一个Django项目中实现的简单HTML页面布局
一个Django项目中实现的简单HTML页面布局
1 - 基础页面(被继承的模板)

{% load static %}<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>测试</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
<style>
*{
margin: 0;
padding: 0;
}
.navbar{
background-color: lightskyblue;
border-radius: 0;
box-shadow: 10px 10px 5px #888888;
}
body{
padding-top: 80px;
background-color: whitesmoke;
}
ul{
list-style: none;
cursor: pointer;
text-align: center;
}
.menu > ul > li > p{
height: 50px;
line-height: 50px;
font-family: 宋体;
font-size: large;
margin-bottom: 0;
margin-top: 0;
text-align: center;
color: midnightblue;
background-color: lightskyblue;
box-shadow: 10px 10px 5px #888888;
}
.menu > ul > li > p:hover{
background-color: deepskyblue;
font-size: medium;
}
.menu > ul > li > ul{
height: 100px;
font-family: 宋体;
font-size: large;
display: none;
background-color: aliceblue;
box-shadow: 10px 10px 5px;
}
.menu > ul > li > ul > li{
line-height: 30px;
color: midnightblue;
}
</style></head><body>
{# 头部区域 #} <nav class="navbar navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="/">
<img alt="Brand" src="{% static 'imgs/1.jpg' %}" width="40px" height="30px">
</a>
</div>
</div>
</nav>
{# 内容区域 #} <div class="container-fluid">
<div class="row">
{# 左侧菜单 #} <div class="col-md-2">
<div class="menu">
<ul class="ul1">
<li>
<p>菜单一</p>
<ul>
<li>测试</li>
<li>测试</li>
<li>测试</li>
</ul>
</li>
<li>
<p>菜单二</p>
<ul>
<li>测试</li>
<li>测试</li>
<li>测试</li>
</ul>
</li>
<li>
<p>菜单三</p>
<ul>
<li>测试</li>
<li>测试</li>
<li>测试</li>
</ul>
</li>
<li>
<p>菜单四</p>
<ul>
<li>测试</li>
<li>测试</li>
<li>测试</li>
</ul>
</li>
</ul>
</div>
</div>
{# 中间内容 #} <div class="col-md-8">
{% block content %}
{% endblock %} </div>
{# 右侧栏区域 #} <div class="col-md-2">
<div class="panel panel-info">
<div class="panel-body">
面板 </div>
</div>
<div class="panel panel-info">
<div class="panel-body">
面板 </div>
</div>
<div class="panel panel-info">
<div class="panel-body">
面板 </div>
</div>
<div class="panel panel-info">
<div class="panel-body">
面板 </div>
</div>
<div class="panel panel-info">
<div class="panel-body">
面板 </div>
</div>
</div>
</div>
</div>
<script>
$('.menu > ul > li > p').click(function(){
$(this).next('ul').slideToggle()
}) </script></body></html>
2 - 首页

{% extends 'base.html' %}
{% block content %} <table class="table table-bordered">
<thead class="navbar">
<tr>
<th>12</th>
<th>31</th>
<th>31</th>
<th>31</th>
<th>3123</th>
</tr>
</thead>
<tbody class="navbar">
<tr>
<td>12</td>
<td>31</td>
<td>313</td>
<td>123</td>
<td>3131</td>
</tr>
<tr>
<td>12</td>
<td>31</td>
<td>313</td>
<td>123</td>
<td>3131</td>
</tr>
</tbody>
</table>{% endblock %}
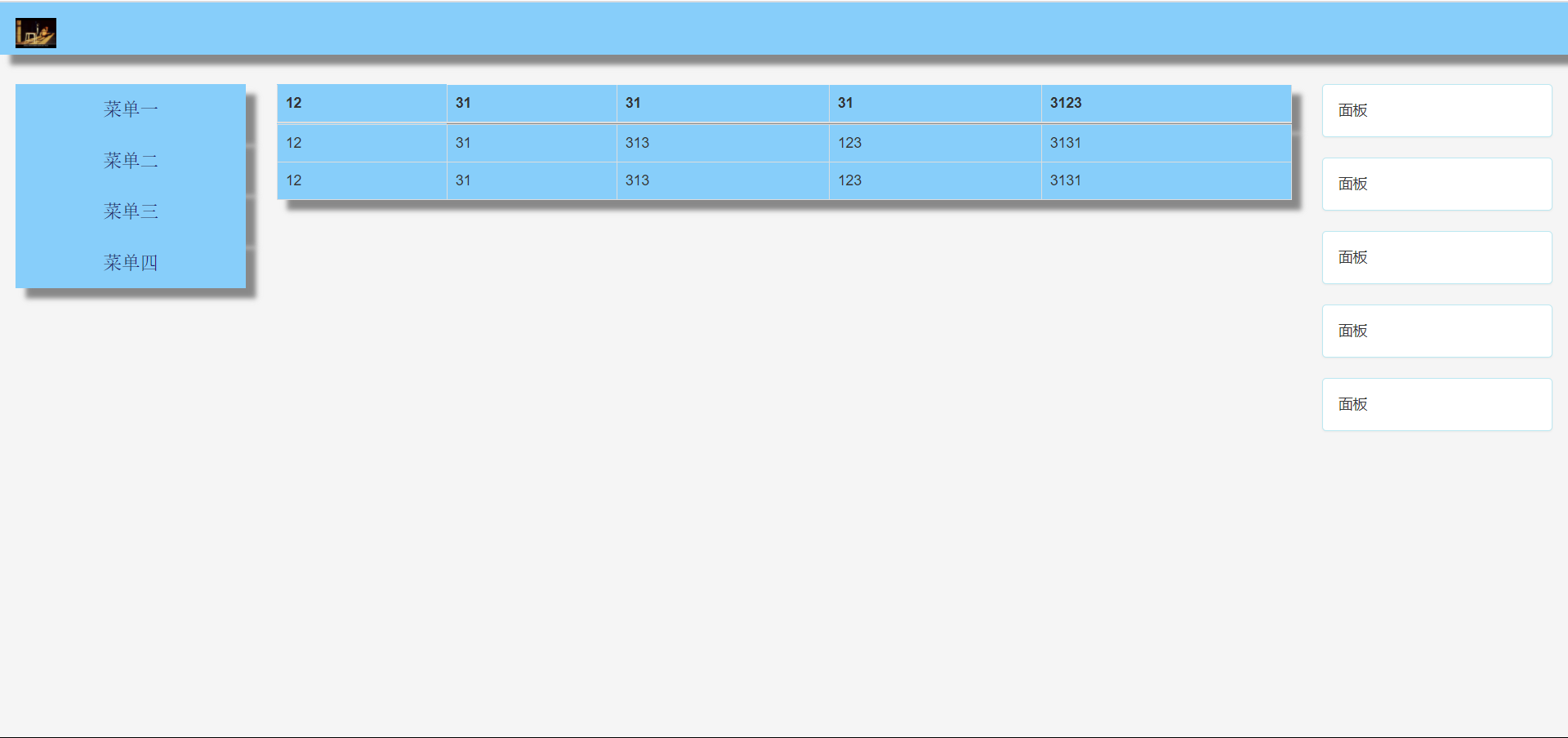
3 - 页面效果