文件上传插件jQuery-File-Upload结合CI框架案例
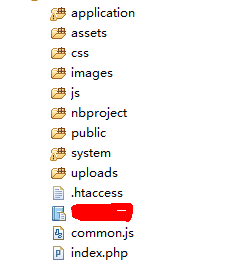
简单介绍一下这个插件的使用小案例,首先先看一下CI框架中的目录结构
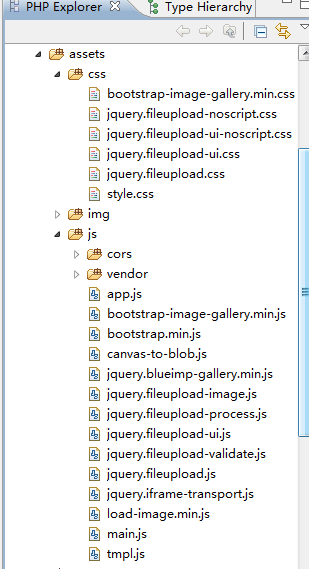
这是我们一般使用CI框架时候的目录结构,其中assets是jQuery-File-Upload带的要用到的静态文件,比方说CSS,JS,Image图片等,可以大体看一下
目录放对了之后,我们就可以写我们想要的MVC结构里面的内容了,首先我们看一下View里面的内容
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title>首页</title><link href="/css/bootstrap.min.css" rel="stylesheet" media="screen"/><script type="text/javascript" src="/js/jquery-1.10.2.min.js"></script><link href="//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.css" rel="stylesheet"/><!--[if IE 7]>
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome-ie7.min.css">
<![endif]--><script type="text/javascript" src="/js/common.js"></script><!-- Force latest IE rendering engine or ChromeFrame if installed --><!--[if IE]>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<![endif]--><!-- Bootstrap styles --><!--<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css" />--><!-- Generic page styles --><link rel="stylesheet" href="/assets/css/style.css"/><!-- blueimp Gallery styles --><!--<link rel="stylesheet" href="http://blueimp.github.io/Gallery/css/blueimp-gallery.min.css" />--><!-- CSS to style the file input field as button and adjust the Bootstrap progress bars --><link rel="stylesheet" href="/assets/css/jquery.fileupload-ui.css"/></head><body><!-- mainbody --><div class="mainWrap"><div class="row-fluid"><div class="main"><div class="span9"><div class="rightBar"><div class="content"><form class="form-horizontal" id="fileupload" action="/profile/pubRaider" method="post"enctype="multipart/form-data"><fieldset><legend>图片上传</legend><!-- The fileupload-buttonbar contains buttons to add/delete files and start/cancel the upload --><div class="fileupload-buttonbar"><div class="span12"><!-- The fileinput-button span is used to style the file input field as button --><span class="btn btn-success fileinput-button"><i class="icon-plus"></i><span>添加文件</span><input type="file" name="files[]" multiple/><input type="hidden" id="dir_token" value="<?php echo $dir_token?>" /><input type="hidden" id="action" value="<?php echo $action?>" /></span><button type="button" class="btn btn-danger delete"><i class="icon-trash"></i><span>删除文件</span></button><input type="checkbox" class="toggle"/><span>选中所有文件</span><!-- The loading indicator is shown during file processing --><span class="fileupload-loading"></span></div></div><!-- The table listing the files available for upload/download --><table role="presentation" class="table table-striped"><tbody class="files"></tbody></table></fieldset></form></div></div></div></div></div></div><script type="text/javascript" src="/js/bootstrap.min.js"></script><script type="text/javascript" src="/js/bootstrap-datetimepicker.js" charset="UTF-8"></script><script type="text/javascript" src="/js/bootstrap-datetimepicker.zh-CN.js" charset="UTF-8"></script><script id="template-upload" type="text/x-tmpl">{% for (var i=0, file; file=o.files[i]; i++) { %}<tr class="template-upload fade"><td><span class="preview"></span></td><td><p class="name">{%=file.name%}</p>{% if (file.error) { %}<div><span class="label label-danger">Error</span> {%=file.error%}</div>{% } %}</td><td><p class="size">{%=o.formatFileSize(file.size)%}</p>{% if (!o.files.error) { %}<div class="progress progress-striped active" role="progressbar" aria-valuemin="0" aria-valuemax="100" aria-valuenow="0"><div class="progress-bar progress-bar-success" style="width:0%;"></div></div>{% } %}</td><td>{% if (!o.files.error && !i && !o.options.autoUpload) { %}<button class="btn btn-primary start"><i class="icon-upload"></i><span>开始</span></button>{% } %}{% if (!i) { %}<button class="btn btn-warning cancel"><i class="icon-ban-circle"></i><span>取消</span></button>{% } %}</td></tr>{% } %}</script><!-- The template to display files available for download --><script id="template-download" type="text/x-tmpl">{% for (var i=0, file; file=o.files[i]; i++) { %}<tr class="template-download fade"><td><span class="preview">{% if (file.thumbnailUrl) { %}<a href="{%=file.url%}" title="{%=file.name%}" download="{%=file.name%}" data-gallery><img src="{%=file.thumbnailUrl%}"></a>{% } %}</span></td><td><p class="name">{% if (file.url) { %}<a name="upload_pic" href="{%=file.url%}" title="{%=file.name%}" download="{%=file.name%}" {%=file.thumbnailUrl?'data-gallery':''%}>{%=file.name%}</a>{% } else { %}<span>{%=file.name%}</span>{% } %}</p>{% if (file.error) { %}<div><span class="label label-danger">错误</span> {%=file.error%}</div>{% } %}</td><td><span class="size">{%=o.formatFileSize(file.size)%}</span></td><td>{% if (file.deleteUrl) { %}<button class="btn btn-danger delete" data-type="{%=file.deleteType%}" data-url="{%=file.deleteUrl%}"{% if (file.deleteWithCredentials) { %} data-xhr-fields='{"withCredentials":true}'{% } %}><i class="icon-trash"></i><span>删除</span></button><input type="checkbox" name="delete" value="1" class="toggle">{% } else { %}<button class="btn btn-warning cancel"><i class="icon-ban-circle"></i><span>取消</span></button>{% } %}</td></tr>{% } %}</script><!