问题排查 | 客户端突如其来的“白屏”等待
——本文选自《阿里云SRE技术期刊》2021年02月刊
移动端的混合架构模式给 App 开发带来了崭新的空间,通过 H5 构建的业务模块可以实现高效快速的版本迭代,满足多样化的业务需求。为了弥补 H5 技术的部分性能不足,mPaaS 客户端框架为开发者提供了“离线”机制。
开发者在接入 mPaaS H5 容器后,配合 mPaaS 移动发布服务,可以让客户端方便地从本地加载 H5 业务包,极大地提升了 H5 应用的加载效率。需要注意的是,这套离线机制的接入过程必须要严格按照文档来进行,一些细微的错误可能导致离线机制失败,给 H5 应用的加载性能带来影响。
这篇文章将和大家分享一起由离线包重构引起的“白屏”等待现象的排查和解决案例。
1. 问题背景
我们(阿里云金融线 SRE 团队)接到客户的反馈:开发者对所有线上离线包进行了一轮的整合和重构,发版后发现 H5 应用的加载性能出现较大的退化:在网络好的情况下会有一个短暂的“白屏”等待时间,在网络较差的情况下,甚至完全无法完成页面的加载。更详细的信息包括:
1) 前一天晚上在生产环境进行离线包版本更新,发现发布白名单内的用户访问离线包出现性能退化
2) iOS 和 Android 双端均存在这个问题
3) 白名单内共有 20 多个内部用户,非外部用户,对外业务没有实际影响
4) 非白名单内用户访问的还是老版本的离线包,没有出现问题
5) 开发侧的变更内容包括:
a) 全量离线包更新,更新数量大概是60个左右
b) 旧离线包的架构是 1 个公共资源包 + N 个普通资源包
c) 新离线包的架构是 3 个公共资源包 + N 个普通资源包
2. 分析与排查
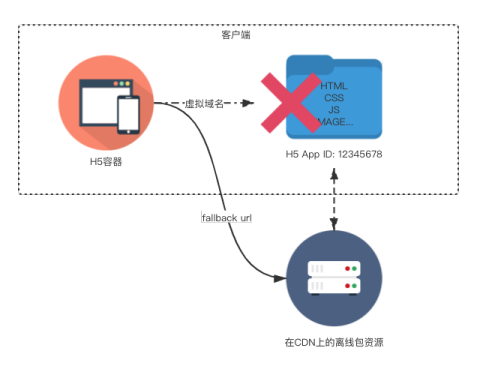
根据症状 “网络好的情况下会有一个短暂的“白屏”等待时间,网络较差的情况下,甚至完全无法完成页面的加载”,我们首先怀疑的是离线包的“离线”机制失败了,流量 fallback 到了线上资源。推测“白屏”等待时间是 Web 资源网络下载和加载慢导致的,如下图所示:

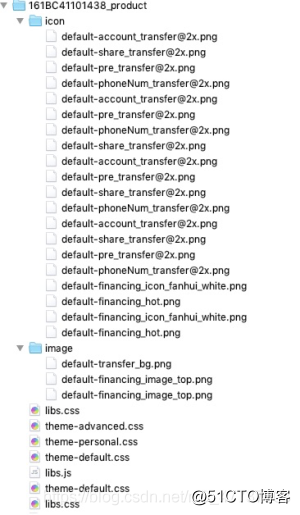
要验证这个推测,我们需要通过抓取 HTTP 层面的报文来确认这个问题,抓包方法可参考文后资料了解详情[1]。从网络包中我们观察到,每次打开 H5 应用,均存在不同程度的资源文件拉取行为,这些 Web 资源大的有几十 MB,通过网络加载速度较慢,如下图所示:

和客户进一步沟通确认,这部分资源来自于一个新增的公共资源包。根据 mPaaS H5 容器的接入要求,公共资源包的注册需要在容器初始化的时候手动指定,而普通资源包则不需要这样的操作,可参考文后资料了解详情[2],[3]。
结合当时的情况(仅进行了离线包的云端重构,新增 3 个全局资源包,客户端 App 并未重新发版)推测:这部分 fallback 流量产生原因是客户端未注册新的公共资源包,因此容器不知道这部分资源在本地的映射,只能从网络 fallback 地址获取,而这里的核心 JS 资源的加载慢导致了“白屏”等待的性能问题。
根据上述分析进行客户端代码检查,确认客户端确实没有对新增的公共资源包进行注册。开发者按照文档重新对这个细节进行处理,打包测试后确认问题消失:不再有 fallback 的请求,“白屏”等待的问题也得到了解决。
3. 小结
开发者在 mPaaS H5 容器在接入和使用上需要对一些细节投入特别的关注,比如离线包的验签和全局包的使用等。因为 H5 容器存在 fallback 机制,所以即使“离线”失败,容器也是可以“正常”加载业务包的内容的,开发阶段开发者往往容易忽略掉“离线”对性能层面的影响。建议开发者在联调和上线的过程中,对于离线机制的工作情况予以检查和确认,可以通过抓包的手段从外部确认没有额外的、非必要的 fallback 请求产生,最终的目的是发挥离线包的性能优势。

