SAP UI5 使用 Smart Control 的一个具体例子
SAP UI5 使用 Smart Control 的一个具体例子
我们在本地 Visual Studio Code 里, 按照下面两篇文章,完成了 SAP UI5 的应用开发,
使用 yo 命令行向导创建 SAP UI5 应用
使用 yo 命令行向导给 SAP UI5 应用添加一个新的视图
最后能得到一个列表,效果如下:

本文我们使用 SAP UI5 提供的 Smart 控件来继续丰富这个应用。
从下面三个 namespace 引入 Smart 控件:
xmlns:smartFilterBar="sap.ui.comp.smartfilterbar"
xmlns:smartList="sap.ui.comp.smartlist"
xmlns:smartTable="sap.ui.comp.smarttable"
xml view 的实现源代码:
<mvc:View controllerName="tutorial.products.controller.Products" displayBlock="true"xmlns="sap.m"xmlns:smartFilterBar="sap.ui.comp.smartfilterbar"xmlns:smartList="sap.ui.comp.smartlist"xmlns:smartTable="sap.ui.comp.smarttable"xmlns:mvc="sap.ui.core.mvc"><Page id="Products">
<smartFilterBar:SmartFilterBar id="smartFilterBar" persistencyKey="UniqueAndStablePersistencyKey" entitySet="Products" considerSelectionVariants="true" />
<smartList:SmartList id="smartProductList" smartFilter="smartFilterBar" entitySet="Products" expandFields="Category" header="Products List" showRowCount="true" showFullScreenButton="true" enableAutoBinding="true">