--<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>--><!-- The jQuery UI widget factory, can be omitted if jQuery UI is already included --><script src="/assets/js/vendor/jquery.ui.widget.js"></script><!-- The Templates plugin is included to render the upload/download listings --><script src="/assets/js/tmpl.js"></script><!-- The Load Image plugin is included for the preview p_w_picpaths and p_w_picpath resizing functionality --><script src="/assets/js/load-p_w_picpath.min.js"></script><!-- The Canvas to Blob plugin is included for p_w_picpath resizing functionality --><script src="/assets/js/canvas-to-blob.js"></script><!-- Bootstrap JS is not required, but included for the responsive demo navigation --><!--<script src="//netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js"></script>--><!-- blueimp Gallery script --><script src="/assets/js/jquery.blueimp-gallery.min.js"></script><!-- The Iframe Transport is required for browsers without support for XHR file uploads --><script src="/assets/js/jquery.iframe-transport.js"></script><!-- The basic File Upload plugin --><script src="/assets/js/jquery.fileupload.js"></script><!-- The File Upload processing plugin --><script src="/assets/js/jquery.fileupload-process.js"></script><!-- The File Upload p_w_picpath preview & resize plugin --><script src="/assets/js/jquery.fileupload-p_w_picpath.js"></script><!-- The File Upload audio preview plugin --><!--<script src="/assets/js/jquery.fileupload-audio.js"></script>--><!-- The File Upload video preview plugin --><!--<script src="/assets/js/jquery.fileupload-video.js"></script>--><!-- The File Upload validation plugin --><script src="/assets/js/jquery.fileupload-validate.js"></script><!-- The File Upload user interface plugin --><script src="/assets/js/jquery.fileupload-ui.js"></script><!-- The main application script --><script src="/assets/js/main.js"></script><!-- The XDomainRequest Transport is included for cross-domain file deletion for IE 8 and IE 9 --><!--[if (gte IE 8)&(lt IE 10)]>
<script src="/assets/js/cors/jquery.xdr-transport.js"></script>
<![endif]--><!-- 底部 --></body></html>然后我们看一下Controllers页,这里是真正的对图片开始操作的地方,也可以通过这里来改变存储路径
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');class Uploads extends CI_Controller {public function __construct() {parent::__construct();$this->load->helper('check');$this->load->helper('url');$this->load->library('session');}public function index(){$this->load->view('uploads/index');}function get_server_var($id) {return isset($_SERVER[$id]) ? $_SERVER[$id] : '';}function get_full_url() {$https = !empty($_SERVER['HTTPS']) && strcasecmp($_SERVER['HTTPS'], 'on') === 0;return($https ? 'https://' : 'http://').(!empty($_SERVER['REMOTE_USER']) ? $_SERVER['REMOTE_USER'].'@' : '').(isset($_SERVER['HTTP_HOST']) ? $_SERVER['HTTP_HOST'] : ($_SERVER['SERVER_NAME'].($https && $_SERVER['SERVER_PORT'] === 443 ||$_SERVER['SERVER_PORT'] === 80 ? '' : ':'.$_SERVER['SERVER_PORT']))).substr($_SERVER['SCRIPT_NAME'],0, strrpos($_SERVER['SCRIPT_NAME'], '/'));}public function do_upload(){//file_put_contents('uploads/test.txt', json_encode($_POST));require_once './application/libraries/UploadHandler.php';$dir_token = $this->input->get('dir_token');$action = $this->input->get('action');if($action == 'add') {$user_own_dir = date('Ymd') . '/' . $dir_token . '/';}if($action == 'upd') {$user_own_dir = $dir_token ;}$options = array('script_url' => $this->get_full_url().'/uploads/do_upload?action='.$action.'&dir_token='.$dir_token,'upload_dir' => dirname($this->get_server_var('SCRIPT_FILENAME')) . '/uploads/' . $user_own_dir,'upload_url' => $this->get_full_url() . '/uploads/' . $user_own_dir,);$uploadHandler = new UploadHandler($options);}}/* End of file upload.php *//* Location: ./application/controllers/upload.php */Controller这里可以控制上传的路径,把参数传给一个图片类UploadHandle.php,这里放在了libraries里面了,这里是实际的操作图片的地方。存储路径只需要在C里面初始化类的时候改变参数既可。
<?php/*
* jQuery File Upload Plugin PHP Class 6.9.0
* https://github.com/blueimp/jQuery-File-Upload
*
* Copyright 2010, Sebastian Tschan
* https://blueimp.net
*
* Licensed under the MIT license:
