Webpack的基本配置和打包与介绍(二)
Webpack的基本配置和打包与介绍(二)
阅读目录
1. 前言
2. Loader
3. Plugin
4. 总结
1. 前言
在上一章中我们学习到了
webpack的基本安装配置和打包,我们这一章来学学如何使用
loader和
plugins如果没看第一章的这里有传送门
2. Loader
2.1 什么是loader
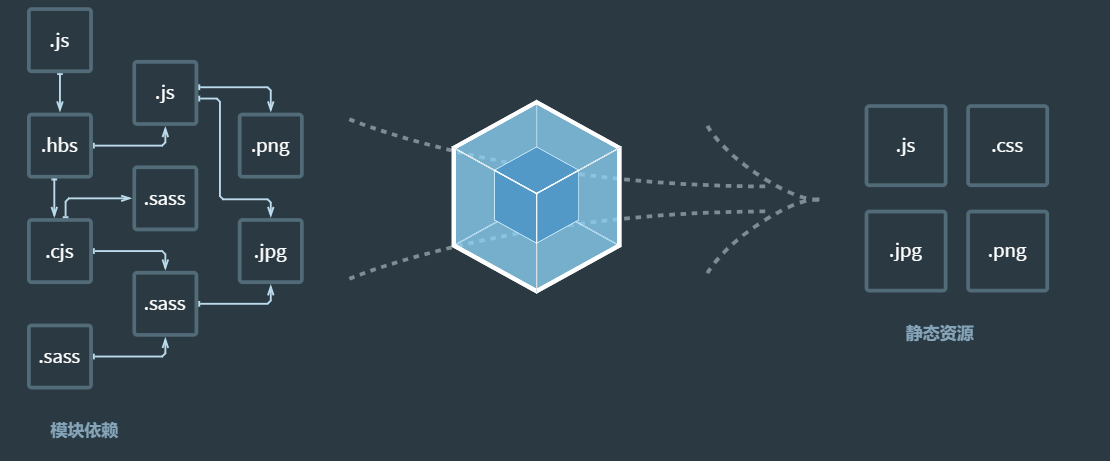
用官网的话说就是
webpack只能理解
JavaScript和
JSON文件,这是
webpack开箱可用的自带能力。而面对一些不是js的文件比如样式文件(css,less,scss),文件(jpg/png)等webpack要怎样去理解呢?
- loader
让
webpack能够去处理其他类型的文件,并将它们转换为有效模块,以供应用程序使用,以及被添加到依赖图中。

2.2 loader简单用法
话不多说直接上例子
基于之前的例子在
src文件夹中新增一个
style.css文件
/* style.css */*{ font-size: 50px; color: yellowgreen;
}修改一下
foo.js文件引入
css文件
//foo.jsimport hello from './helloWebpack'import './style.css'hello()document.write('hi loader')执行一下打包build命令

咦??为什么用不了呢?我们阅读报错可以发现You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file
翻译过来的意思大概是需要一个合适的loader来处理这个文件。上面说到webpack是认识js的但是他不认识css呀,所以现在就需要loader出马来转换它了。
在目录下运行,安装处理css文件需要的两个
loader,在终端安装如下
npm install style-loader css-loader --save-dev
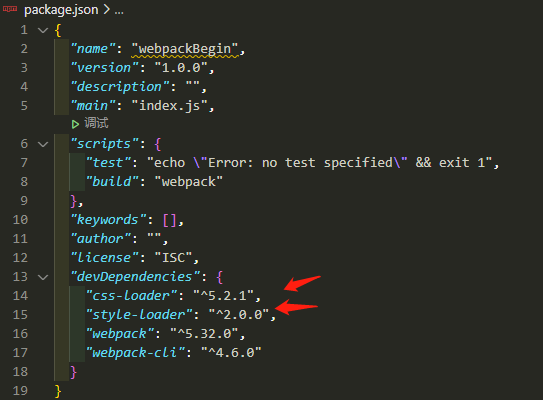
- package.json
就会多出两项

