Element-Ui表单移除校验clearValidate和resetFields的区别
Element-Ui表单移除校验clearValidate和resetFields的区别
1、介绍

2、resetFields()与clearValidate()的区别
相同点:二者都能移除表单校验
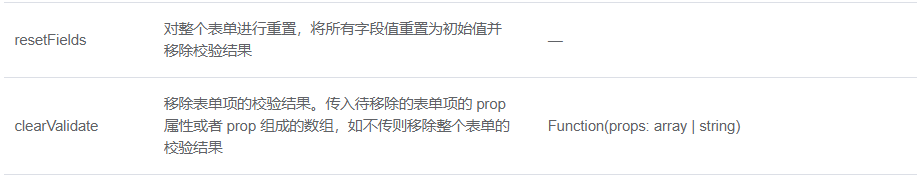
不同点:resetFields()会对整个表单进行重置,将所有的字段重置为初始值
clearValidate() 只会移除表单校验,而且可以只对部分字段进行移除校验
3、resetFields()与clearValidate()的使用场景
resetFields()会移除表单校验并初始化表单,一般用于新增
clearValidate()移除全部或部分表单校验,一般用于修改、编制
4、resetFields和clearValidate的用法
两者用法基本一致
this.$refs.form.resetFields();
this.$refs['form'].resetFields();
this.$refs.form.clearValidate();
this.$refs['form'].clearValidate();
this.$refs.form.clearValidate("a");
this.$refs.form.clearValidate(["b","c"]);
5、注意事项
1、resetFields()会重置字段值,而在vue中大量用到的数据的绑定,很可能出现同一个数据绑定在多处的情况,如果滥用resetFields很可能造成界面上出现莫名的bug
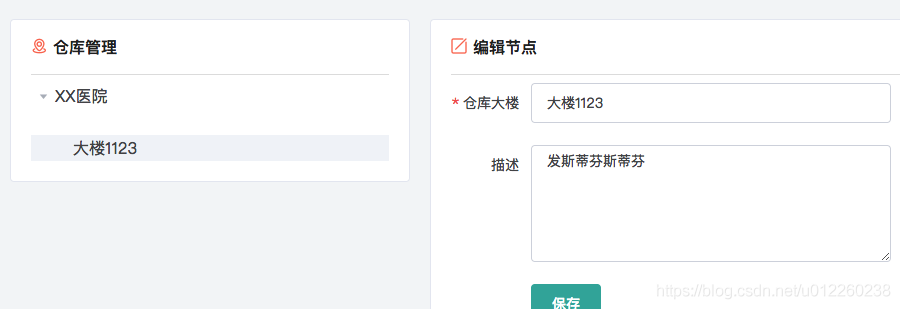
// 下图为我项目中的bug

左边的树和右边的表单用了绑定了相同的数据,点击左边树的每个节点可以在右边进行编辑,右边点击保存
会对数据进行校验,左边树结构每次点击不同节点都要重置校验,我误用了resetFields,造成了会去重置仓库> 大楼数据为空,然后再次左边树结构的数据消失,变为空白。
2、添加和修改公用一个弹窗,点击添加弹窗后,如果没移除表单校验的话,再点击修改弹窗时校验就会被记住,所以需要移除校验,但在清空表单校验时会报如下错误:

解决方案:
this.$nextTick(()=>{ this.$refs.form.resetFields();
})