* http://www.opensource.org/licenses/MIT
*/class UploadHandler{protected $options;// PHP File Upload error message codes:// http://php.net/manual/en/features.file-upload.errors.phpprotected $error_messages = array(1 => 'The uploaded file exceeds the upload_max_filesize directive in php.ini',2 => 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form',3 => 'The uploaded file was only partially uploaded',4 => 'No file was uploaded',6 => 'Missing a temporary folder',7 => 'Failed to write file to disk',8 => 'A PHP extension stopped the file upload','post_max_size' => 'The uploaded file exceeds the post_max_size directive in php.ini','max_file_size' => 'File is too big','min_file_size' => 'File is too small','accept_file_types' => 'Filetype not allowed','max_number_of_files' => 'Maximum number of files exceeded','max_width' => 'Image exceeds maximum width','min_width' => 'Image requires a minimum width','max_height' => 'Image exceeds maximum height','min_height' => 'Image requires a minimum height');function __construct($options = null, $initialize = true, $error_messages = null) {$this->options = array(//'script_url' => $this->get_full_url().'/uploads/do_upload',//'upload_dir' => dirname($this->get_server_var('SCRIPT_FILENAME')).'/uploads/',//'upload_url' => $this->get_full_url().'/uploads/','user_dirs' => false,'mkdir_mode' => 0755,'param_name' => 'files',// Set the following option to 'POST', if your server does not support// DELETE requests. This is a parameter sent to the client:'delete_type' => 'DELETE','access_control_allow_origin' => '*','access_control_allow_credentials' => false,'access_control_allow_methods' => array('OPTIONS','HEAD','GET','POST','PUT','PATCH','DELETE'),'access_control_allow_headers' => array('Content-Type','Content-Range','Content-Disposition'),// Enable to provide file downloads via GET requests to the PHP script:// 1. Set to 1 to download files via readfile method through PHP// 2. Set to 2 to send a X-Sendfile header for lighttpd/Apache// 3. Set to 3 to send a X-Accel-Redirect header for nginx// If set to 2 or 3, adjust the upload_url option to the base path of// the redirect parameter, e.g. '/files/'.'download_via_php' => false,// Read files in chunks to avoid memory limits when download_via_php// is enabled, set to 0 to disable chunked reading of files:'readfile_chunk_size' => 10 * 1024 * 1024, // 10 MiB// Defines which files can be displayed inline when downloaded:'inline_file_types' => '/\.(gif|jpe?g|png)$/i',// Defines which files (based on their names) are accepted for upload:'accept_file_types' => '/.+$/i',// The php.ini settings upload_max_filesize and post_max_size// take precedence over the following max_file_size setting:'max_file_size' => 2 * 1024 * 1024 ,'min_file_size' => 1,// The maximum number of files for the upload directory:'max_number_of_files' => 6,// Image resolution restrictions:'max_width' => null,'max_height' => null,'min_width' => 1,'min_height' => 1,// Set the following option to false to enable resumable uploads:'discard_aborted_uploads' => true,// Set to false to disable rotating p_w_picpaths based on EXIF meta data:'orient_p_w_picpath' => true,'p_w_picpath_versions' => array(// Uncomment the following version to restrict the size of// uploaded p_w_picpaths:/*
'' => array(
'max_width' => 1920,
'max_height' => 1200,
'jpeg_quality' => 95
),
*/// Uncomment the following to create medium sized p_w_picpaths:/*
'medium' => array(
'max_width' => 800,
'max_height' => 600,
'jpeg_quality' => 80
),
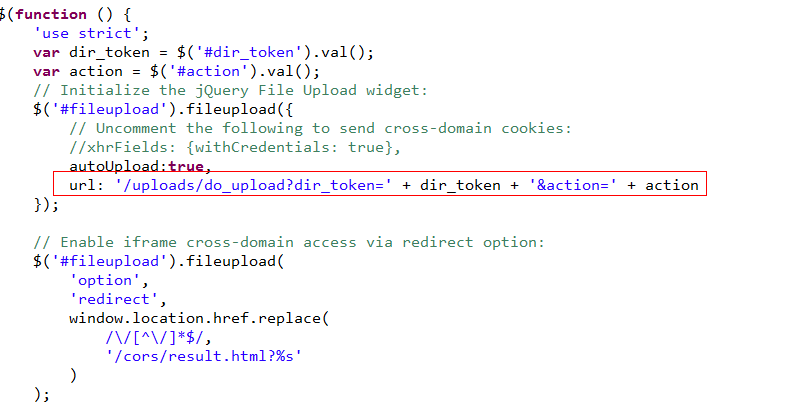
*/'thumbnail' => array(// Uncomment the following to use a defined directory for the thumbnails// instead of a subdirectory based on the version identifier.// Make sure that this directory doesn't allow execution of files if you// don't pose any restrictions on the type of uploaded files, e.g. by// copying the .htaccess file from the files directory for Apache://'upload_dir' => dirname($this->get_server_var('SCRIPT_FILENAME')).'/thumb/',//'upload_url' => $this->get_full_url().'/thumb/',// Uncomment the following to force the max// dimensions and e.g. create square thumbnails://'crop' => true,'max_width' => 80,'max_height' => 80)));if ($options) {$this->options = array_merge($this->options, $options);}if ($error_messages) {$this->error_messages = array_merge($this->error_messages, $error_messages);}if ($initialize) {$this->initialize();}}protected function initialize() {switch ($this->get_server_var('REQUEST_METHOD')) {case 'OPTIONS':case 'HEAD':$this->head();break;case 'GET':$this->get();break;case 'PATCH':case 'PUT':case 'POST':$this->post();break;case 'DELETE':$this->delete();break;default:$this->header('HTTP/1.1 405 Method Not Allowed');}}protected function get_full_url() {$https = !empty($_SERVER['HTTPS']) && strcasecmp($_SERVER['HTTPS'], 'on') === 0;return($https ? 