<smartList:listItemTemplate>
<StandardListItem id="listTemplate" type="Navigation" press="handleListItemPress" title="{ProductName}" info="{= ${UnitPrice} + ' €' }" description="{Category/CategoryName}" />
</smartList:listItemTemplate>
</smartList:SmartList></Page></mvc:View>npm run start 启动工
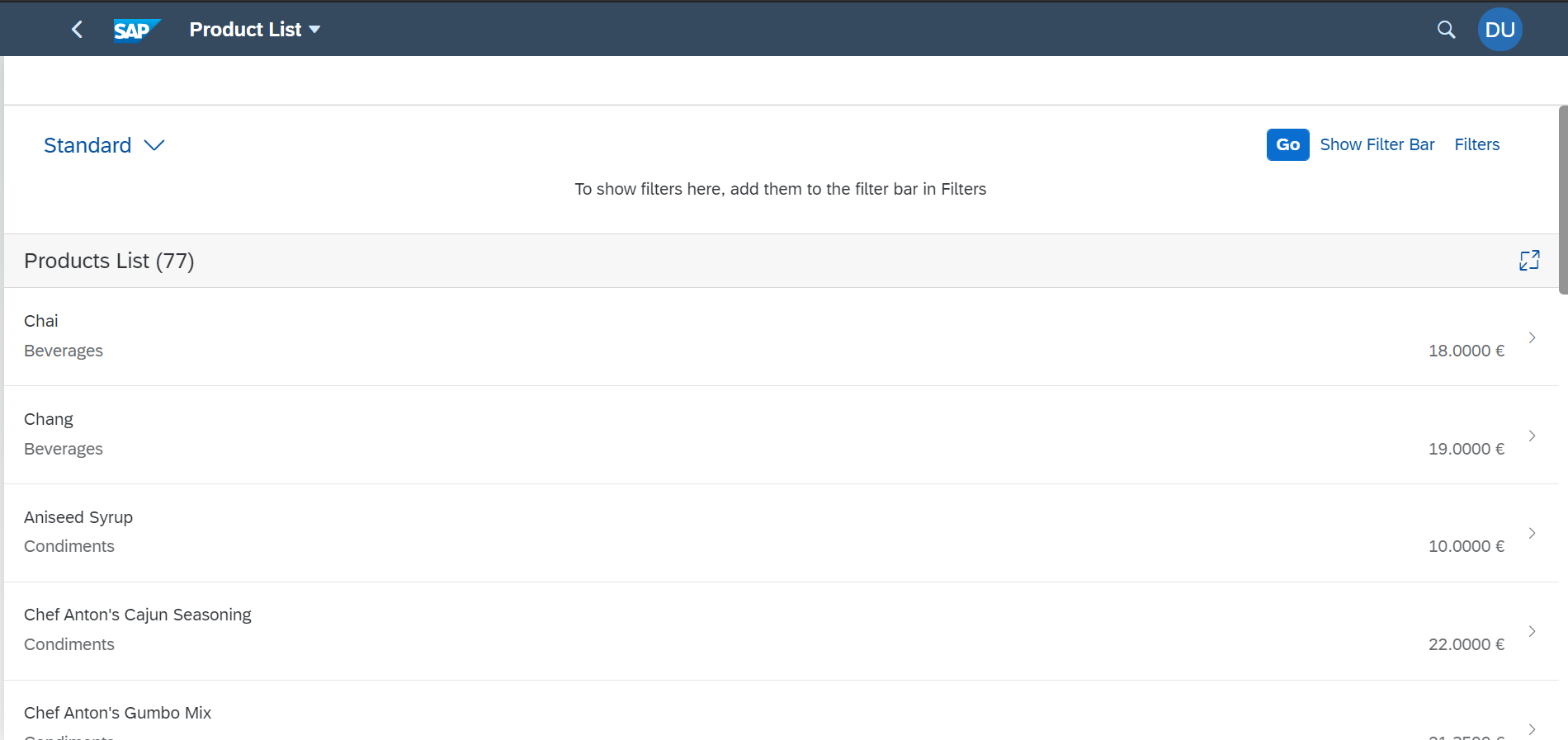
程,最后看到的 Smart List:

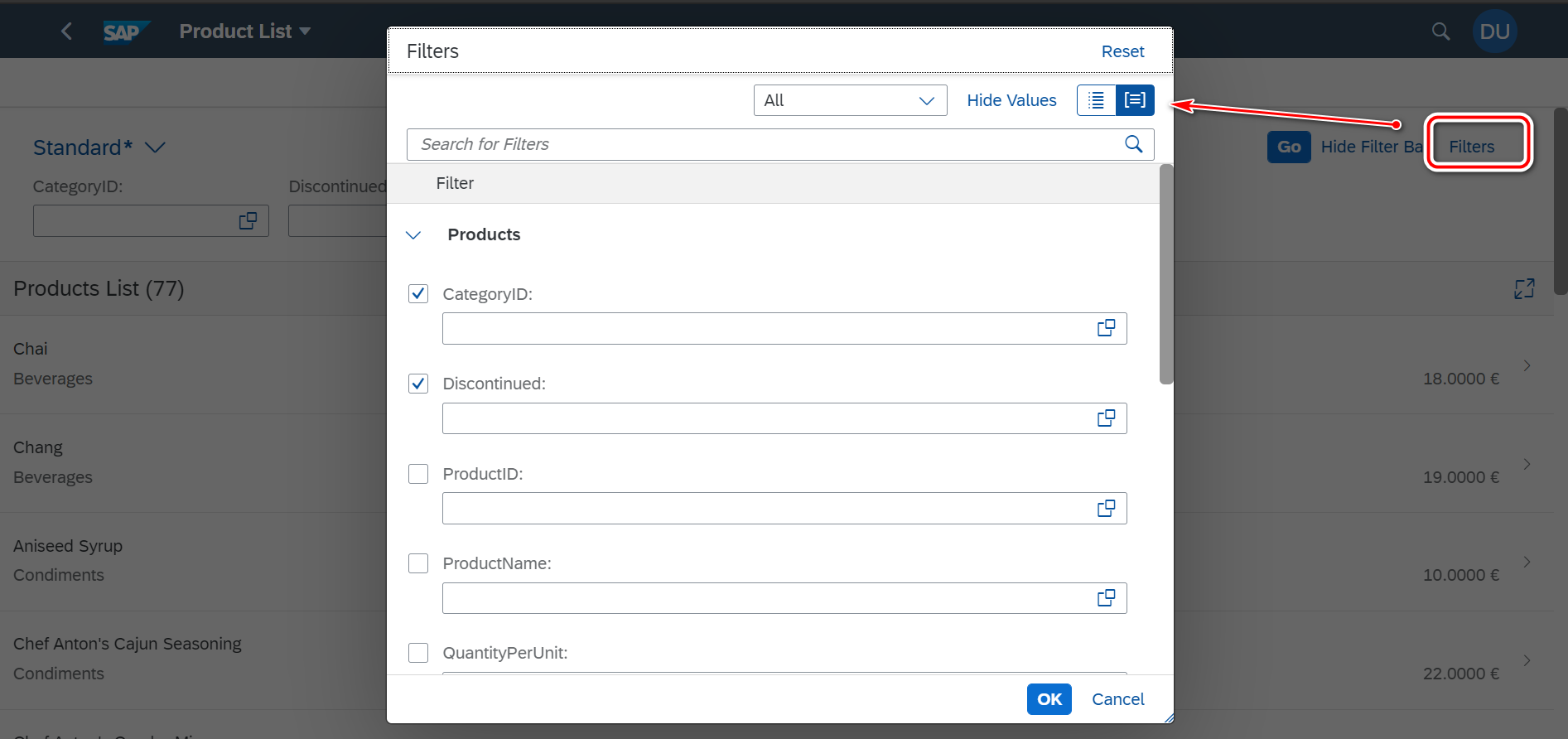
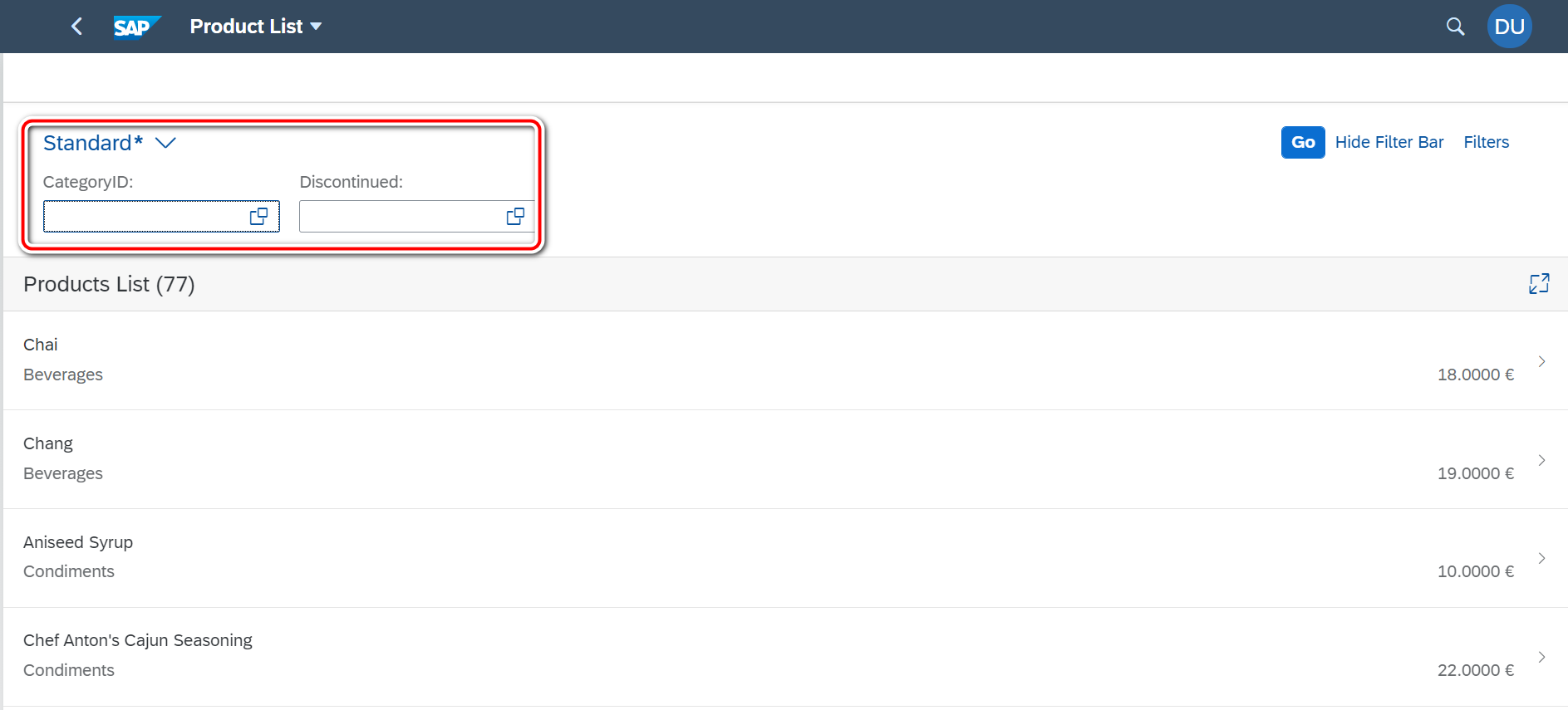
Smart Filter 控件提供的开箱即用的功能:


更多Jerry的原创文章,尽在:"汪子熙":

