mpvue开发小程序
mpvue开发小程序
mpvue 就是用vue语法开发小程序(目前mpvue已经不维护了)
1.支持插槽(匿名插槽)
当插槽中有变量,需要重新启动项目npm run dev,才可以运行看到效果。
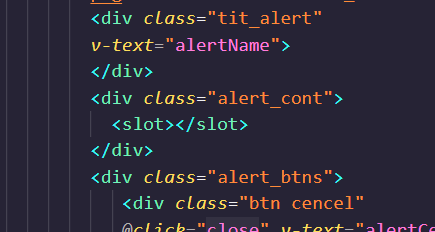
弹框组件中 使用插槽。

父组件中调用 当插槽中有变量,需要重新启动项目npm run dev

版本如图 2.0.0

2.支持vuex
先安装
1 | npm i vuex -S |
新建一个store.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | import Vuex from 'vuex'import Vue from 'vue'Vue.use(Vuex)export default new Vuex.Store({ state: { userList: [] }, mutations: { addUser(state,value) { state.userList =value; console.log(state) } }}) |
在main.js 引入 并挂载在vue的原型上(这一点和vue不同)
1 2 | import store from '../static/store/store'Vue.prototype.$store = store |