'https://' : 'http://').(!empty($_SERVER['REMOTE_USER']) ? $_SERVER['REMOTE_USER'].'@' : '').(isset($_SERVER['HTTP_HOST']) ? $_SERVER['HTTP_HOST'] : ($_SERVER['SERVER_NAME'].($https && $_SERVER['SERVER_PORT'] === 443 ||$_SERVER['SERVER_PORT'] === 80 ? '' : ':'.$_SERVER['SERVER_PORT']))).substr($_SERVER['SCRIPT_NAME'],0, strrpos($_SERVER['SCRIPT_NAME'], '/'));}protected function get_user_id() {@session_start();return session_id();}protected function get_user_path() {if ($this->options['user_dirs']) {return $this->get_user_id().'/';}return '';}protected function get_upload_path($file_name = null, $version = null) {$file_name = $file_name ? $file_name : '';if (empty($version)) {$version_path = '';} else {$version_dir = @$this->options['p_w_picpath_versions'][$version]['upload_dir'];if ($version_dir) {return $version_dir.$this->get_user_path().$file_name;}$version_path = $version.'/';}return $this->options['upload_dir'].$this->get_user_path().$version_path.$file_name;}protected function get_query_separator($url) {return strpos($url, '?') === false ? '?' : '&';}protected function get_download_url($file_name, $version = null, $direct = false) {if (!$direct && $this->options['download_via_php']) {$url = $this->options['script_url'].$this->get_query_separator($this->options['script_url']).'file='.rawurlencode($file_name);if ($version) {$url .= '&version='.rawurlencode($version);}return $url.'&download=1';}if (empty($version)) {$version_path = '';} else {$version_url = @$this->options['p_w_picpath_versions'][$version]['upload_url'];if ($version_url) {return $version_url.$this->get_user_path().rawurlencode($file_name);}$version_path = rawurlencode($version).'/';}return $this->options['upload_url'].$this->get_user_path().$version_path.rawurlencode($file_name);}protected function set_additional_file_properties($file) {$file->deleteUrl = $this->options['script_url'].$this->get_query_separator($this->options['script_url']).$this->get_singular_param_name().'='.rawurlencode($file->name);$file->deleteType = $this->options['delete_type'];if ($file->deleteType !== 'DELETE') {$file->deleteUrl .= '&_method=DELETE';}if ($this->options['access_control_allow_credentials']) {$file->deleteWithCredentials = true;}}// Fix for overflowing signed 32 bit integers,// works for sizes up to 2^32-1 bytes (4 GiB - 1):protected function fix_integer_overflow($size) {if ($size < 0) {$size += 2.0 * (PHP_INT_MAX + 1);}return $size;}protected function get_file_size($file_path, $clear_stat_cache = false) {if ($clear_stat_cache) {clearstatcache(true, $file_path);}return $this->fix_integer_overflow(filesize($file_path));}protected function is_valid_file_object($file_name) {$file_path = $this->get_upload_path($file_name);if (is_file($file_path) && $file_name[0] !== '.') {return true;}return false;}protected function get_file_object($file_name) {if ($this->is_valid_file_object($file_name)) {$file = new stdClass();$file->name = $file_name;$file->size = $this->get_file_size($this->get_upload_path($file_name));$file->url = $this->get_download_url($file->name);foreach($this->options['p_w_picpath_versions'] as $version => $options) {if (!empty($version)) {if (is_file($this->get_upload_path($file_name, $version))) {$file->{$version.'Url'} = $this->get_download_url($file->name,$version);}}}$this->set_additional_file_properties($file);return $file;}return null;}protected function get_file_objects($iteration_method = 'get_file_object') {$upload_dir = $this->get_upload_path();if (!is_dir($upload_dir)) {return array();}return array_values(array_filter(array_map(array($this, $iteration_method),scandir($upload_dir))));}protected function count_file_objects() {return count($this->get_file_objects('is_valid_file_object'));}protected function create_scaled_p_w_picpath($file_name, $version, $options) {$file_path = $this->get_upload_path($file_name);if (!empty($version)) {$version_dir = $this->get_upload_path(null, $version);if (!is_dir($version_dir)) {mkdir($version_dir, $this->options['mkdir_mode'], true);}$new_file_path = $version_dir.'/'.$file_name;} else {$new_file_path = $file_path;}if (!function_exists('getp_w_picpathsize')) {error_log('Function not found: getp_w_picpathsize');return false;}list($img_width, $img_height) = @getp_w_picpathsize($file_path);if (!$img_width || !