chrome浏览器添加vue调试工具
chrome浏览器添加vue调试工具
参考博客网址:https://www.cnblogs.com/HouJiao/p/11899679.html
1.插件下载地址
https://chrome.zzzmh.cn/info?token=nhdogjmejiglipccpnnnanhbledajbpd
下载完成之后解压得到:nhdogjmejiglipccpnnnanhbledajbpd_5.3.4_chrome.zzzmh.cn.crx 扩展文件,如图

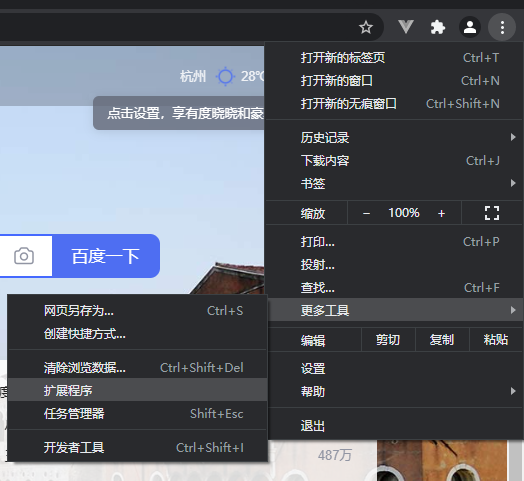
2. 打开chrome浏览器,打开扩展程序,将解压得到的扩展文件直接拖动到浏览器中(需要提前打开开发者模式)

3. 安装成功

4.注意点,安装成功之后点击浏览器右上角的vue图标会出现 vue.js not detected

这个时候需要需要设置开发工具在隐私模式下可用,同时允许访问文件网址

5.测试
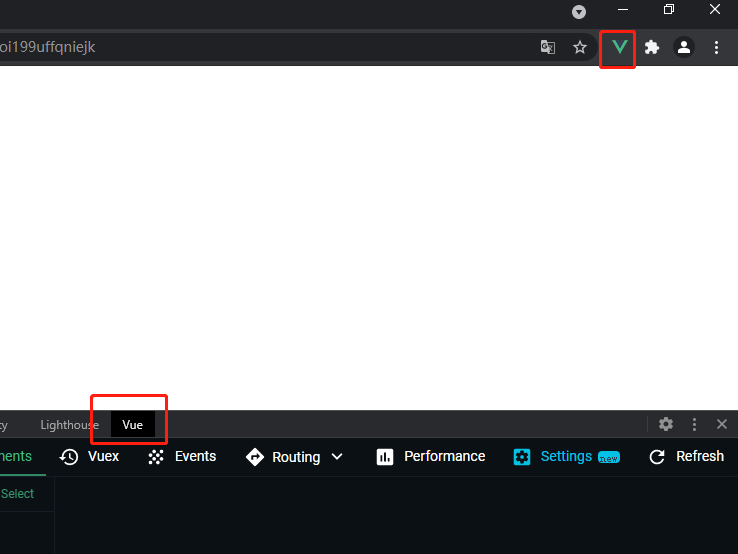
打开一个vue网页,右上角图标高亮,且打开f12之后可以看到vue选项,如图

来源https://www.cnblogs.com/summerHou/p/14825987.html