此时我们在
webpack.config.js中修改配置,让
webpack知道哪些文件是需要转换的,哪些文件通过
loader来进行处理
const path = require('path');module.exports = {
entry: {
index: './src/foo.js',
}, output: { path: path.join(__dirname, 'dist'),
filename: 'index.js',
},
mode: 'production',
// 配置rules是展示 loader 的一种简明方式 module: {
rules: [
{ test: /\.css$/, use: [ { loader: 'style-loader' }, { loader: 'css-loader' } ]}
]
}
}看到
rules中
test代表传入一个正则表达式,代表你要处理文件类型,后面的
use指的是前面文件类型的文件会被后面两个
loader所处理,在上面表示以.css为后缀的就会被后面use中的
style-loader和
css-loader所处理转换。
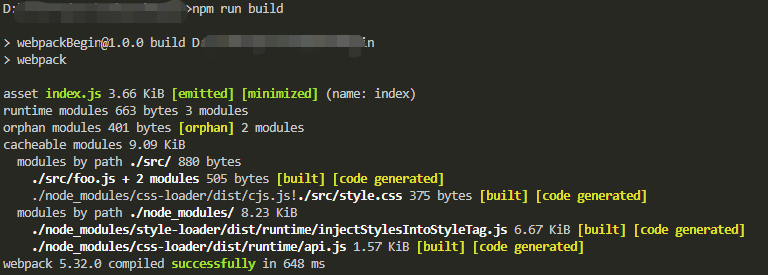
改好配置文件后我们继续尝试打包一下npm run build

打包没有报错 我们运行一下html

Nice!!!!成功运行
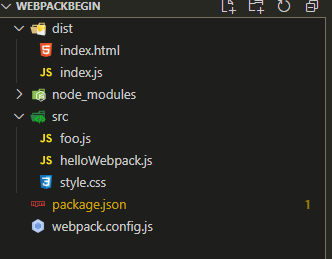
此时的目录结构为

这里要注意的是两个loader的顺序不能写反,按照官网的说法loader从右到左(或从下到上)地取值(evaluate)/执行(execute)。在上面面的示例中,从 css-loader 开始执行,最后以 style-loader为结束
这里简单的介绍了两个
loader,但还有很多很多的
loader感兴趣的可以在官网看到 传送门
2.3 loader总结
总的来说我们想通过
webpack来打包一个项目,但是
webpack最后打包出来的成果是一份
Javascript代码,实际上在webpack的内部他也是只认识
Javascript和
json文件。所以我们要告诉
webpack加载 CSS 文件,或者将
TypeScript转为
JavaScript,还有各种各样的文件转化为
JavaScript,这时候我们就需要用到
loader因此当项目存在非
Javascript类型文件时,我们需要先对其进行必要的转换,才能继续执行打包任务,这也是
loader机制存在的意义
3. Plugin
3.1 什么是plugin
在我看来顾名思义
plugin翻译过来就是插件,对于插件相信大家都有所了解,插件就是为了拓展某些功能来方便我们的操作或者说给我们的操作提供一些优化
而
webpack里面的
plugin也是这样的,如果说
loader帮助
webpack认识文件从而转换,那么
plugin便是开放
webpack运行时的各种时机,方便开发者来起到一个功能扩展的功能。
loader和
plugin作为
webpack的两个重要组成部分,承担着两部分不同的职责。
用官网的话说就是
plugin目的在于解决
loader无法实现的其他事
这里只简述了plugin的功能 具体的源码和解析可以在这里看到 官网传送门
3.2 plugin的简单用法
在之前的例子中我们的
index.html是我们自己手动创建的,而在我们
vue脚手架打包的时候会自己生成一个
index.html所以我们是不是也可以通过配置来获得这个便利呢?
答案是可以的,使用
HtmlWebpackPlugin插件,打包的时候就可以自动生成
在终端输入命令安装插件
npm install --save-dev html-webpack-plugin
在
package.json中可以看到多了个这项

我们在
webpack.config.js中修改配置
const path = require('path');const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = { entry: { index: './src/foo.js',
}, output: { path: path.join(__dirname, 'dist'), filename: 'index.js',
}, mode: 'production', // 配置rules是展示 loader 的一种简明方式
module: { rules: [
{ test: /\.css$/, use: [ { loader: 'style-loader' }, { loader: 'css-loader' } ]}
]
}, plugins: [ new HtmlWebpackPlugin()//配置自动生成html的插件
],
}删除之前在
dist创建的
index.html改好配置文件后我们继续打包一下npm run build

此时我们会发现在
dist目录下自动生成了
index.html,运行一下

3.3 plugin总结
- plugin
的用法有很多,由于插件可以携带参数/选项,你必须在
webpack配置中,向
plugins属性传入一个
new实例,取决于你的
webpack用法对应有多种使用插件的方式。
更详细的开发文档可以查看官网的传送门。
4. 总结
以上就是
loader和
plugin的最最基本的使用,也是我在学习的时候参考各路大神总结的。
用转转的一句话说就是因为
plugin和
loader是对外开放的设计,所以保证了
webpack拥有持续的灵活性。
来源https://www.cnblogs.com/vergilLu/p/14658109.html