$img_height) {return false;}$max_width = $options['max_width'];$max_height = $options['max_height'];$scale = min($max_width / $img_width,$max_height / $img_height);if ($scale >= 1) {if ($file_path !== $new_file_path) {return copy($file_path, $new_file_path);}return true;}if (!function_exists('p_w_picpathcreatetruecolor')) {error_log('Function not found: p_w_picpathcreatetruecolor');return false;}if (empty($options['crop'])) {$new_width = $img_width * $scale;$new_height = $img_height * $scale;$dst_x = 0;$dst_y = 0;$new_img = p_w_picpathcreatetruecolor($new_width, $new_height);} else {if (($img_width / $img_height) >= ($max_width / $max_height)) {$new_width = $img_width / ($img_height / $max_height);$new_height = $max_height;} else {$new_width = $max_width;$new_height = $img_height / ($img_width / $max_width);}$dst_x = 0 - ($new_width - $max_width) / 2;$dst_y = 0 - ($new_height - $max_height) / 2;$new_img = p_w_picpathcreatetruecolor($max_width, $max_height);}switch (strtolower(substr(strrchr($file_name, '.'), 1))) {case 'jpg':case 'jpeg':$src_img = p_w_picpathcreatefromjpeg($file_path);$write_p_w_picpath = 'p_w_picpathjpeg';$p_w_picpath_quality = isset($options['jpeg_quality']) ?$options['jpeg_quality'] : 75;break;case 'gif':p_w_picpathcolortransparent($new_img, p_w_picpathcolorallocate($new_img, 0, 0, 0));$src_img = p_w_picpathcreatefromgif($file_path);$write_p_w_picpath = 'p_w_picpathgif';$p_w_picpath_quality = null;break;case 'png':p_w_picpathcolortransparent($new_img, p_w_picpathcolorallocate($new_img, 0, 0, 0));p_w_picpathalphablending($new_img, false);p_w_picpathsavealpha($new_img, true);$src_img = p_w_picpathcreatefrompng($file_path);$write_p_w_picpath = 'p_w_picpathpng';$p_w_picpath_quality = isset($options['png_quality']) ?$options['png_quality'] : 9;break;default:p_w_picpathdestroy($new_img);return false;}$success = p_w_picpathcopyresampled($new_img,$src_img,$dst_x,$dst_y,0,0,$new_width,$new_height,$img_width,$img_height) && $write_p_w_picpath($new_img, $new_file_path, $p_w_picpath_quality);// Free up memory (p_w_picpathdestroy does not delete files):p_w_picpathdestroy($src_img);p_w_picpathdestroy($new_img);return $success;}protected function get_error_message($error) {return array_key_exists($error, $this->error_messages) ?$this->error_messages[$error] : $error;}function get_config_bytes($val) {$val = trim($val);$last = strtolower($val[strlen($val)-1]);switch($last) {case 'g':$val *= 1024;case 'm':$val *= 1024;case 'k':$val *= 1024;}return $this->fix_integer_overflow($val);}protected function validate($uploaded_file, $file, $error, $index) {if ($error) {$file->error = $this->get_error_message($error);return false;}$content_length = $this->fix_integer_overflow(intval($this->get_server_var('CONTENT_LENGTH')));$post_max_size = $this->get_config_bytes(ini_get('post_max_size'));if ($post_max_size && ($content_length > $post_max_size)) {$file->error = $this->get_error_message('post_max_size');return false;}if (!preg_match($this->options['accept_file_types'], $file->name)) {$file->error = $this->get_error_message('accept_file_types');return false;}if ($uploaded_file && is_uploaded_file($uploaded_file)) {$file_size = $this->get_file_size($uploaded_file);} else {$file_size = $content_length;}if ($this->options['max_file_size'] && ($file_size > $this->options['max_file_size'] ||$file->size > $this->options['max_file_size'])) {$file->error = $this->get_error_message('max_file_size');return false;}if ($this->options['min_file_size'] &&$file_size < $this->options['min_file_size']) {$file->error = $this->get_error_message('min_file_size');return false;}if (is_int($this->options['max_number_of_files']) && ($this->count_file_objects() >= $this->options['max_number_of_files'])) {$file->error = $this->get_error_message('max_number_of_files');return false;}list($img_width, $img_height) = @getp_w_picpathsize($uploaded_file);if (is_int($img_width)) {if ($this->options['max_width'] && $img_width > $this->options['max_width']) {$file->error = $this->get_error_message('max_width');return false;}if ($this->options['max_height'] && $img_height > $this->options['max_height']) {$file->error = $this->get_error_message('max_height');return false;}if ($this->options['min_width'] && $img_width < $this->options['min_width']) {$file->error = $this->get_error_message('min_width');return false;}if ($this->options['min_height'] && $img_height < $this->options['min_height']) {$file->error = $this->get_error_message('min_height');return false;}}return true;}protected function upcount_name_callback($matches) {$index = isset($matches[1]) ? intval($matches[1]) + 1 : 1;$ext = isset($matches[2]) ? $matches[2] : '';return ' ('.