齐 | | :-----| ----: | :----: | | 单元格 | 单元格 | 单元格 | | 单元格 | 单元格 | 单元格 |

代码区块
缩进
这个每行一阶的缩进(4 个空格或是 1 个制表符)
制表符缩进 不能嵌套 不缩进即结束

代码
代码标识(`)不是单引号,而是'~'那个键位不按shift
比如html:
`<h1>标题没效果</h1>`

Use the `printf()` function.

此例用代码块包裹一行的局部,但等价于用HTML的code标签包裹局部,同时用p标签包裹整行,与下面相同
<p>Use the <code>printf()</code> function.</p>

多行代码
三个代码标识(`或~,同一个键位)加语言类型,然后下一行写代码
```javapublic class RunClass { public static void main(String[] args) {
System.out.println("Hello World");
}
}
```
在代码块里表示包括三个代码标识符`的MarkDown代码,最外层三个~
效果:
转义
如代码块内需要`,则代码块开始/结束各用两个`
\在这里无转义效果
``There is a literal backtick (`) here.``

开始/结束的两个`不能和内部`不能紧挨着,必须有其他字符或空格
列表
无序列表
使用星号、加号或是减号作为列表标记。
标记和文字之间需要1-4给空格,空格键和制表符键效果一样,格式如:标记 文字
* Red * Green * Blue * Black+ Red + Green+ Blue- Red- Green

有序列表
有序列表与Html相同,用ol和li标签
链接
his is [an example](http://example.com/ "Title") inline link.

文字和链接地址一样时,直接写出来就行
<http://baidu.com><68312307@qq.com>http://baidu.com www.baidu.com

变量形式
This is [an example][id] reference-style link. [id]: http://example.com/ "Optional Title Here"

文本和id名相同,如:[id]

文字提示可以换行缩减
打开[百度][bd] [bd]:http://baidu.com "搜索引擎"

图片


图片id和链接一样支持变量方式
![替代文字][imgSrc] [imgSrc]: https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png "Optional title"

图片链接
[](http://www.baidu.com "百度" )

复选框
- [x] 已勾选- [ ] 未勾选

html
MarkDown兼容html
# 支持html<h1>支持html</h1>

以下举几个比较特殊的用法
注释
markdown本身没注释,用html注释
<!--看不见这句话-->
锚定
[跳转](#目标位置) 占行 ...<span id="target">目标位置
跳转
占行
占行
占行
占行
占行
占行
占行
占行
占行
占行
占行
占行
占行
占行
占行
占行
目标位置
来源https://www.cnblogs.com/csmydll/p/14826280.html