$index.')'.$ext;}protected function upcount_name($name) {return preg_replace_callback('/(?:(?: \(([\d]+)\))?(\.[^.]+))?$/',array($this, 'upcount_name_callback'),$name,1);}protected function get_unique_filename($name,$type = null, $index = null, $content_range = null) {while(is_dir($this->get_upload_path($name))) {$name = $this->upcount_name($name);}// Keep an existing filename if this is part of a chunked upload:$uploaded_bytes = $this->fix_integer_overflow(intval($content_range[1]));while(is_file($this->get_upload_path($name))) {if ($uploaded_bytes === $this->get_file_size($this->get_upload_path($name))) {break;}$name = $this->upcount_name($name);}return $name;}protected function trim_file_name($name,$type = null, $index = null, $content_range = null) {// Remove path information and dots around the filename, to prevent uploading// into different directories or replacing hidden system files.// Also remove control characters and spaces (\x00..\x20) around the filename:$name = trim(basename(stripslashes($name)), ".\x00..\x20");// Use a timestamp for empty filenames:if (!$name) {$name = str_replace('.', '-', microtime(true));}// Add missing file extension for known p_w_picpath types:if (strpos($name, '.') === false &&preg_match('/^p_w_picpath\/(gif|jpe?g|png)/', $type, $matches)) {$name .= '.'.$matches[1];}return $name;}protected function get_file_name($name,$type = null, $index = null, $content_range = null) {return $this->get_unique_filename($this->trim_file_name($name, $type, $index, $content_range),$type,$index,$content_range);}protected function handle_form_data($file, $index) {// Handle form data, e.g. $_REQUEST['description'][$index]}protected function p_w_picpathflip($p_w_picpath, $mode) {if (function_exists('p_w_picpathflip')) {return p_w_picpathflip($p_w_picpath, $mode);}$new_width = $src_width = p_w_picpathsx($p_w_picpath);$new_height = $src_height = p_w_picpathsy($p_w_picpath);$new_img = p_w_picpathcreatetruecolor($new_width, $new_height);$src_x = 0;$src_y = 0;switch ($mode) {case '1': // flip on the horizontal axis$src_y = $new_height - 1;$src_height = -$new_height;break;case '2': // flip on the vertical axis$src_x = $new_width - 1;$src_width = -$new_width;break;case '3': // flip on both axes$src_y = $new_height - 1;$src_height = -$new_height;$src_x = $new_width - 1;$src_width = -$new_width;break;default:return $p_w_picpath;}p_w_picpathcopyresampled($new_img,$p_w_picpath,0,0,$src_x,$src_y,$new_width,$new_height,$src_width,$src_height);// Free up memory (p_w_picpathdestroy does not delete files):p_w_picpathdestroy($p_w_picpath);return $new_img;}protected function orient_p_w_picpath($file_path) {if (!function_exists('exif_read_data')) {return false;}$exif = @exif_read_data($file_path);if ($exif === false) {return false;}$orientation = intval(@$exif['Orientation']);if ($orientation < 2 || $orientation > 8) {return false;}$p_w_picpath = p_w_picpathcreatefromjpeg($file_path);switch ($orientation) {case 2:$p_w_picpath = $this->p_w_picpathflip($p_w_picpath,defined('IMG_FLIP_VERTICAL') ? IMG_FLIP_VERTICAL : 2);break;case 3:$p_w_picpath = p_w_picpathrotate($p_w_picpath, 180, 0);break;case 4:$p_w_picpath = $this->p_w_picpathflip($p_w_picpath,defined('IMG_FLIP_HORIZONTAL') ? IMG_FLIP_HORIZONTAL : 1);break;case 5:$p_w_picpath = $this->p_w_picpathflip($p_w_picpath,defined('IMG_FLIP_HORIZONTAL') ? IMG_FLIP_HORIZONTAL : 1);$p_w_picpath = p_w_picpathrotate($p_w_picpath, 270, 0);break;case 6:$p_w_picpath = p_w_picpathrotate($p_w_picpath, 270, 0);break;case 7:$p_w_picpath = $this->p_w_picpathflip($p_w_picpath,defined('IMG_FLIP_VERTICAL') ? IMG_FLIP_VERTICAL : 2);$p_w_picpath = p_w_picpathrotate($p_w_picpath, 270, 0);break;case 8:$p_w_picpath = p_w_picpathrotate($p_w_picpath, 90, 0);break;default:return false;}$success = p_w_picpathjpeg($p_w_picpath, $file_path);// Free up memory (p_w_picpathdestroy does not delete files):p_w_picpathdestroy($p_w_picpath);return $success;}protected function handle_p_w_picpath_file($file_path, $file) {if ($this->options['orient_p_w_picpath']) {$this->orient_p_w_picpath($file_path);}$failed_versions = array();foreach($this->options['p_w_picpath_versions'] as $version => $options) {if ($this->create_scaled_p_w_picpath($file->name, $version, $options)) {if (!empty($version)) {$file->{$version.'Url'} = $this->get_download_url($file->name,$version);} else {$file->size = $this->get_file_size($file_path, true);}} else {$failed_versions[] = $version;}}switch (count($failed_versions)) {case 0:break;case 1:$file->error = 'Failed to create scaled version: '.$failed_versions[0];break;default:$file->error = 'Failed to create scaled versions: '.implode($failed_versions,', ');}}protected function handle_file_upload($uploaded_file, $name, $size, $type, $error,$index = null, $content_range = null) {$file = new stdClass();$file->name = $this->get_file_name($name, $type, $index, $content_range);$file->size = $this->fix_integer_overflow(intval($size));$file->type = $type;if ($this->validate($uploaded_file, $file, $error, $index)) {$this->handle_form_data($file, $index);$upload_dir = $this->get_upload_path();if (!is_dir($upload_dir)) {mkdir($upload_dir, $this->options['mkdir_mode'], true);}$file_path = $this->get_upload_path($file->name);$append_file = $content_range && is_file($file_path) &&$file->size > $this->get_file_size($file_path);if ($uploaded_file && is_uploaded_file($uploaded_file)) {// multipart/formdata uploads (POST method uploads)if ($append_file) {file_put_contents($file_path,fopen($uploaded_file, 'r'),FILE_APPEND);} else {move_uploaded_file($uploaded_file, $file_path);}} else {// Non-multipart uploads (PUT method support)file_put_contents($file_path,fopen('php://input', 'r'),$append_file ? FILE_APPEND : 0);}$file_size = $this->get_file_size($file_path, $append_file);if ($file_size === $file->size) {$file->url = $this->get_download_url($file->name);list($img_width, $img_height) = @getp_w_picpathsize($file_path);if (is_int($img_width) &&preg_match($this->options['inline_file_types'], $file->name)) {$this->handle_p_w_picpath_file($file_path, $file);}} else {$file->size = $file_size;if (!$content_range && $this->options['discard_aborted_uploads']) {unlink($file_path);$file->error = 'abort';}}$this->set_additional_file_properties($file);}return $file;}protected function readfile($file_path) {$file_size = $this->get_file_size($file_path);$chunk_size = $this->options['readfile_chunk_size'];if ($chunk_size && $file_size > $chunk_size) {$handle = fopen($file_path, 'rb');while (!feof($handle)) {echo fread($handle, $chunk_size);ob_flush();flush();}fclose($handle);return $file_size;}return readfile($file_path);}protected function body($str) {echo $str;}protected function header($str) {header($str);}protected function get_server_var($id) {return isset($_SERVER[$id]) ? $_SERVER[$id] : '';}protected function generate_response($content, $print_response = true) {if ($print_response) {$json = json_encode($content);$redirect = isset($_REQUEST['redirect']) ?stripslashes($_REQUEST['redirect']) : null;if ($redirect) {$this->header('Location: '.sprintf($redirect, rawurlencode($json)));return;}$this->head();if ($this->get_server_var('HTTP_CONTENT_RANGE')) {$files = isset($content[$this->options['param_name']]) ?$content[$this->options['param_name']] : null;if ($files && is_array($files) && is_object($files[0]) && $files[0]->size) {$this->header('Range: 0-'.($this->fix_integer_overflow(intval($files[0]->size)) - 1));}}$this->body($json);}return $content;}protected function get_version_param() {return isset($_GET['version']) ? basename(stripslashes($_GET['version'])) : null;}protected function get_singular_param_name() {return substr($this->options['param_name'], 0, -1);}protected function get_file_name_param() {$name = $this->get_singular_param_name();return isset($_GET[$name]) ? basename(stripslashes($_GET[$name])) : null;}protected function get_file_names_params() {$params = isset($_GET[$this->options['param_name']]) ?$_GET[$this->options['param_name']] : array();foreach ($params as $key => $value) {$params[$key] = basename(stripslashes($value));}return $params;}protected function get_file_type($file_path) {switch (strtolower(pathinfo($file_path, PATHINFO_EXTENSION))) {case 'jpeg':case 'jpg':return 'p_w_picpath/jpeg';case 'png':return 'p_w_picpath/png';case 'gif':return 'p_w_picpath/gif';default:return '';}}protected function download() {switch ($this->options['download_via_php']) {case 1:$redirect_header = null;break;case 2:$redirect_header = 'X-Sendfile';break;case 3:$redirect_header = 'X-Accel-Redirect';break;default:return $this->header('HTTP/1.1 403 Forbidden');}$file_name = $this->get_file_name_param();if (!$this->is_valid_file_object($file_name)) {return $this->header('HTTP/1.1 404 Not Found');}if ($redirect_header) {return $this->header($redirect_header.': '.$this->get_download_url($file_name,$this->get_version_param(),true));}$file_path = $this->get_upload_path($file_name, $this->get_version_param());// Prevent browsers from MIME-sniffing the content-type:$this->header('X-Content-Type-Options: nosniff');if (!preg_match($this->options['inline_file_types'], $file_name)) {$this->header('Content-Type: application/octet-stream');$this->header('Content-Disposition: p_w_upload; filename="'.$file_name.'"');} else {$this->header('Content-Type: '.$this->get_file_type($file_path));$this->header('Content-Disposition: inline; filename="'.$file_name.'"');}$this->header('Content-Length: '.$this->get_file_size($file_path));$this->header('Last-Modified: '.gmdate('D, d M Y H:i:s T', filemtime($file_path)));$this->readfile($file_path);}protected function send_content_type_header() {$this->header('Vary: Accept');if (strpos($this->get_server_var('HTTP_ACCEPT'), 'application/json') !== false) {$this->header('Content-type: application/json');} else {$this->header('Content-type: text/plain');}}protected function send_access_control_headers() {$this->header('Access-Control-Allow-Origin: '.$this->options['access_control_allow_origin']);$this->header('Access-Control-Allow-Credentials: '.($this->options['access_control_allow_credentials'] ? 'true' : 'false'));$this->header('Access-Control-Allow-Methods: '.implode(', ', $this->options['access_control_allow_methods']));$this->header('Access-Control-Allow-Headers: '.implode(', ', $this->options['access_control_allow_headers']));}public function head() {$this->header('Pragma: no-cache');$this->header('Cache-Control: no-store, no-cache, must-revalidate');$this->header('Content-Disposition: inline; filename="files.json"');// Prevent Internet Explorer from MIME-sniffing the content-type:$this->header('X-Content-Type-Options: nosniff');if ($this->options['access_control_allow_origin']) {$this->send_access_control_headers();}$this->send_content_type_header();}public function get($print_response = true) {if ($print_response && isset($_GET['download'])) {return $this->download();}$file_name = $this->get_file_name_param();if ($file_name) {$response = array($this->get_singular_param_name() => $this->get_file_object($file_name));} else {$response = array($this->options['param_name'] => $this->get_file_objects());}return $this->generate_response($response, $print_response);}public function post($print_response = true) {if (isset($_REQUEST['_method']) && $_REQUEST['_method'] === 'DELETE') {return $this->delete($print_response);}$upload = isset($_FILES[$this->options['param_name']]) ?$_FILES[$this->options['param_name']] : null;// Parse the Content-Disposition header, if available:$file_name = $this->get_server_var('HTTP_CONTENT_DISPOSITION') ?rawurldecode(preg_replace('/(^[^"]+")|("$)/','',$this->get_server_var('HTTP_CONTENT_DISPOSITION'))) : null;// Parse the Content-Range header, which has the following form:// Content-Range: bytes 0-524287/2000000$content_range = $this->get_server_var('HTTP_CONTENT_RANGE') ?preg_split('/[^0-9]+/', $this->get_server_var('HTTP_CONTENT_RANGE')) : null;$size = $content_range ? $content_range[3] : null;$files = array();if ($upload && is_array($upload['tmp_name'])) {// param_name is an array identifier like "files[]",// $_FILES is a multi-dimensional array:foreach ($upload['tmp_name'] as $index => $value) {$files[] = $this->handle_file_upload($upload['tmp_name'][$index],$file_name ? $file_name : $upload['name'][$index],$size ? $size : $upload['size'][$index],$upload['type'][$index],$upload['error'][$index],$index,$content_range);}} else {// param_name is a single object identifier like "file",// $_FILES is a one-dimensional array:$files[] = $this->handle_file_upload(isset($upload['tmp_name']) ? $upload['tmp_name'] : null,$file_name ? $file_name : (isset($upload['name']) ?$upload['name'] : null),$size ? $size : (isset($upload['size']) ?$upload['size'] : $this->get_server_var('CONTENT_LENGTH')),isset($upload['type']) ?$upload['type'] : $this->get_server_var('CONTENT_TYPE'),isset($upload['error']) ? $upload['error'] : null,null,$content_range);}return $this->generate_response(array($this->options['param_name'] => $files),$print_response);}public function delete($print_response = true) {$file_names = $this->get_file_names_params();if (empty($file_names)) {$file_names = array($this->get_file_name_param());}$response = array();foreach($file_names as $file_name) {$file_path = $this->get_upload_path($file_name);$success = is_file($file_path) && $file_name[0] !== '.' && unlink($file_path);if ($success) {foreach($this->options['p_w_picpath_versions'] as $version => $options) {if (!empty($version)) {$file = $this->get_upload_path($file_name, $version);if (is_file($file)) {unlink($file);}}}}$response[$file_name] = $success;}return $this->generate_response($response, $print_response);}}如果想修改控制器的路径可以修改main.js如下:
©著作权归作者所有:来自51CTO博客作者shayang88的原创作品,如需转载,请注明出处,否则将追究法律责任